UE4 マウスの感度調節機能を入れてみる
FPSなどのゲームでは、
自分に合わせてマウスやコントローラーの
感度を変更することが多いです。
今回はFPSテンプレートを使用して、
マウス感度の調節機能を作成したいと思います。
準備
今回はUE4 4.17.0 Preview 2を使用します。

First Person Templateを選択して、
プロジェクトを作成
しました。

FPSキャラクターの処理を追加する
まずはデフォルトのFirst Person Characterに処理を追加していきましょう。
Contents→First Person BP→Blueprintsから
First Person Characterをダブルクリックで開いてください。

このようになっていると思います。

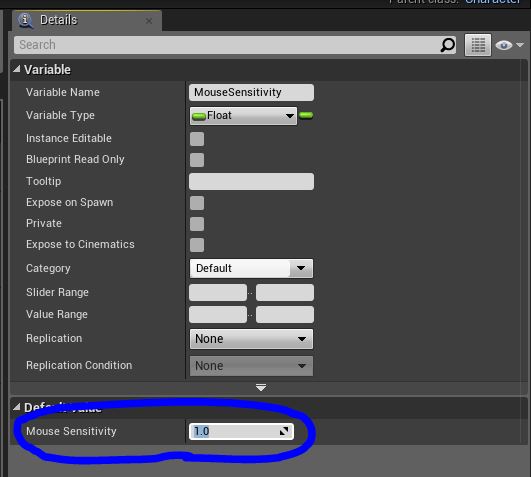
変数を追加します。
マウス感度の値を格納するFloat型の変数を追加してください。
私はMouse Sensitivityという名前で作成しました。

作成したFloat型の変数のデフォルト値を1.0にします。
※0にするとカメラが一切動かなくなるからです。

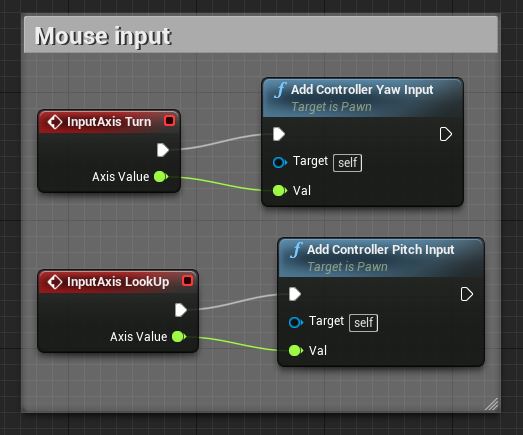
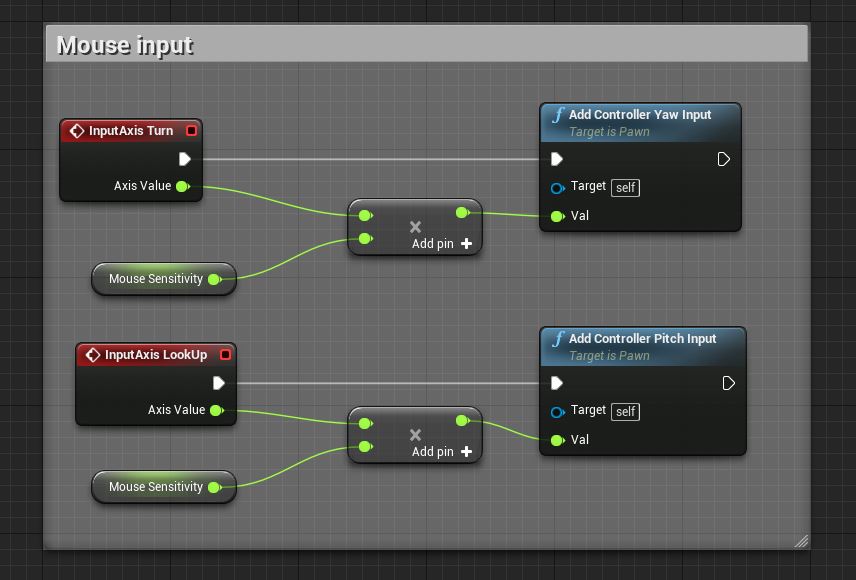
次にデフォルト処理のMouse Inputの箇所を変更します。

先程作成した変数とAxis Valueを乗算し
Add Controller InputのValueに繋げます。

感度調整用のWidgetを作成する
キーボードなどで値を変更してもいいのですが、
味気ないのと記事が短くなってしまうので、
Widgetを作成していきます。
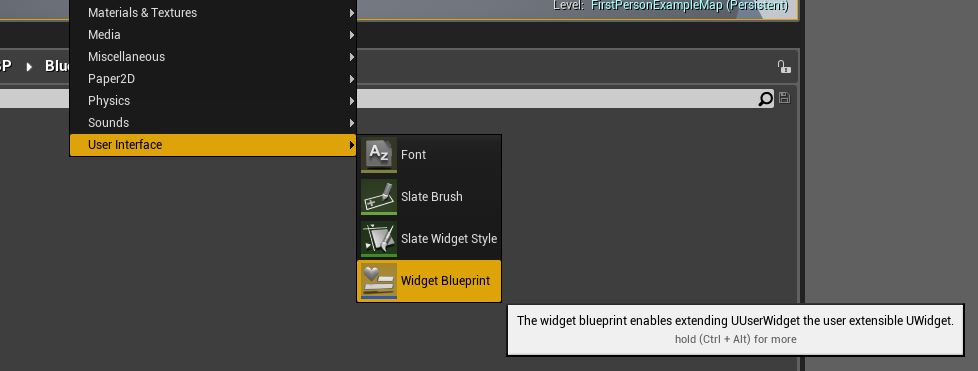
コンテンツブラウザから右クリック
User Interface→Widget Blueprintを選択します。

適当な名前をつけしょう。

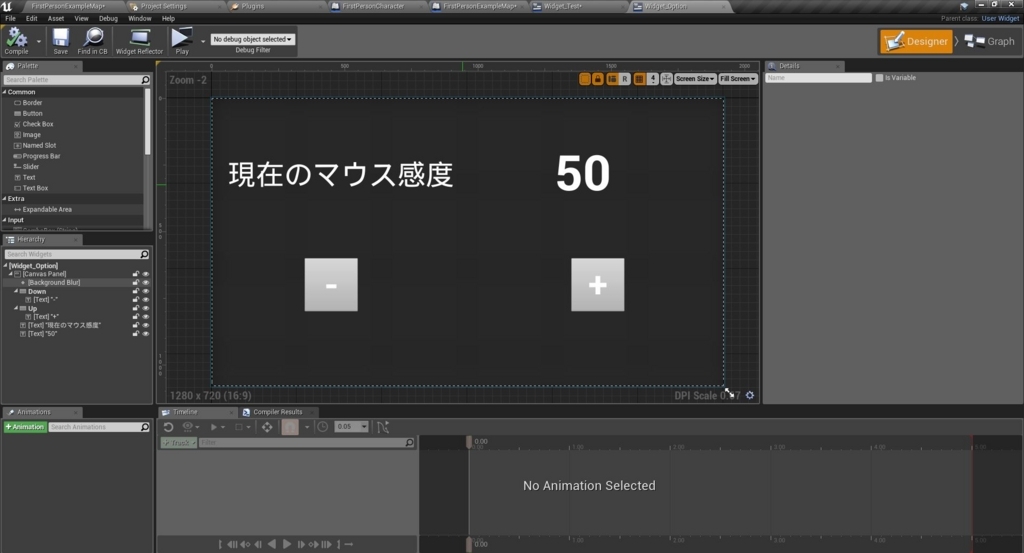
作成したWidgetを開き、Designer画面で
オブジェクトをこのように配置します。

Text BlockとButtonで構成されたシンプルな配置です。
50と書かれているText Blockはバインドして値を切り替えます。
Background Blurは過去記事を参考にしてください。
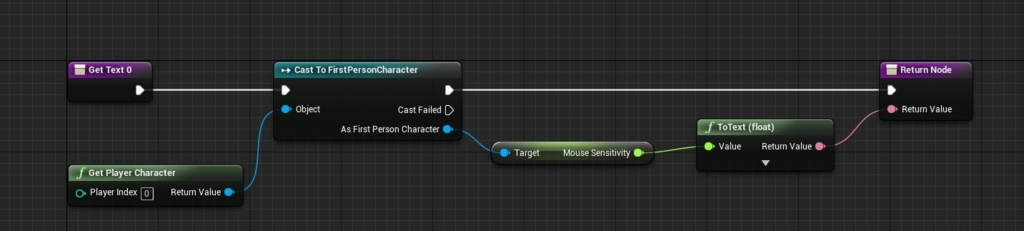
50と書かれたText Blockにバインドを作成し、
現在のマウス感度を表示するための処理を書きます。

Event Graphのタブを開き、処理を書いていきます。
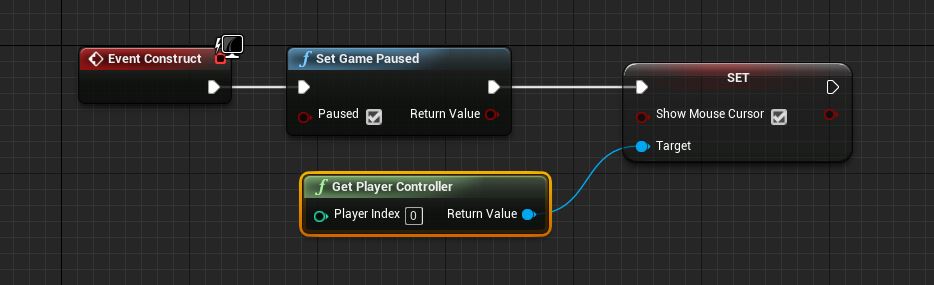
まずはWidgetが作成されたタイミングで
マウスカーソルの表示とゲームにポーズを掛けます。

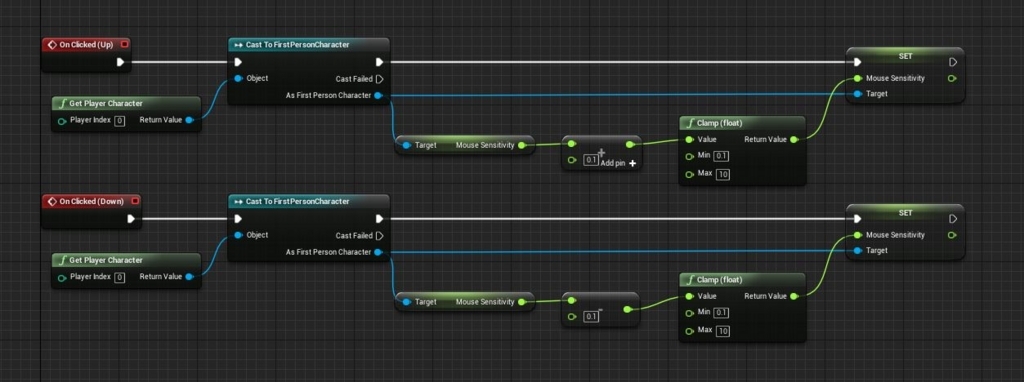
次にDesigner画面で配置したボタンそれぞれに
感度を増加/減少の処理を書きます。
Clampで感度の上限/下限を設定しています。

Widgetを呼び出す
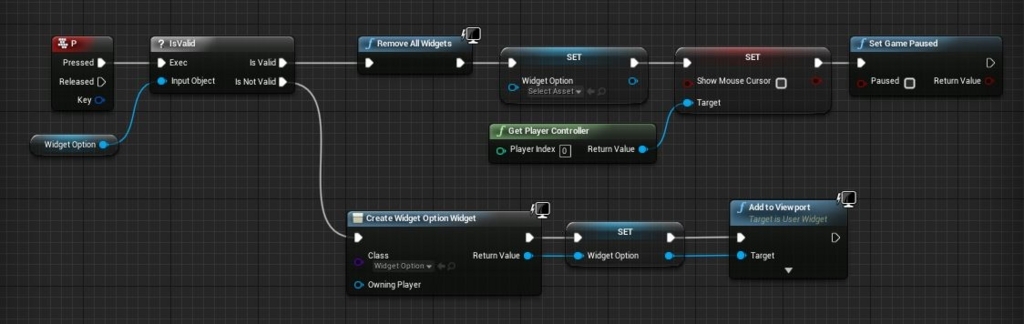
レベルブループリントを開き、このように処理を書きます。
特定のキーを押した際にWidgetの有無によって、
生成と削除を分けています。

はーい。完成。
確認してみる
処理が完成したら、実行して確認してみましょう。
FPSテンプレートのデフォルトの速度は1に相当します。
5ぐらいから制御不能なので、実際にゲームに組み込む際は
そこらの調整が必要そうです。