UE4 Widgetで使用しているマテリアルにエフェクトをつける
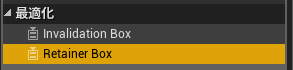
今回はWidget BlueprintsのRetainer Boxについて書いていきます。

検証には4.21.0を使用しています。

まずはWidget Blueprintsを作成します。
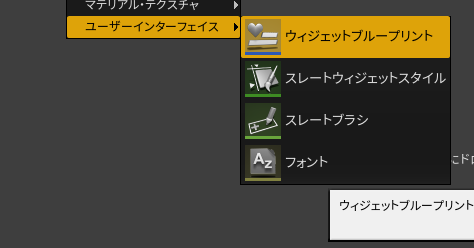
コンテンツブラウザを右クリックから
ユーザーインターフェース→ウィジェットブループリントを選択します。

名前をつけます。

作成したWidget Blueprintsを開いて
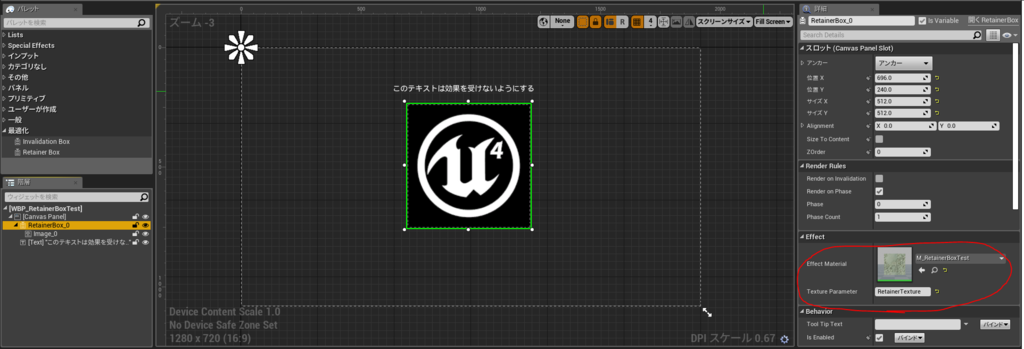
画像のようにものを配置します。

次にマテリアルを作成します。
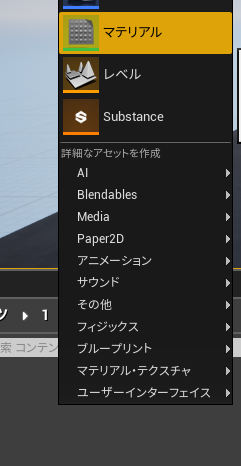
右クリックからマテリアルを選択します。

名前をつけます。

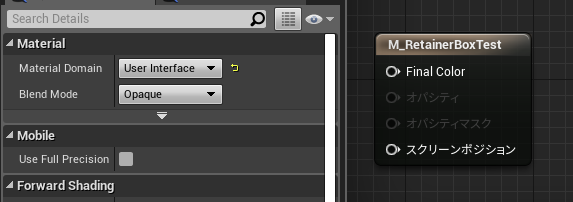
Material DomainをUser Interfaceに設定します。
Widgetに配置したテクスチャにアルファがある場合は
Blend Modeも適したものに変更してください。

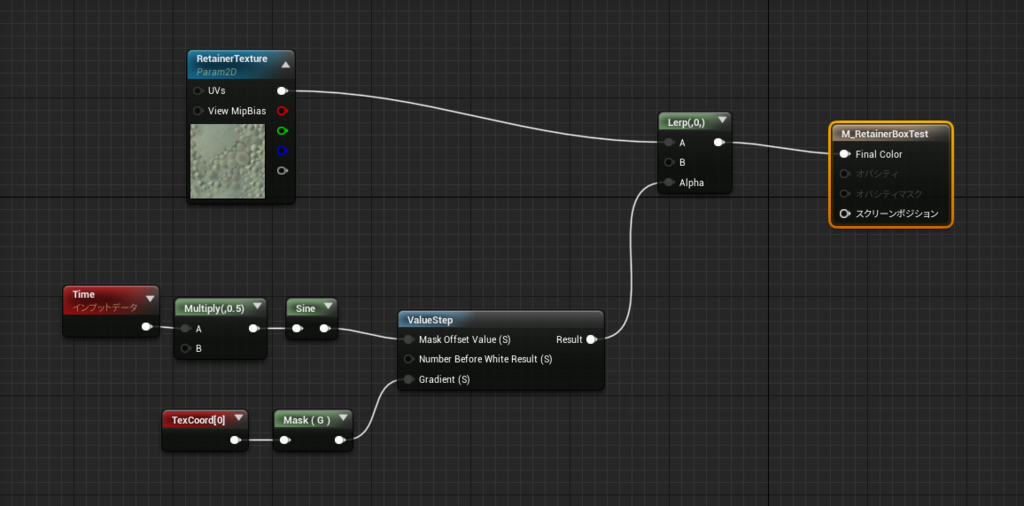
このように処理を組みます。
Texture Parameter 2Dもしくは
Texture Object Parameterに名前をつけます。
この名前は後で使用します。(今回はRetainerTextureとしました)

Widget Blueprintsの方に戻りRetainer Boxに
Effect MaterialとTextrue Parameterを設定します。
これは先程作成したマテリアルと
その中のTexture Parameterの名前ですね。

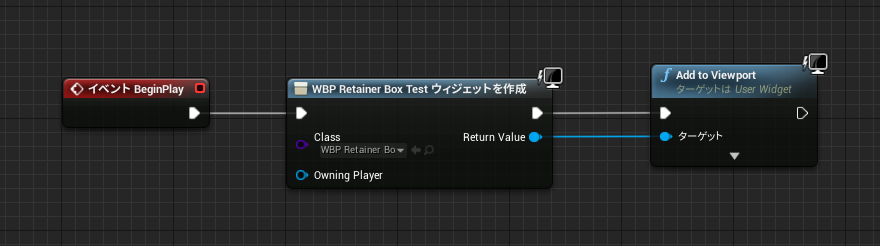
レベルブループリントを開きWidgetを描画する処理を書きます。

これでエフェクトをかける準備ができました。
先程作成したマテリアルの処理を変更しました。

この状態で実行してみるとこのようになります。
Widget内でRetainer Boxの子にしたものだけに
エフェクトがかかっていると思います。
注意事項としてRetainer Boxの処理は実行しないと
確認できません。
Widget Blueprints内のエディタではエフェクトなどの
確認は行えないので気をつけてください。