UE4 「Download Image」を使ってみる
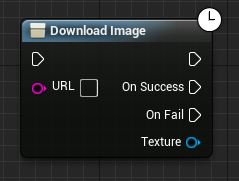
先日このようなノードを見つけました。

「Download Image」というノードです。
気になって少し調べてみたら、
結構記事がありました。
UE4で外部ファイルを扱ってみる - EagleGames 制作メモ
UE4 画像ファイルをURL指定でダウンロードする(Download Image) 凛(kagring)のUE4とUnityとQt勉強中ブログ
これらの記事を参考にしつつ、
触っていきたいと思います。
準備
今回はUE4 4.15.1を使用しています。

Widgetを作成する
プロジェクトを作成後、
コンテンツブラウザを右クリック→User Interfaceから
Widget Blueprintを作成します。

適当な名前をつけましょう。

作成したWidgetを開きます。
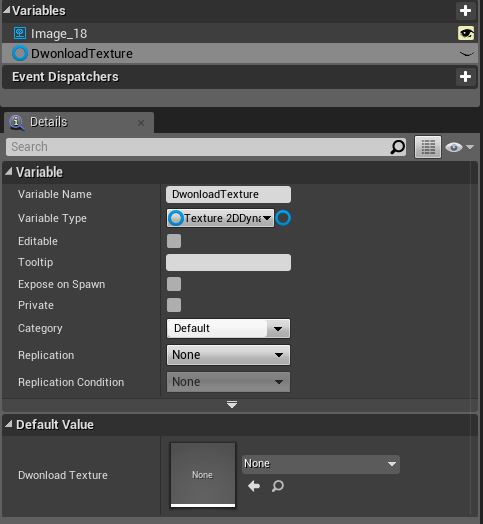
まずは変数を一つ作成しましょう。

Texture 2DDynamic型の変数に
DownloadTextureという名前をつけます。
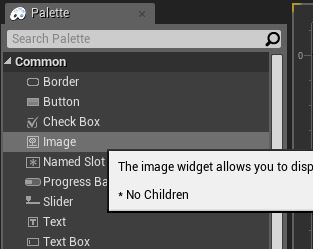
次にPaletteからImageをひとつ出します。

どこか分かりやすいところに出しておきましょう。

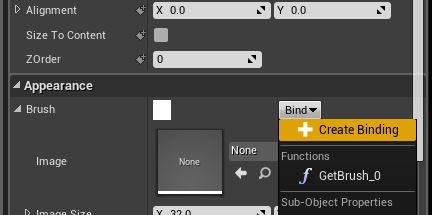
このImageを選択した状態で
DetailタブのBrushにBindを作成します。
Create Bindingをクリックしてください。

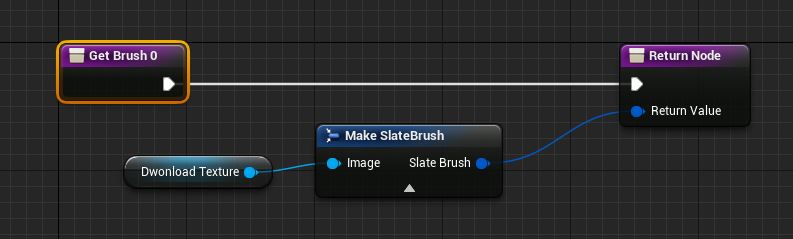
そして作成した関数にはこのように処理を書きましょう。

変数(今は何も入っていない)のTextureデータを
Imageに入れます。
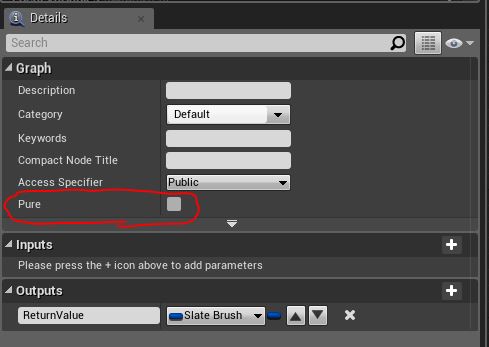
この関数はPureのチェックを外しておきます。

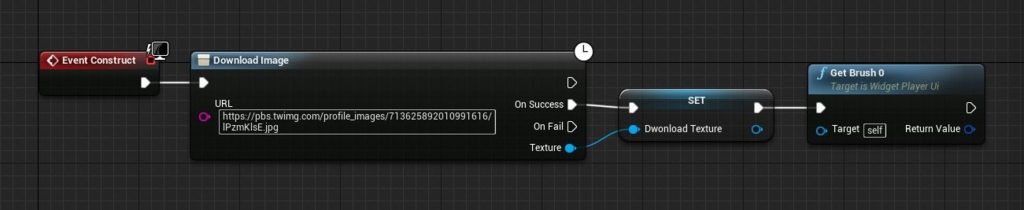
Event GraphのEvent Constructから
このような処理を書きます。
URLは適当に何か入れておきます。
今回は私のTwitterアイコンを描画してみます。

Download ImageでURLから画像を取得し、
作成した変数に格納します。
そして、先程の関数を呼び出す感じです。
Widgetを描画する
レベルブループリントを開きます。
そしてWidgetを描画しましょう。

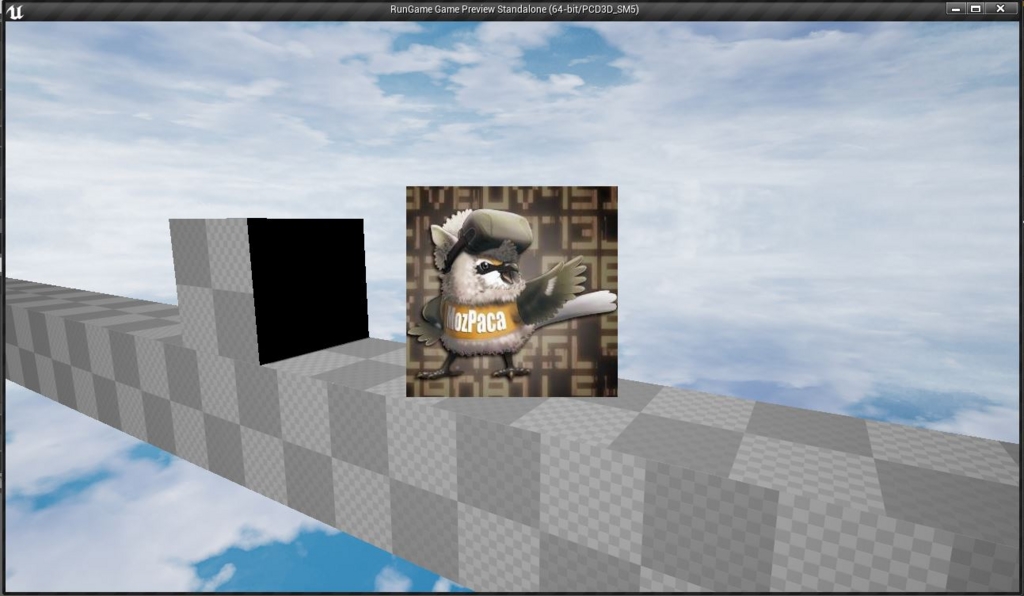
確認してみる

はい。私のTwitterアイコンが描画されました。
余談
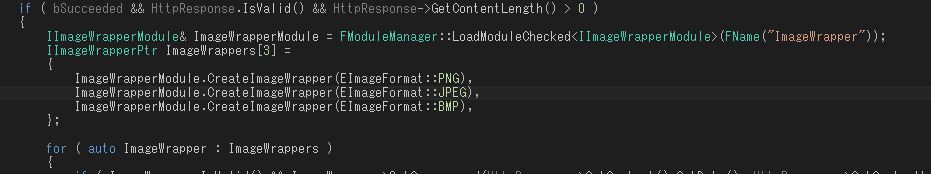
ノードの中身を見てみると対応している
フォーマットはPNG, JPEG, BMPの3つのようです。
さらっと読んだだけなので、間違っている可能性がありますので
余談とさせていただきます。

ミスがありましたら、ご教授いただけると幸いです。