UE4 Dopplerノードを試してみた
UE4のSound Cueの中にDopplerというノードがあります。
今回はこのDopplerノードを使って見たいと思います。
ちなみに
ドップラー効果(ドップラーこうか、英語: doppler effect)
またはドップラーシフト(英語: doppler shift)とは、
波(音波や電磁波など)の発生源(音源・光源など)と
観測者との相対的な速度の存在によって、
波の周波数が異なって観測される減少をいう。
by wikipedia
救急車のピーポーピーポーとかが、
分かりやすい例だと思います。
準備
では、そのピーポーピーポーを作りましょう。
適当な作曲ソフトで「シーソーシーソー」と打ち込み、
救急車のサイレン音を.wavで書き出します。

書き出しました。

ちなみに作ったものはこんな感じ。
サイン波のシーソーシーソーです。
(モノラル音源です)
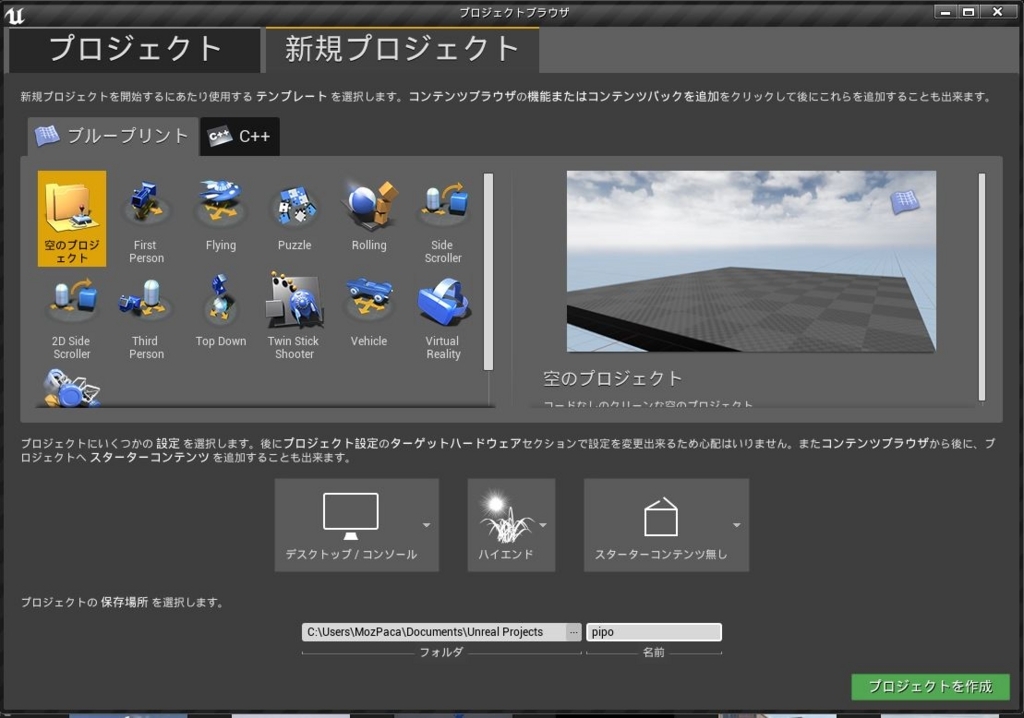
プロジェクトを作成する
UE4のプロジェクトを作成していきます。
バージョンは4.16.1を使用します。

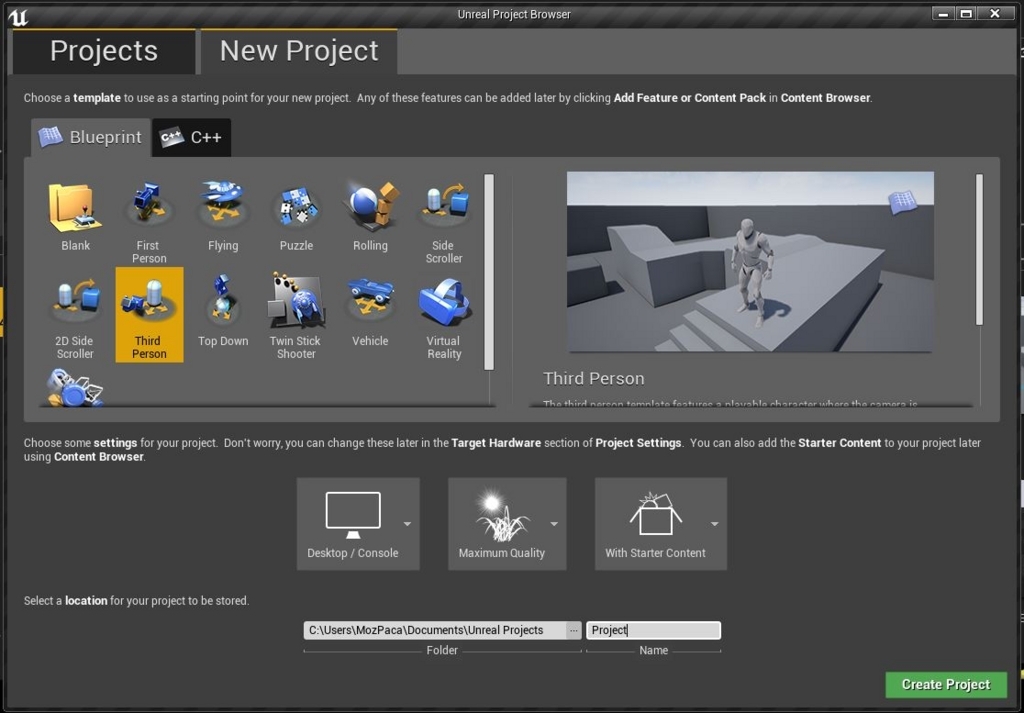
テンプレートは使用せず、Blank Projectで
Starter Contentsは無しにして作成します。

作りました。

Sound Cueを作成する
先程作成した.wavファイルをUE4プロジェクト内にインポートします。

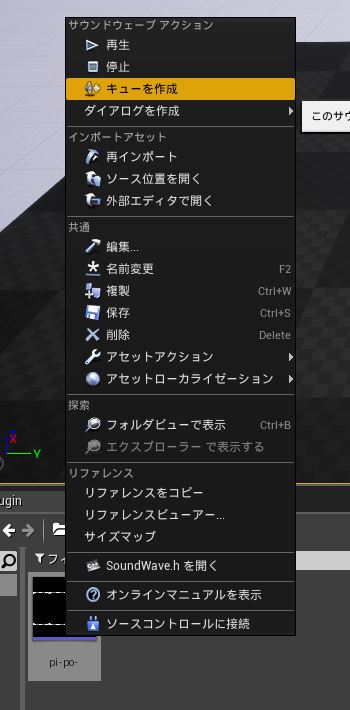
インポート完了後、wavファイルを
右クリックからキューを作成を選択します。

.wavファイルのSound Cueが作成されました。

減衰ファイルを作成する
次にサウンドを距離によって音の大きさを変更するために
Sound Attenuation(サウンド減衰)を作成します。
コンテンツブラウザを右クリックから、
Sound→Sound Attenuationを選択します。

作りました。

このファイルを開くと、減衰用のパラメータの変更が可能です。
今回は「ほぼ」デフォルトのままです。
Sound Cueを編集する
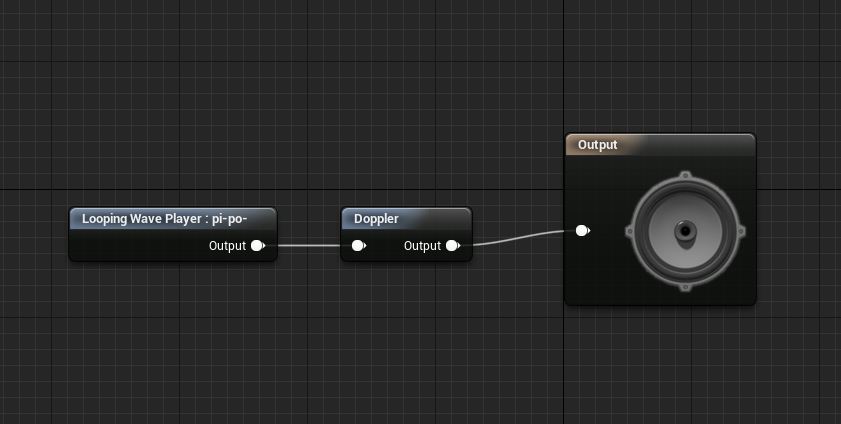
作成したSound Cueファイルを開きます。
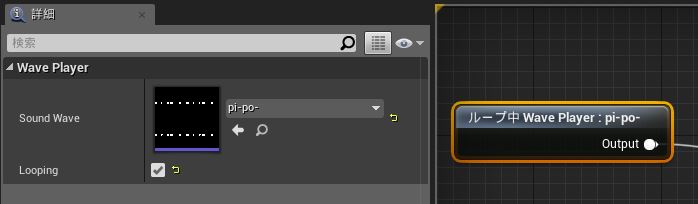
まずはwaveノードを選択し、
左側のDetatilsタブのLoopingにチェックを入れます。
これでサウンド終了後に自動的に初めから再生されます。

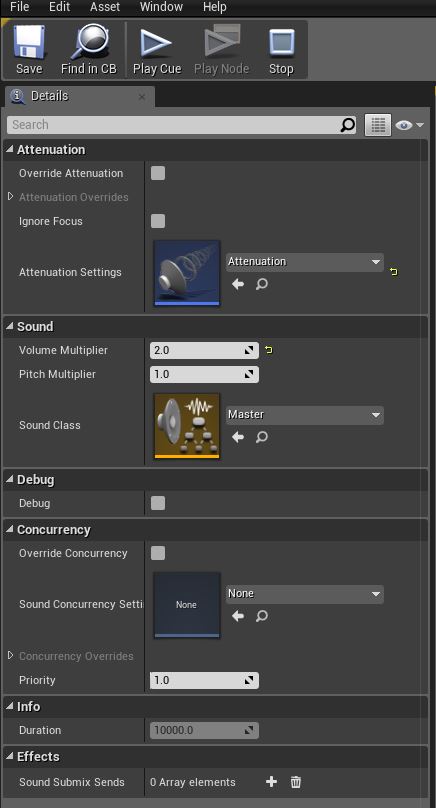
次にOutputノードを選択し、
DetailsタブのAttenuation Settingに
先程作成した、減衰ファイルを入れます。

そしてWaveノードとOutputノードの間に
Dopplerノードをはさみます。

通り過ぎる物体を作成する
別に作成せずとも自分が動けばドップラー効果は
確認できますが、せっかく作ったので手順を書いておきます。
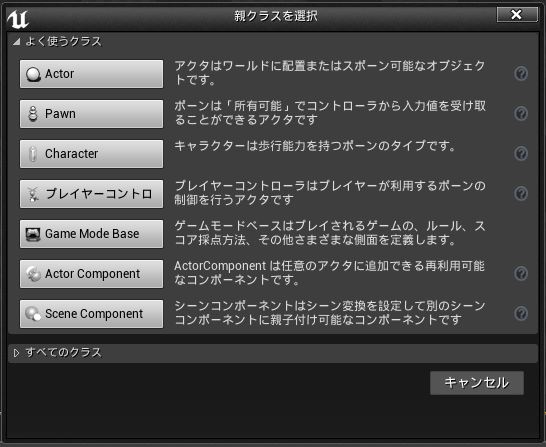
コンテンツブラウザから右クリック
Blueprint Classを選択します。

親クラスはActorクラスを使用します。

作りました。

ブループリントを編集する
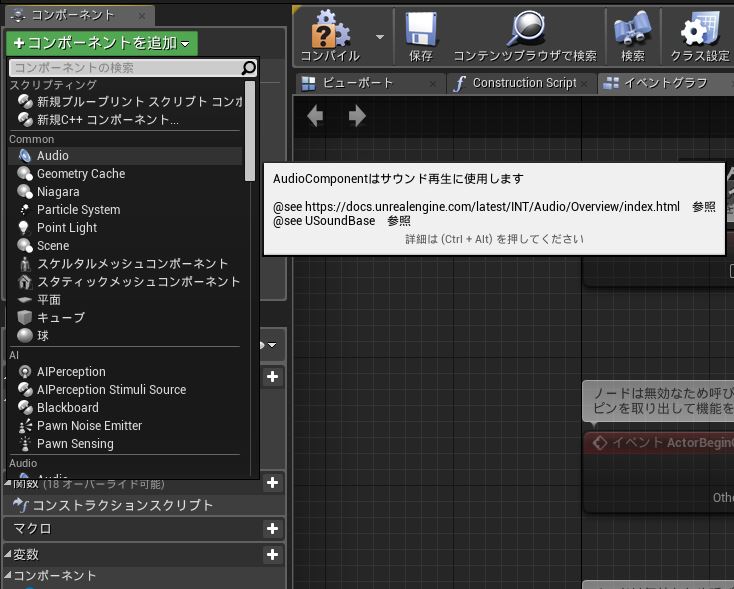
作成したActorブループリントを開き、
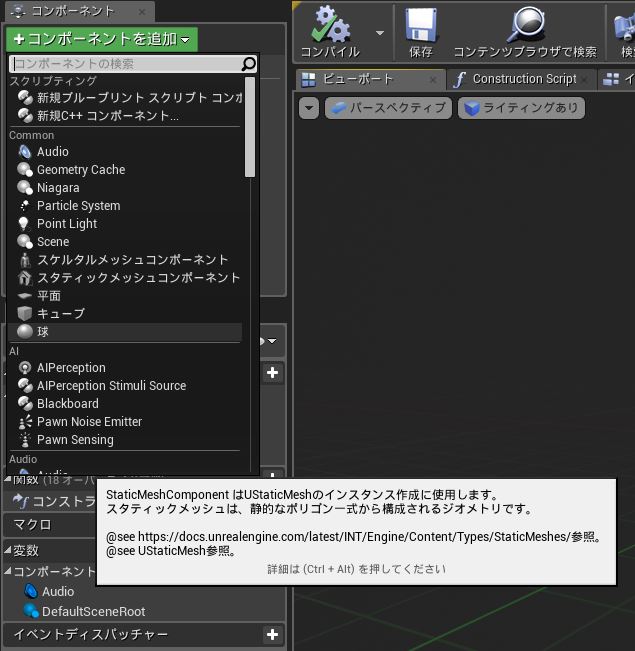
コンポーネントを追加からAudioコンポーネントを追加します。

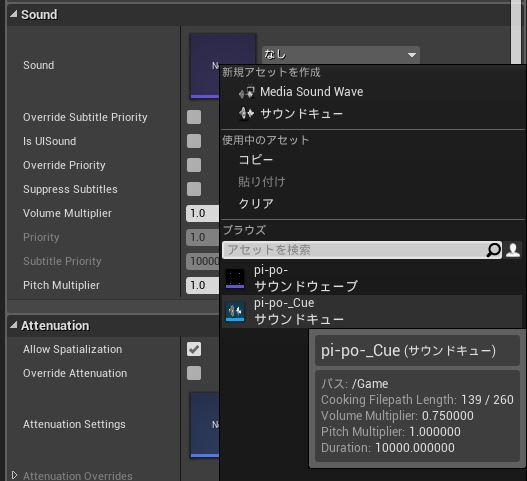
AudioコンポーネントのパラメータにSoundというものがあるので、
先程編集したSound Cueファイルを入れておきます。

次に視覚的にわかりやすくするために、
球体のStatic Meshコンポーネントを追加します。

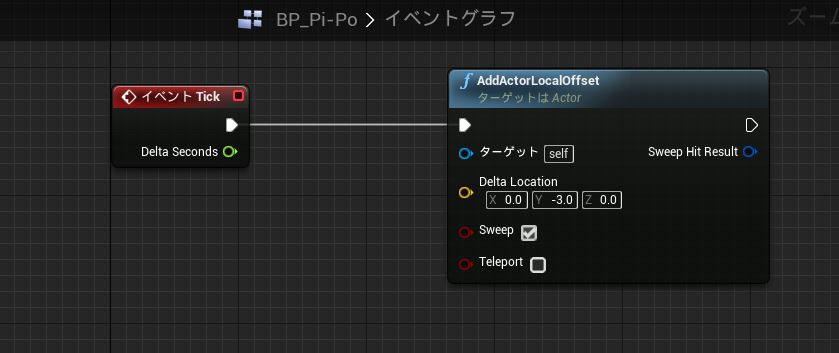
最後にイベントグラフで
このように処理を書きます。

毎フレームY軸に-3ずつ移動します。
これでブループリントの編集は終了です。
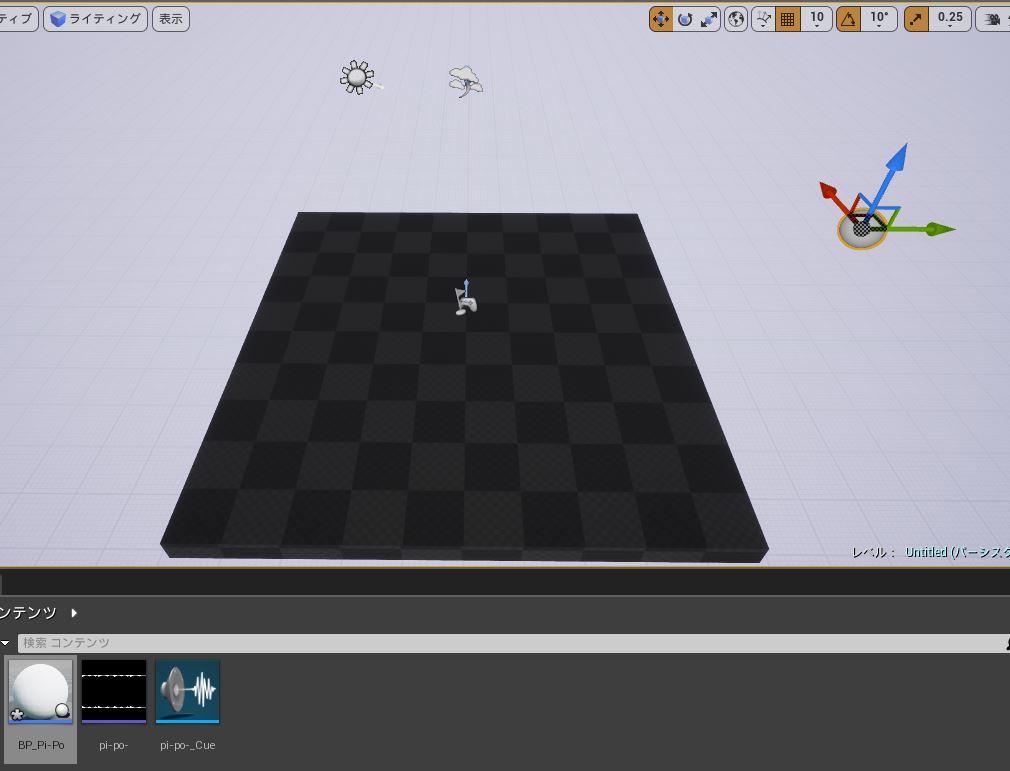
レベルにブループリントを配置する
このようにActorブループリントをレベル上に配置します。
Audioコンポーネントに入れたSound Cueが
再生されながら自分に近づいてきて、遠下がっていくと思います。

確認してみる
実行して確認してみましょう。
(パラメータを色々変更しました)
私の調整が下手なせいかイマイチ
ドップラー効果が実感できませんが、
ノードひとつでエフェクトを掛けられるので
非常に面白いと思います。
UE4 マウスホイールを使用してゲーム中にカメラのズームイン/アウトを実装する
今更解説もいらないシリーズの続編です。
今回はゲーム中にマウスホイールをコロコロしたら
カメラが近寄ったり、遠のいたりする処理を実装します。
バージョンは4.16.1を使用します。

ではやっていきます。
準備
いつものごとくプロジェクトを作成しましょう。
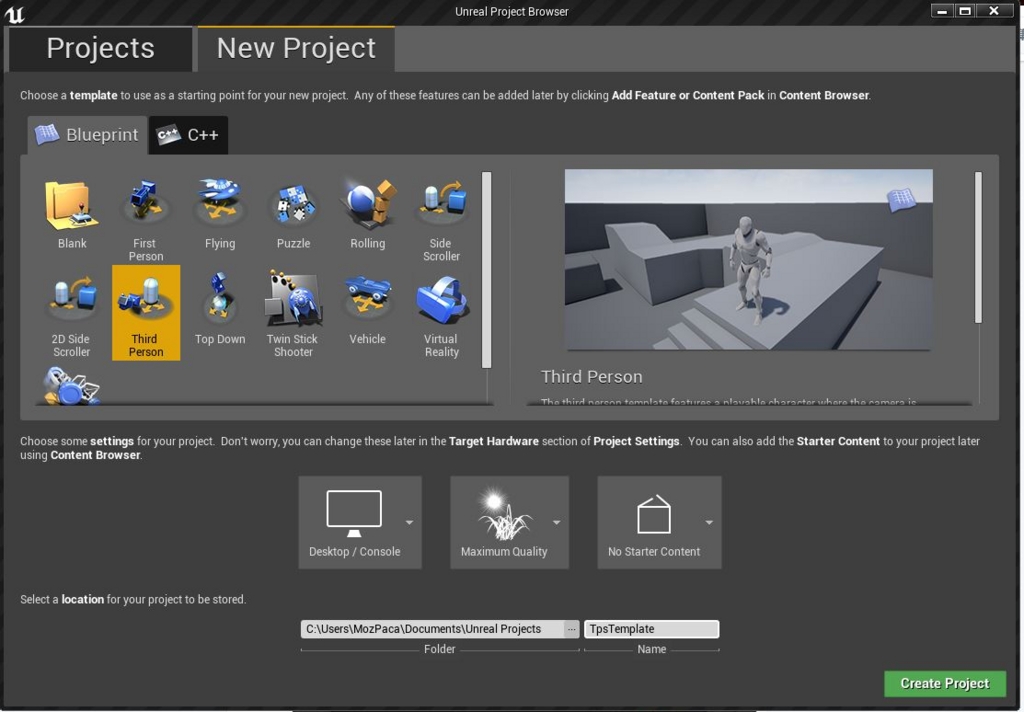
テンプレートをThird Personを使用します。

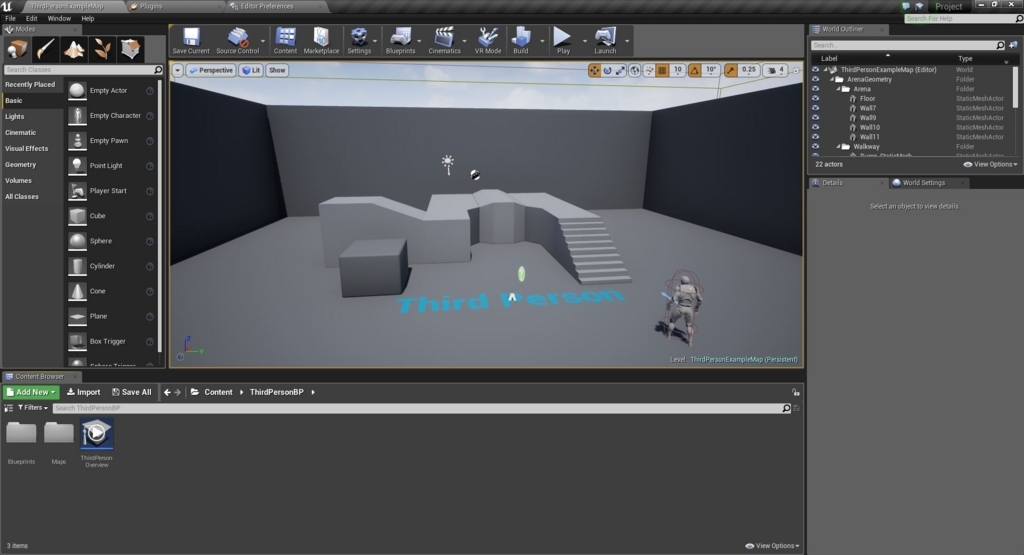
作りました。

入力用の設定を行う
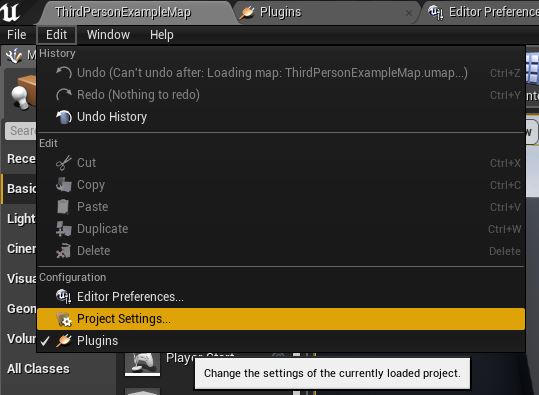
プロジェクト作成後、左上のEditから
Project Settingsを開きます。

Engine→InputからAction Mappingsに
ZoomIn : Mouse Wheel Up
ZoomOut : Mouse Wheel Down
を追加します。

処理を書く
Action Mappingsに追加ができたら、
次にコンテンツブラウザから
ThirdPersonBP→ThirdPersonCharacterを開きます。

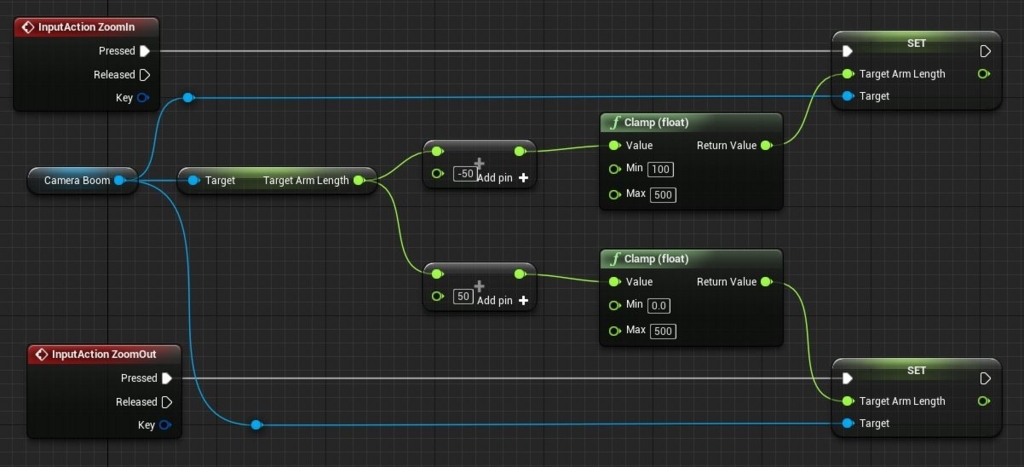
このように処理を組みます。
入力イベントから一定の値をTarget Arm Lengthに渡しています。
またClamp(float)を使用することで、上限下限を設定しています。

これで処理は完了です。
確認する
デバッグ用にPrint Stringを処理のあとに追加しました。
今回は50という値を入れましたが、
もっと小さい数字を入れるとマウスホイールの
操作が活きてくると思います。
UE4 Modular Synthを触ってみる。
4.16のPreview1からちょっとずつ触っていたのですが、
ある程度理解できた(と思う)ので記事にまとめておきたいと思います。
マニアックな機能だとは思いますが、
かなり情報が少ないです。タスケテ...
誰か!日本語で!解説記事お願いします!
ではやっていきましょう。
準備
今回はUE4 4.16 Preview3を使用します。

適当なテンプレートからプロジェクトを作成しましょう。
私はThird Person Templateを使用しています。
プロジェクトが作成できたら、
左上のEdit→Pluginを開いてください。

Audioタブに「Synthesis」というプラグインがあるので、
これにチェックを入れ、エディタを再起動しましょう。

ブループリントを作成する
再起動が完了したら、コンテンツブラウザから
右クリック→Blueprint Classを選択します。

名前は適当にBP_SoundActorにしました。

ActorにComponentを追加する
BP_SoundActorをダブルクリックで開きます。
左上のAdd Componentから
「Modular Synth」を追加します。

階層は適当でいいと思います。

Blueprintに処理を書く
Componentを追加できたら、
このように処理を書きます。

CキーでNote Onを呼び出し、音を鳴らし始め
VキーでNote Offを呼び出し、音を鳴らすのを止めます。

Note Onは鍵盤などを「押した」という信号を送るものです。
Noteの中に入っているFloat型の数値は
Note Numberと言われるもので、それぞれに音を表しています。
上の画像のように60にすると4C、鍵盤の真ん中のドの音の
信号を送ります。
Velocityは音の大きさです。
数値が高ければ大きく、低ければ小さくなります。
Durationは音の再生時間です。
5にすると5秒間音を鳴らすという感じになります。

Note OffはNote Onと反対に音の信号を送るのを止めるものです。
Note Onを繋げてNote Numberを打ち込んでいけば
こんな感じに演奏もできます。
※音が小さいので、大きくして再生してください。
話を戻しまして、
Note On、Note Offにそれぞれパラメータを入れていきます。
・Note : 60
・Velocity : 120
・Duration : -1

これでCキーを押すとドの音が120の大きさで永続的(-1)に再生されます。
次にModular Synthのパラメータ変更処理を書いていきます。
Modular SynthにはたくさんのSet関数があり、
たくさんのパラメータがあります。

すべてModular SynthのSet関数です。
(まだ見落としがあるかも...)
これらすべての処理を書いていくのは大変なので、
今回はSet Synth Preset関数を使用します。

中に全てのパラメータが管理されており、
このノードを更新することで、パラメータを反映させることができます。
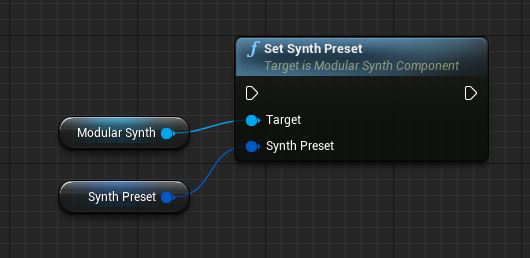
ではModular SynthからSet Synth Presetノードを出しましょう。

次にSynth Presetから線を引っ張り、
Promote to Variableで変数を作成します。

変数名は何でもいいです。

扱いやすくするために変数をPublicにしておきましょう。

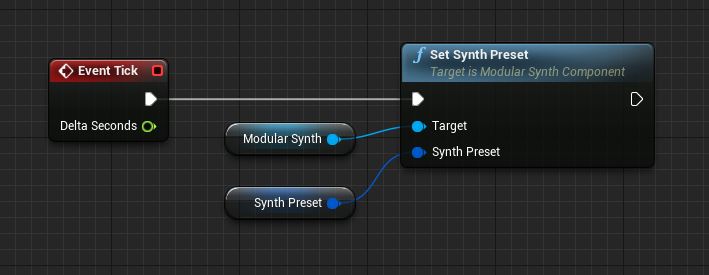
この作成した処理をEvent Tickに繋げます。

これで処理は完成です。
実行してみる
Actorをレベルに配置し、実行してみましょう。

実行したら指定したキー(今回はCキー)を押してみましょう。
恐らく、なんとも言えない音がなると思います。
動画のようにPublicにした変数をいじることで、
一応動的にパラメータを変更することもできます。
触りとしてはこんな感じではないでしょうか?
手元にMIDIコントローラーがあれば色々試せそうですが、
私の手元には無いので、今回はここまで。
-- 追記 --
※キーボードイベントを使用する場合はPlayer Characterに設定するなどで、
イベントが取得できるようにしてください。

UE4 ジャンプについてあれこれ
前回の記事で多段ジャンプを実装しました。
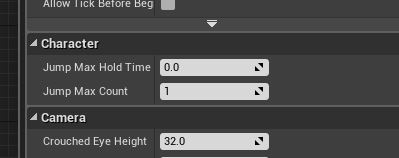
その際にJump Max Countを使用しましたが、
Jump Max Countの存在をその時知りました。

なので今回はこのJump Max Countについて
少し調べたことをメモしていきます。
メモです!
Jump Max Countについて
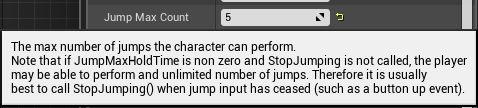
まずはこれですね。
カーソルを当てたときに出るドキュメントです。

The max number of jumps the character can perform.
キャラクターが実行できるジャンプの最大数です。
Note that if JumpMaxHoldTime is non zero and StopJumping is not called,
the player may be able to perform and unlimited number of jumps.
JumpMaxHoldTimeが0でなく、StopJumpingが呼び出されない場合、
プレイヤーは実行可能なジャンプ数と無制限のジャンプ数を
実行できることに注意してください。
Therefore it is usually best to call StopJumping()
when jump input has ceased (such as a button up event).
したがって、ジャンプ入力が終了したときに(ボタンアップイベントなどで)StopJumping()を呼び出すのが最善です。
(ありがとうGoogle翻訳)
はい。N段ジャンプのNの部分ですね。
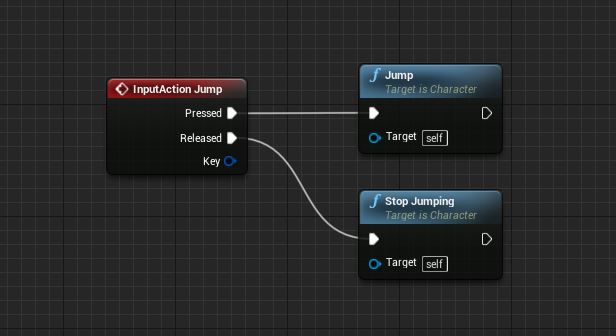
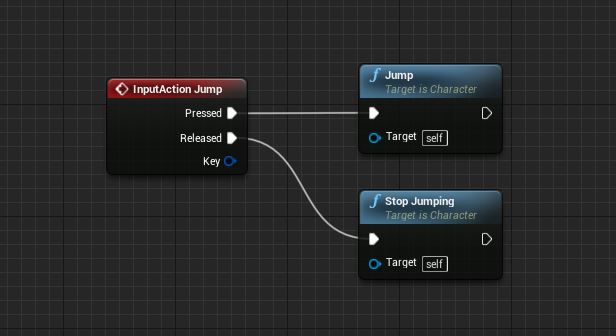
ReleaseイベントでStop Jumpingを呼び出すならこうですね。

公式のチュートリアルです。
正直これをみたら大丈夫だと思います。
Jump Max Hold Timeについて
ちなみにJump Max Hold Timeは
Stop Jumpingが呼び出されるまで
上昇させる秒数のことです。
こちらの変数に関しては文献が多かったので、
サックリと流します。
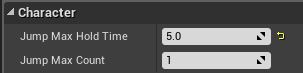
Jump Mac Hold Timeを5
Jump Max Countを1とします。

パラメータを変更後に実行してみます。
一回のジャンプで結構な高さまで上昇します。
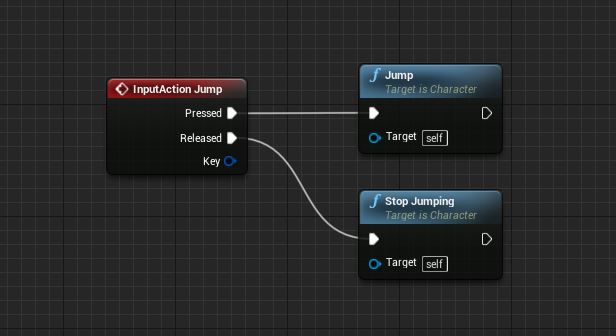
ジャンプの処理はこのようになっています。

Stop JumpingはReleasedのイベントで呼び出されるので、
Pressedのままキーを離さなければ、
キャラクターは1回のジャンプで5秒間上昇し続けます。
またJump Max Hold Timeが0の場合はキーを押し続けても
変化はありません。
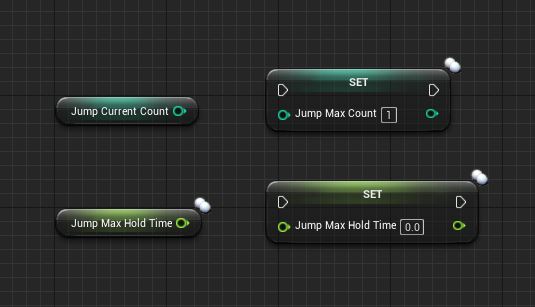
余談
上記2つの変数はこのようにGETとSETがあるため、
ブループリント上で動的に数値を変更することも可能です。

UE4 多段ジャンプを実装しよう
今更感漂うジャンプについての記事を書きます。
ちらっと調べたらこの手の記事がたくさんありました。
もう煎じすぎて味してないかもしれないですね。
しかし、いろいろ調べてたら少し気になったことが
あったので近いうちにそれについての記事も書きます。
・・・今回は実装だけです。
準備
UE4 4.15.1を使用して実装していきます。

今回はわかりやすくThird Personテンプレートを使用します。

プロジェクトを作成しました。

ジャンプのパラメータを変更する
ThirdPersonBP→Blueprintから
ThirdPersonCharacterを開いてください。

ブループリントを開いたら、右側の
Jump Max Countの数値を変更します。

このJump Max Countですが、簡単に言えば
N段ジャンプのNの部分です。

今回は3段ジャンプをしたいので、
Jump Max Countを3にしておきましょう。

処理を書く
テンプレートに最初から書かれているジャンプ処理です。

先程、Jump Max Countを3に変更したので
このままでも3段ジャンプが可能です。
こんな感じでサクッと多段ジャンプを実装することが出来ます。
このままでもいいのですが、
ジャンプの処理をこのように変更してみました。

3段ジャンプの1回目と2回目は普通にジャンプをし、
3回目にログを出すという処理です。
このようにすることでジャンプの回数ごとに
処理を分けることができます。
※Event On Landedは着地時に発生するイベントです。
実際にプレイするとこんな感じです。
2回ジャンプした後に左上にログが出ています。
UE4 「Download Image」を使ってみる
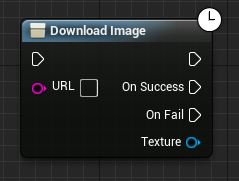
先日このようなノードを見つけました。

「Download Image」というノードです。
気になって少し調べてみたら、
結構記事がありました。
UE4で外部ファイルを扱ってみる - EagleGames 制作メモ
UE4 画像ファイルをURL指定でダウンロードする(Download Image) 凛(kagring)のUE4とUnityとQt勉強中ブログ
これらの記事を参考にしつつ、
触っていきたいと思います。
準備
今回はUE4 4.15.1を使用しています。

Widgetを作成する
プロジェクトを作成後、
コンテンツブラウザを右クリック→User Interfaceから
Widget Blueprintを作成します。

適当な名前をつけましょう。

作成したWidgetを開きます。
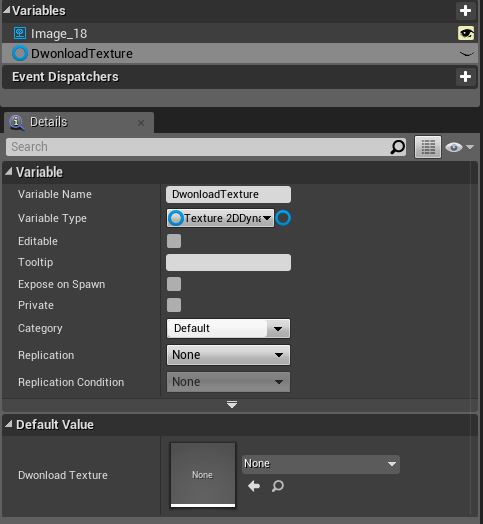
まずは変数を一つ作成しましょう。

Texture 2DDynamic型の変数に
DownloadTextureという名前をつけます。
次にPaletteからImageをひとつ出します。

どこか分かりやすいところに出しておきましょう。

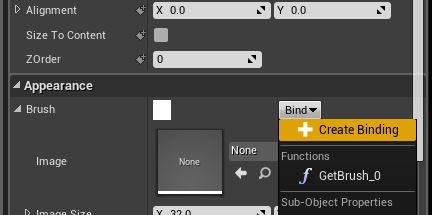
このImageを選択した状態で
DetailタブのBrushにBindを作成します。
Create Bindingをクリックしてください。

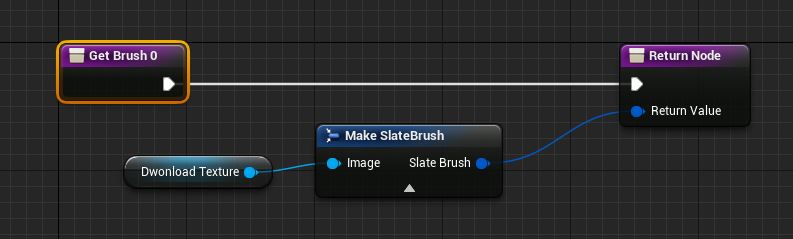
そして作成した関数にはこのように処理を書きましょう。

変数(今は何も入っていない)のTextureデータを
Imageに入れます。
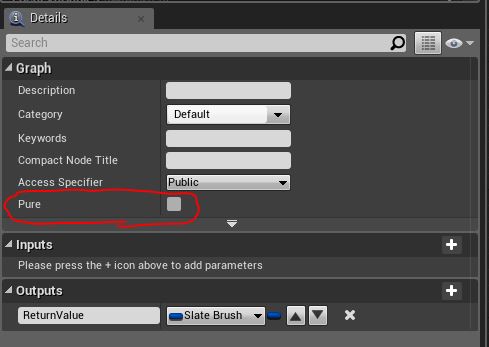
この関数はPureのチェックを外しておきます。

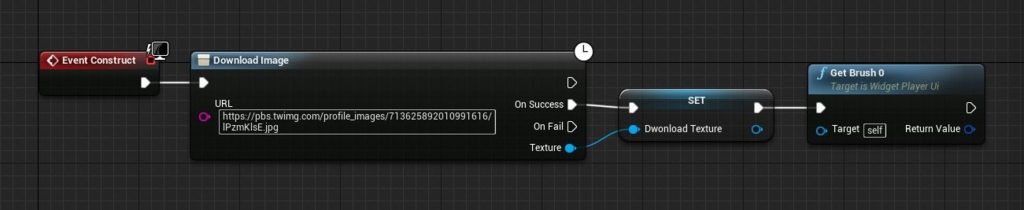
Event GraphのEvent Constructから
このような処理を書きます。
URLは適当に何か入れておきます。
今回は私のTwitterアイコンを描画してみます。

Download ImageでURLから画像を取得し、
作成した変数に格納します。
そして、先程の関数を呼び出す感じです。
Widgetを描画する
レベルブループリントを開きます。
そしてWidgetを描画しましょう。

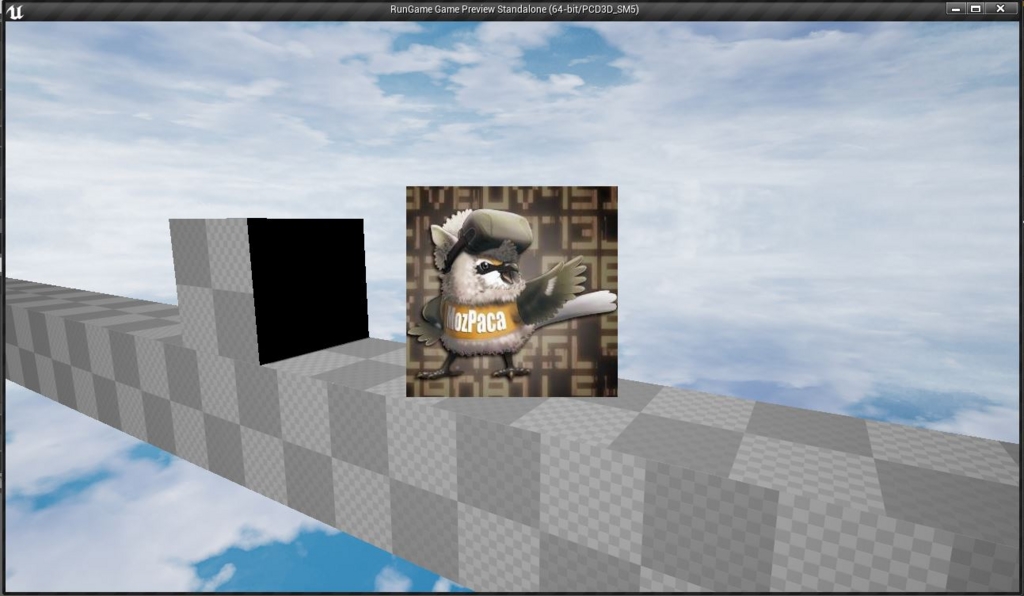
確認してみる

はい。私のTwitterアイコンが描画されました。
余談
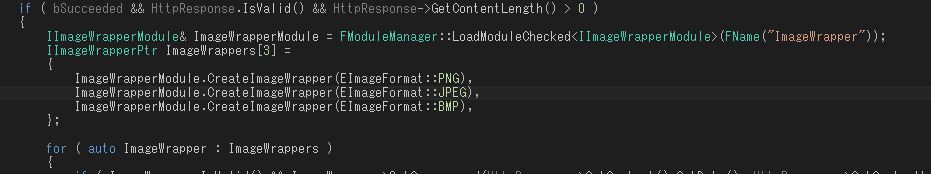
ノードの中身を見てみると対応している
フォーマットはPNG, JPEG, BMPの3つのようです。
さらっと読んだだけなので、間違っている可能性がありますので
余談とさせていただきます。

ミスがありましたら、ご教授いただけると幸いです。
UE4 Background Blurを使ってみる
Unreal Engine4 4.15のリリースノートを眺めていたときに
Background Blurというものを見つけました。
使ってみたら簡単かつ面白かったので、
今回はこのBackground Blurについて書きたいと思います。
Background BlurとはWidgetを使用して、
背景などをぼかすことのできるものです。
ポーズ画面などで使用すると雰囲気が出るかもしれません。

ではやっていきます。
プロジェクトを作成する
今回はUE4 4.15.1を使用します。

Third Personテンプレートを選択しプロジェクトを作成します。

プロジェクトが作成されました。

Widgetを作成する
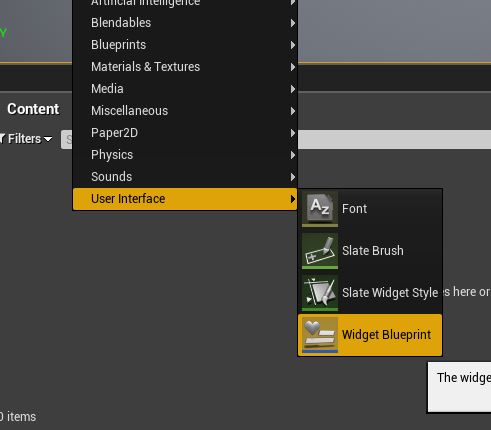
コンテンツブラウザから右クリック
User Interface→Widget Blueprintを選択します。

作成されたWidget Blueprintに適当な名前を付けます。
今回はWidget_BlurTestという風にしました。

このWidget_BlurTestをダブルクリックで開きます。

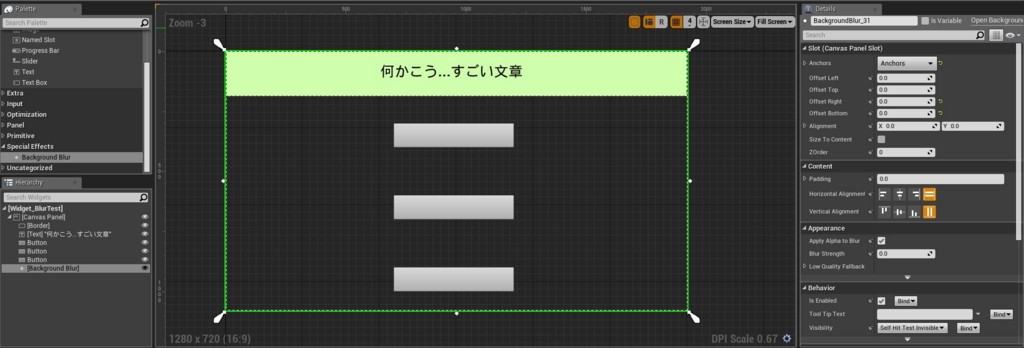
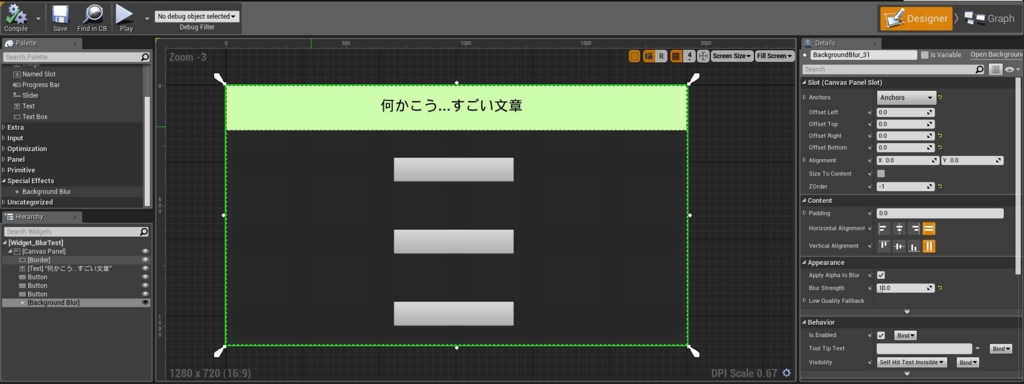
この作業は必須ではありませんが、
TextやButton、Borderなどを適当に配置します。

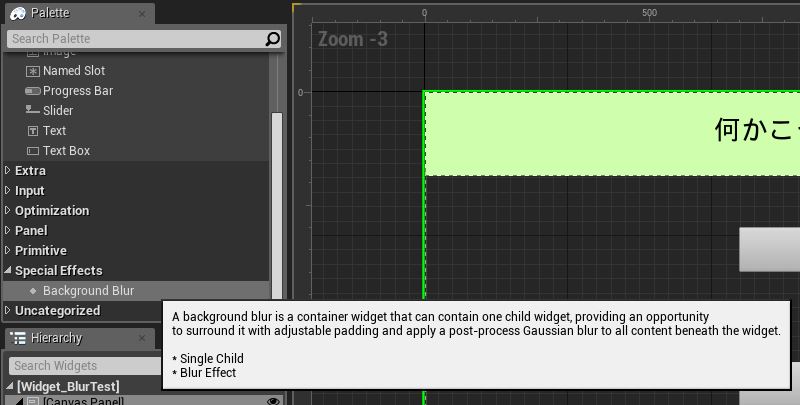
Background Blurを追加する
左上のPaletteから
Special Effects→Background Blurを
ドラッグアンドドロップで配置します。

今回は画面全体に重なるように配置しました。

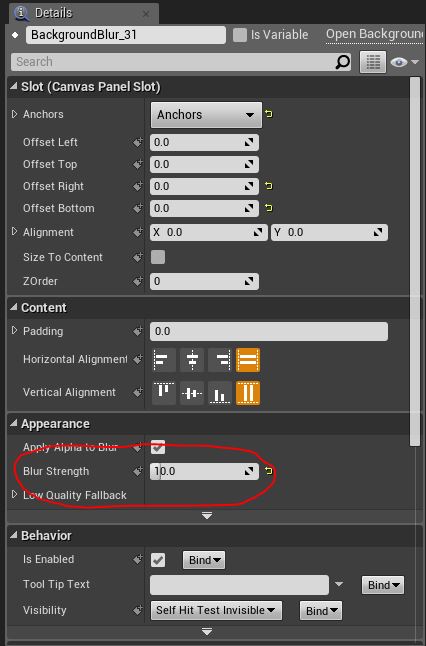
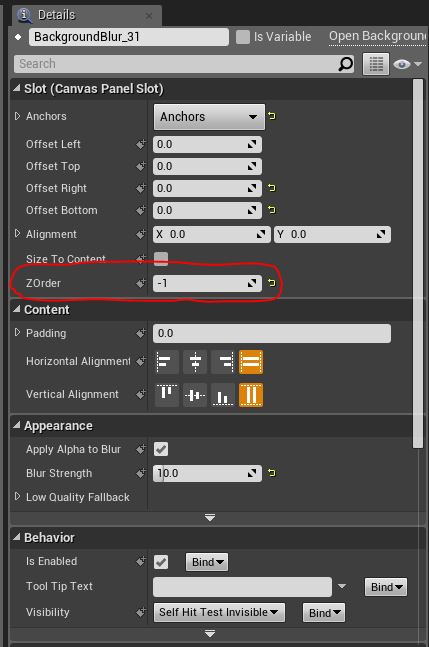
右側のDetailsタブの中に
Blur Strengthというパラメータがあります。
このパラメータの値を10に変更しましょう。

このパラメータは0 ~ 100の間でぼかしの強さを
変更することができます。
0だとぼかしはかかりません。
ぼかしはかかりましたが、
このままではUIも一緒にぼけてしまいます。

そこでDetailsタブのZOrderの値を-1に変更します。

ZOrderは数値が大きくなるほど手前に描画されます。
また初期値が0のため-1にするとBlurは一番奥に描画されます。
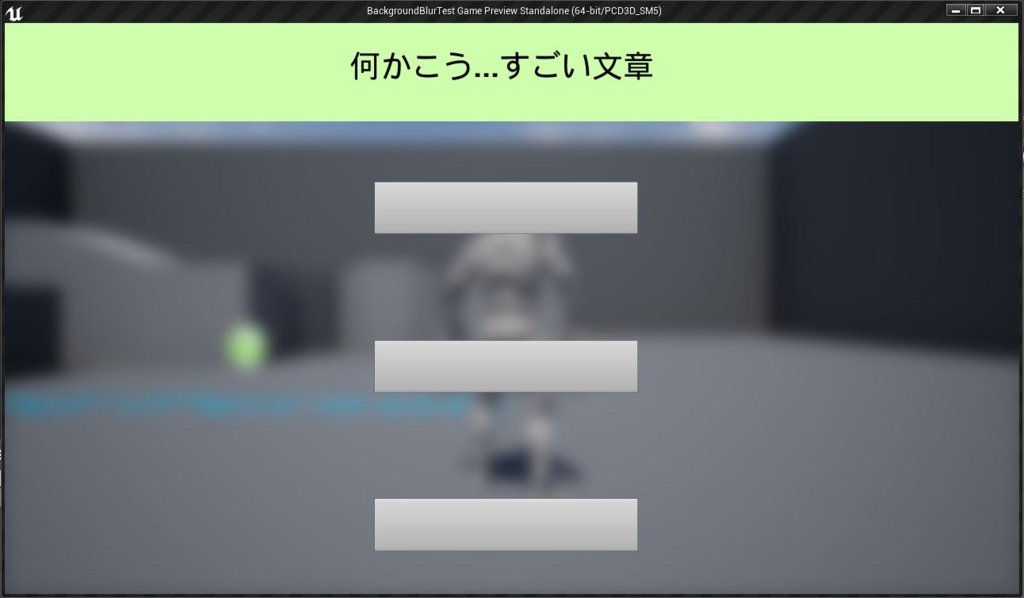
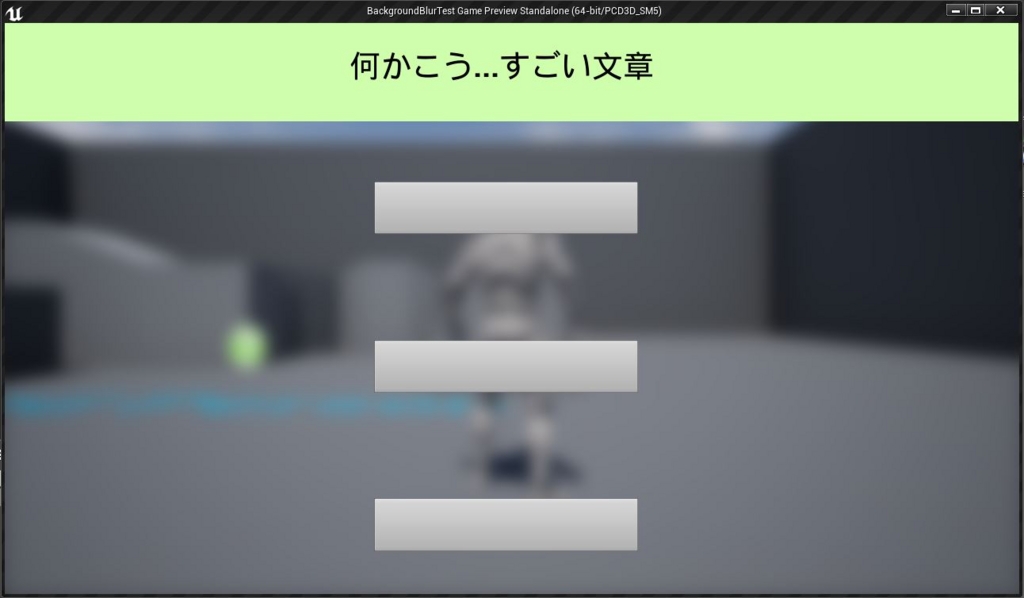
こんな感じになると思います。

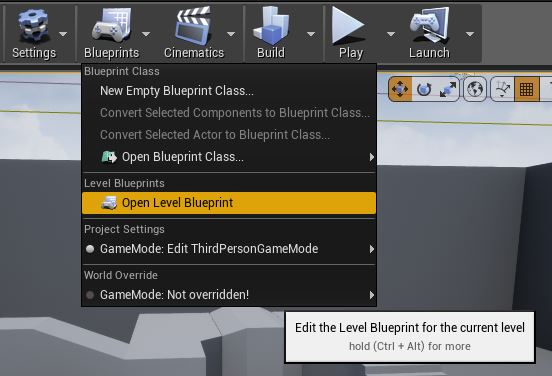
Widgetを描画する
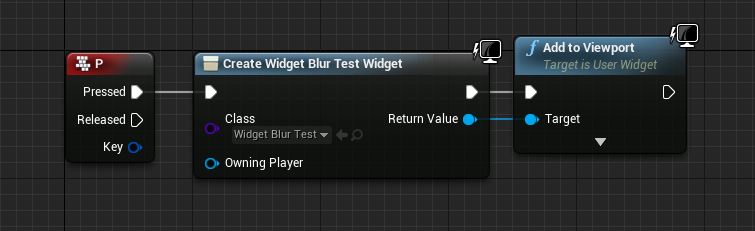
レベルブループリントを開きましょう。

このようにPキーを押すと先ほど作成した
Widgetが描画されるようにします。

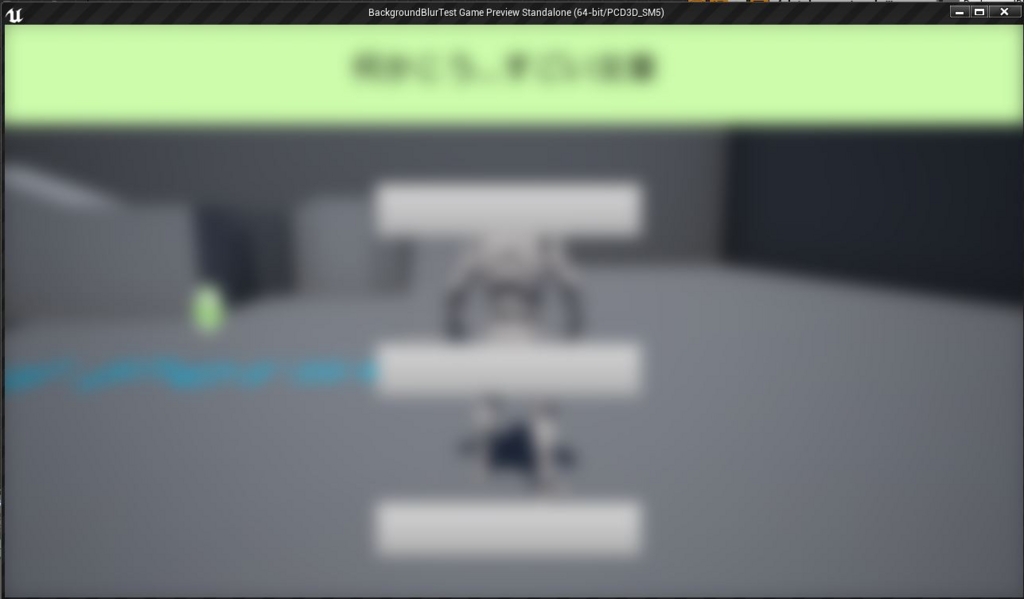
実行してみる
プレイボタンを押して実行してみます。

Pキーを押します。

上手くいきました。
ぼかしの強さをアニメーションで変更する
ぼかしの強さを変更するBlur Strengthはアニメーションさせることも
可能なようです。
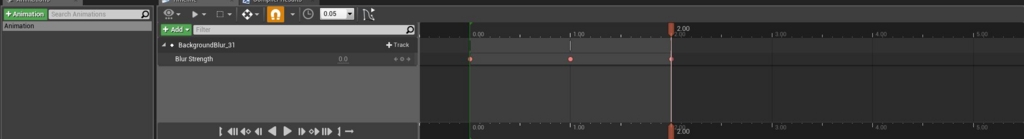
Widgetアニメーションを作成し、
1秒間隔で0→100→0とBlur Strengthを変更する
アニメーションを組みます。

するとこのようになります。