UE4 4.17のリリースノートをAudioのところだけまとめてみた(仮)
Unreal Engine4 4.17.0がリリースされました。

リリースノートも既に公開されています。
リリースノートが膨大で、まだ全ては追いきれていませんが
このリリースノートに記載されている
Audio関連についてまとめました。
Removing audio streaming as an experimental feature in the engine.
Audio Streamingを実験的な機能から外れました。
4.16のときは

このように実験的な機能の欄に入っていたのですが、
4.17からなくなりました。
Audio mixer improvements for android.
Androidのオーディオミキサーが改良されたようです。
どう改良されたのかは未検証。
Updates and improvements to Steam Audio.
Steam Audioがアップデートしました。

(4.16のときはbeta 3でした)
どんな機能が入ったかを見ていきましょう。
Fixed packaging compilation errors.
パッケージング時のコンパイルエラーが修正されたようです。
Consolidated baking into a single window. Users can select multiple sources to bake at once.
ベイキングを1つのウィンドウに統合したようです。
複数のソースを選択して1度にベイクすることができます。
Added support for transmission.
Transmissionのサポートが追加されたようです。
何のことかわかってないので、情報をください。
Phonon Probe Volumes are set to NoCollide collision profile by default.
Phonon Probe VolumeはデフォルトでNoCollideの衝突プロファイルに設定されているようです。

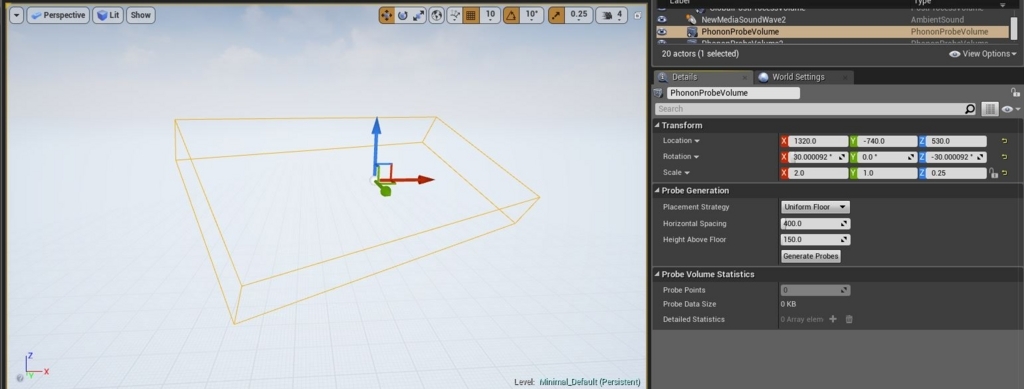
Phonon Probe Volumes may be arbitrarily rotated, scaled, and translated.
Phonon Prode Volumeは任意に回転、拡大縮小、変換ができるようです。

Added Phonon Scene actor for scene export - this removes need for external .phononscene file and simplifies packaging.
SceneをエクスポートするためにPhonon Scene Actorが追加されたようです。

これにより外部のPhononSceneファイルが必要なくなり、
パッケージングが簡単になりました。
Added support for multichannel
マルチチャンネルのサポートが追加されたようです。
5.1チャンネルに対応したのだと思っていますが、未検証です。
Fixed buffer size related crashes. Added support for Win32.
バッファサイズに関連するクラッシュの改善と
Win32のサポートが追加されたようです。
Adding ability to modify Low Pass Filter frequency with audio components.
Audio Componentにローパスフィルタを変更する機能が追加されました。
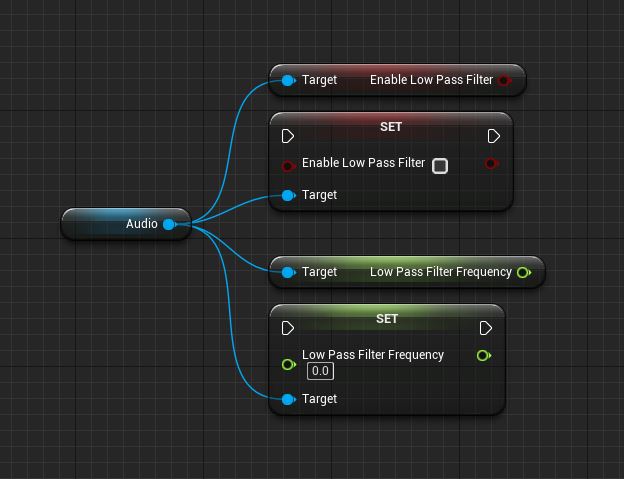
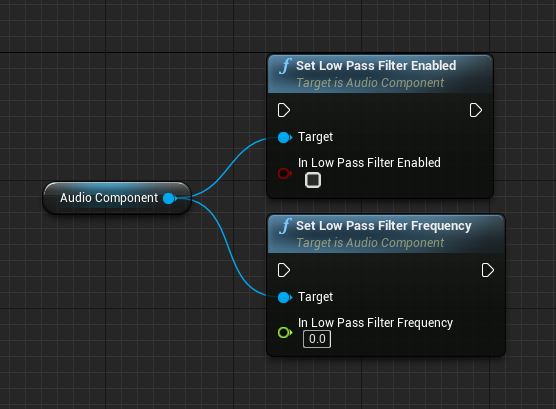
4.16のときにもローパスフィルタ関連のノードはありましたが、

4.17からは上記のノードに加え、これらのノードが追加されました。

Deleting unused velocity variable in OpenAL implementation.
OpenALでの実装の際に未使用のVelocity変数は削除されるようです。
Added SoundClassObject to the asset registry searchable data for sound assets, to make it easier to track down volume/muting bugs when assets have the wrong sound class set (Note: Assets will need to be resaved before this data will show up for unloaded assets (loaded assets should work immediately))
サウンドアセットのデータにSound Class Objectが追加されたようです。
間違ったSound Classを設定している場合、ボリューム / ミュートのバグが
追跡しやすくなったようです。
No longer forcing pending decodes to ensure completed on shutdown in audio mixer.
未検証。
Changed to using tasks from task manager vs using Async.h futures in audio mixer decodes.
未検証。
Added new, combined macOS/iOS/tvOS back-end for new audio engine.
未検証。
Hiding streaming options (and import options while i'm at it) from media sound waves.
未検証。
Fix for streaming sound wave in audio mixer during shutdown.
未検証。
Fixed packaging a project for Windows with the Steam Audio plugin enabled (Contributed by projectgheist via Github pull request)
Steam Audioプラグインが有効になっているWindows用プロジェクトが修正されたようです。
Fixed crash that could occur while shutting down a streaming SoundSource
Streaming Sound Sourceのシャットダウン中に発生する可能性のある
クラッシュが修正されたようです。
Fix for a number of threading issue in audio streaming manager.
未検証。
Fix crash when duplicating a sound wave asset in content browser due to thumbnail rendering.
Sound Waveアセットを複製するときに
クラッシュする問題が修正されたようです。
Fixed crash that occured when trying to launch the engine with the new Unreal Audio engine while the current audio playback device is disabled on Windows.
未検証。
Fix for a crash in parallel source processing in audio mixer.
Audio Mixerの並列ソース処理がクラッシュする問題を修正されたようです。
Several optimizations to source manager in audio mixer.
Audio MixerのSource Managerへの最適化が行われたようです。
No longer loading XAudio2 module in server builds.
サーバービルドをする際にXAudio2モジュールを読み込まなくなりました。
Properly deleting AudioClockVoice in XAudio2 backend.
未検証。よくわからない。
Crash fix for audio on android.
Androidでのオーディオがクラッシュする問題を修正されました。。
Fix for crash when an audio streaming sound wave doesn't have serialized stream chunks.
Audio Streaming Sound WaveにStreamチャンクがない場合に
クラッシュする問題を修正したようです。
Crash fix for when a map attempts to cook a streaming sound file while targeting Linux.
Linuxをターゲットにしてストリーミングサウンドファイルを
作成したときにクラッシュしないように修正されました。
Added subtitle priority to USoundCues. It defaults to the default subtitle priority (10000) so no behavior changes by default, but you can now specify SoundCue priorities properly for the subtitle system.
これはUIの箇所に書いてあったものですが、
USoundCuesのサブタイトルに優先順位を指定できるようにしたようです。

デフォルトでは100000.0に設定してあるため挙動に変化はありませんが、
サブタイトルシステムに対して適切に優先順位を指定できるようになりました。
まだまだ未検証箇所が多く不明瞭なところが目立ちますが、
検証したものから追記していこうと思ってます。
UE4 Audio Component内のイベントについて見ていく
えー、先日Audio Component内にイベントがあるということを「初めて」知りました。
知らないものの中に便利なものって結構あるんだな。と思いました。
そこで今回はAudio Componentの中にあるイベントについて
まとめてみたいと思います。
使用したUE4のバージョンは4.16.2です。

(私の)準備
適当なブループリントを作成します。
コンテンツブラウザから右クリック→Blueprint Classを選択します。

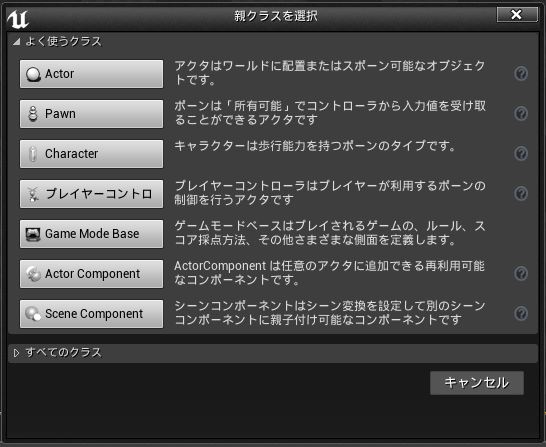
親クラスはActorを選択してください。

適当な名前をつけて保存します。

イベントの出し方
作成したActorブループリントをダブルクリックで開きます。
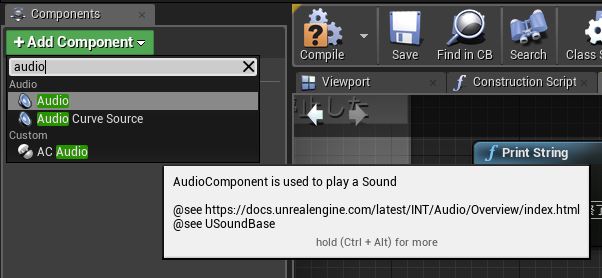
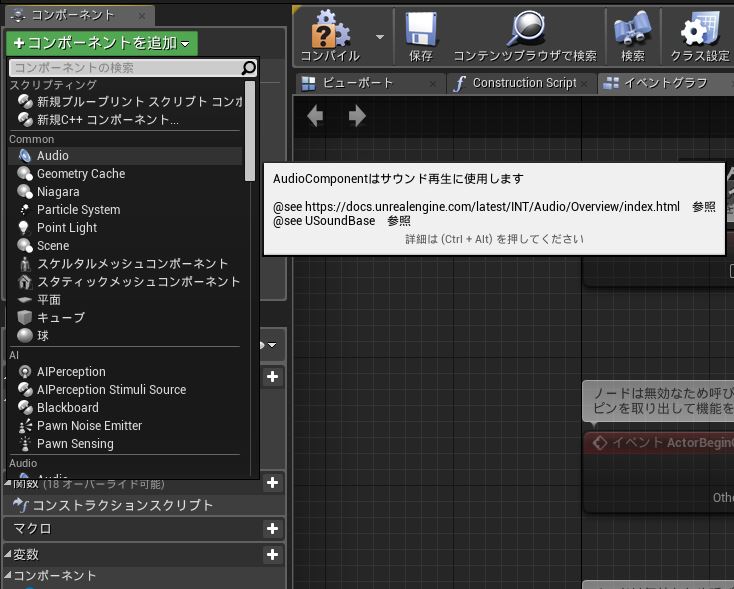
左上のAdd ComponentからAudio Componentを追加します。

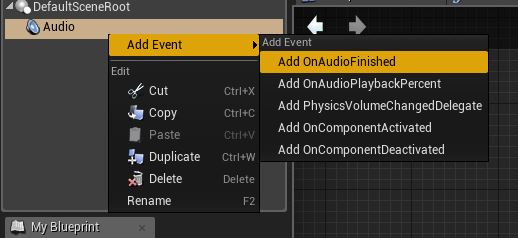
追加したAudio Componentを右クリックすると、
Add Eventから各イベントが出るので、必要なイベントを使ってください。

ここから本題
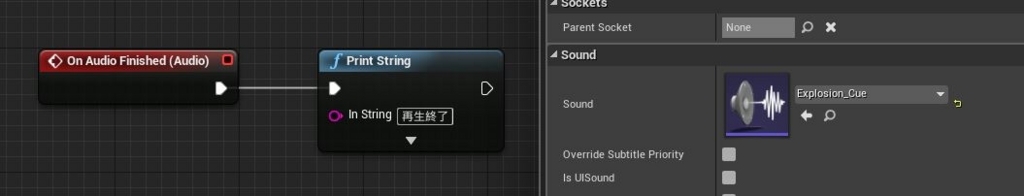
On Audio Finished (Audio)

オーディオ再生が完了した(最後まで演奏した)もしくは
Stop()などでオーディオを停止したときに走るイベントです。
爆発音を設定し、イベントが発生するとログが流れるように処理を書きます。

確認してみましょう。
再生が完全に終了したタイミングでログが流れると思います。
Physics Volume Changed (Audio)

Physics Volumeが変更されたときに走るイベントです。
New Volumeは変更後のPhysics Volumeの値を返します。
New Volume(Physics Volume Reference)
変更後のPhysics Volumeの値を返します。
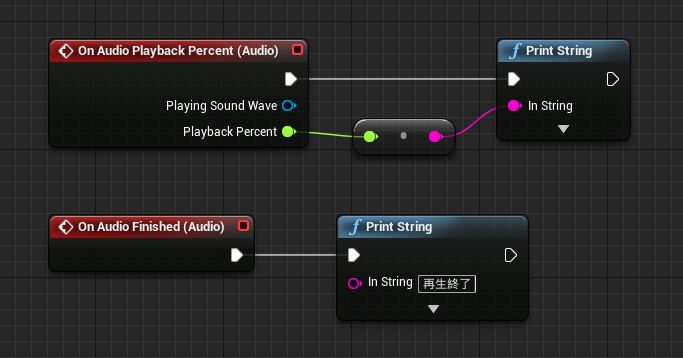
On Audio Playback Percent (Audio)

サウンドが再生されている間走るイベントです。
Playing Sound Wave(Sound Wave Reference)
現在Audio Componentによって再生されているサウンドファイルを返します。
Playback Percent(Float)
サウンドの再生時間を返します。
再生時間をログで表示する処理にしてみました。

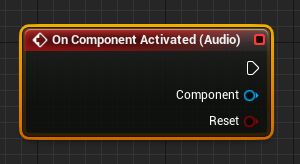
On Component Activated (Audio)

Audio Componentが起動したときに走るイベントです。
Component(Actor Component Reference)
Reset(Boolean)
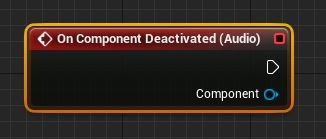
On Component Deactivated (Audio)

Audio Componentが無効化されたときに走るイベントです。
Component(Actor Component Reference)
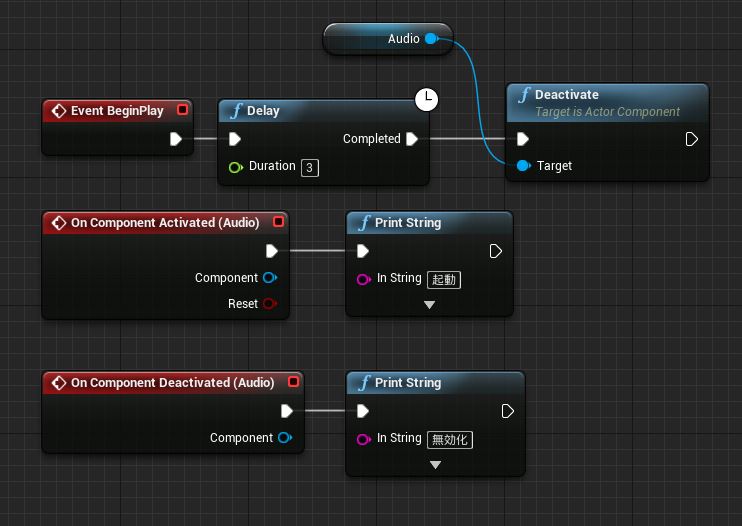
ゲーム開始から5秒後にAudio Componentを
Deactiveノードで無効化します。

それぞれの全てを確認したわけではありませんが、
かなり有用なものが多いです。
どうして今まで知らなかったんだろう...
UE4 マウスの感度調節機能を入れてみる
FPSなどのゲームでは、
自分に合わせてマウスやコントローラーの
感度を変更することが多いです。
今回はFPSテンプレートを使用して、
マウス感度の調節機能を作成したいと思います。
準備
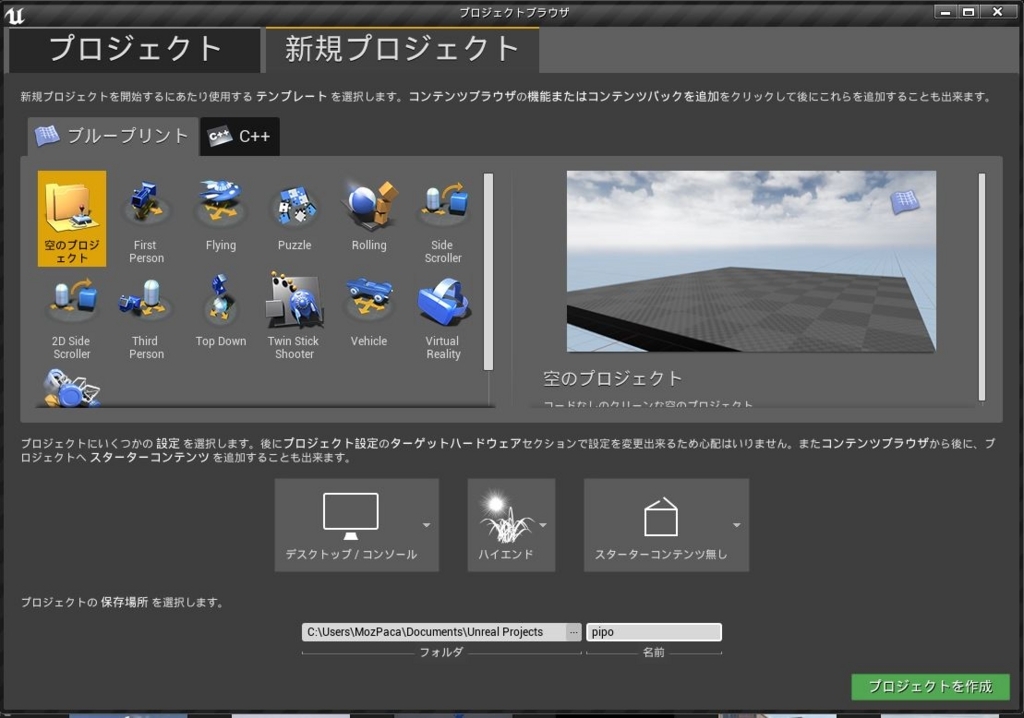
今回はUE4 4.17.0 Preview 2を使用します。

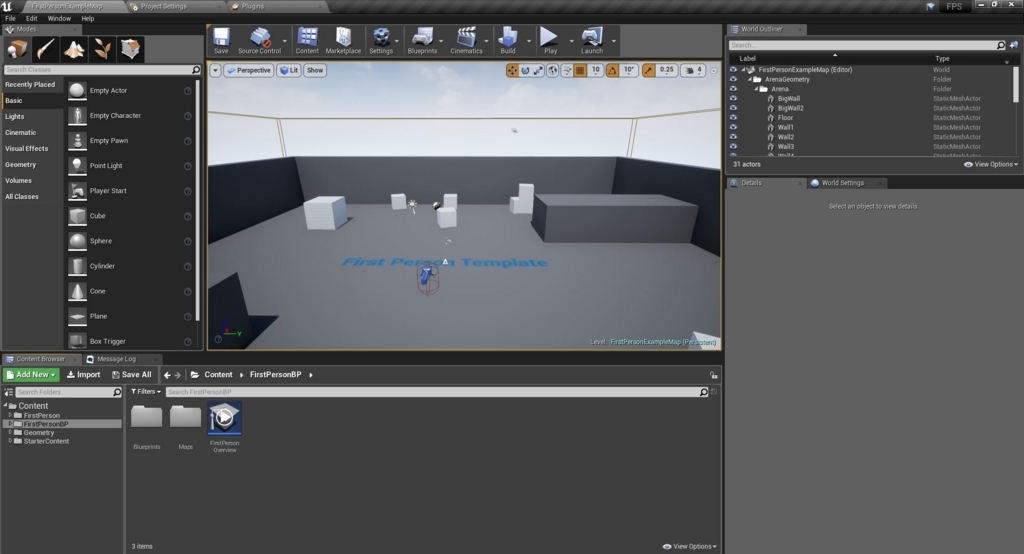
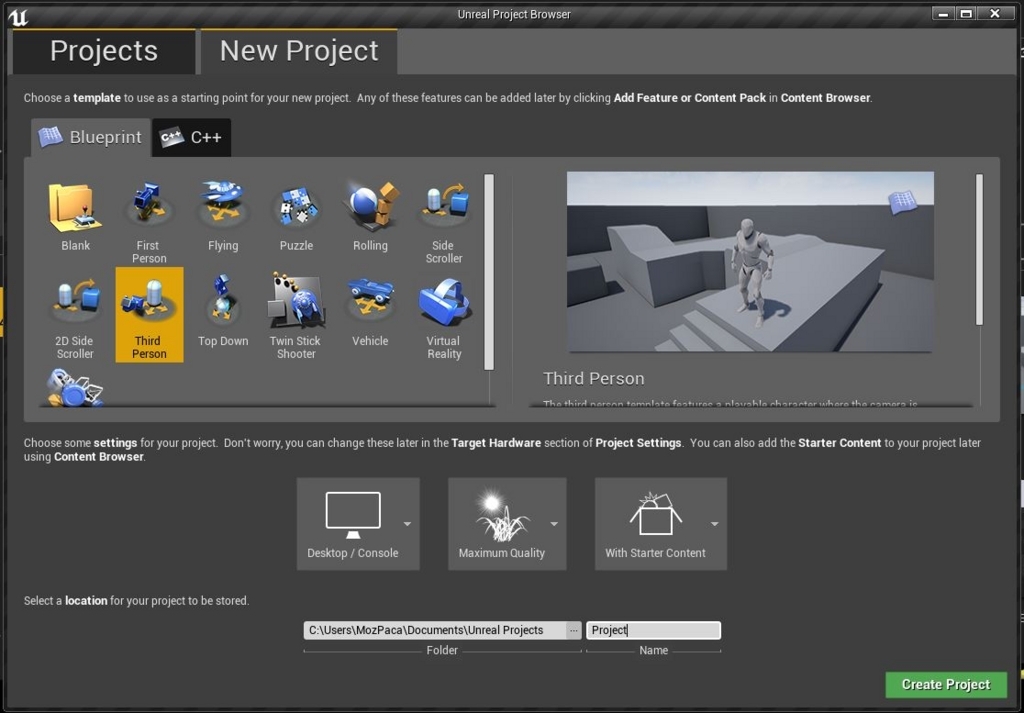
First Person Templateを選択して、
プロジェクトを作成
しました。

FPSキャラクターの処理を追加する
まずはデフォルトのFirst Person Characterに処理を追加していきましょう。
Contents→First Person BP→Blueprintsから
First Person Characterをダブルクリックで開いてください。

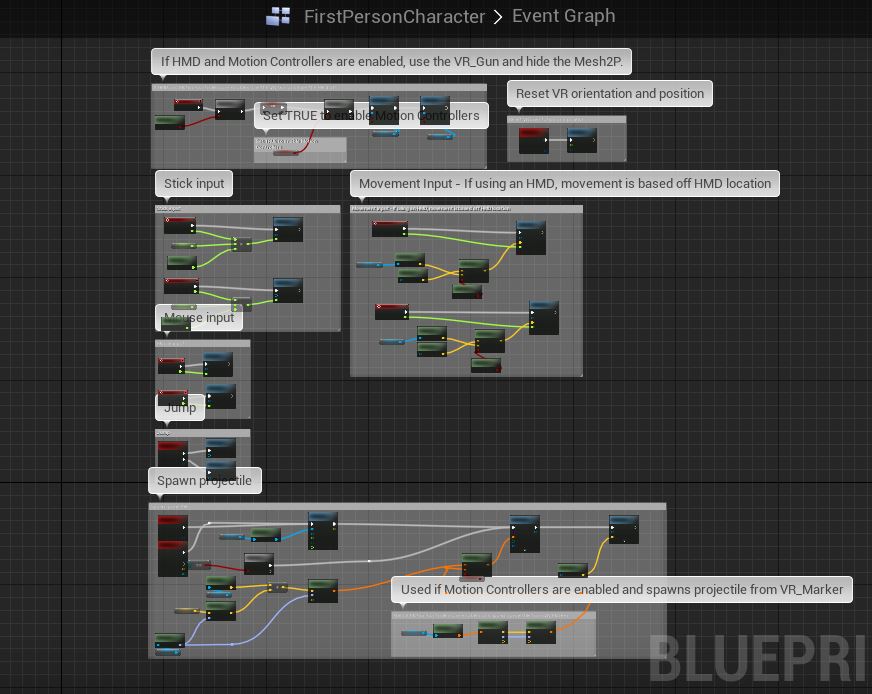
このようになっていると思います。

変数を追加します。
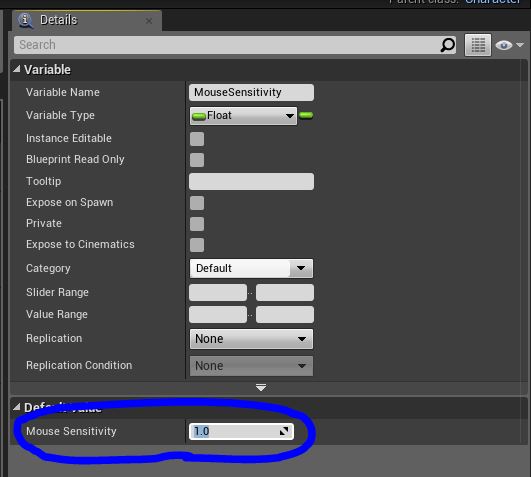
マウス感度の値を格納するFloat型の変数を追加してください。
私はMouse Sensitivityという名前で作成しました。

作成したFloat型の変数のデフォルト値を1.0にします。
※0にするとカメラが一切動かなくなるからです。

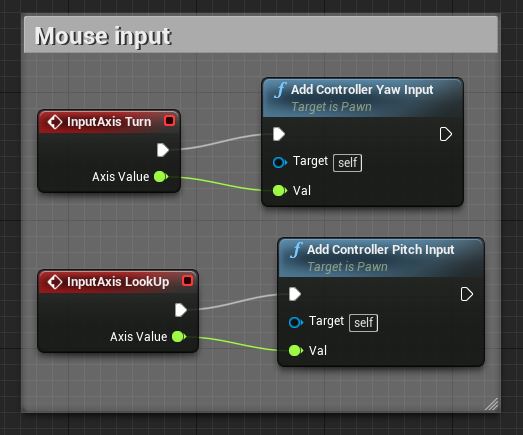
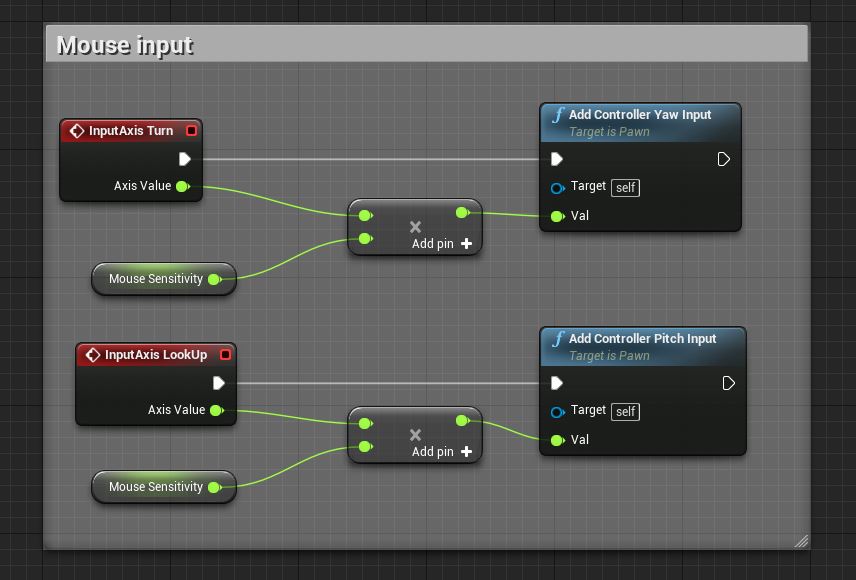
次にデフォルト処理のMouse Inputの箇所を変更します。

先程作成した変数とAxis Valueを乗算し
Add Controller InputのValueに繋げます。

感度調整用のWidgetを作成する
キーボードなどで値を変更してもいいのですが、
味気ないのと記事が短くなってしまうので、
Widgetを作成していきます。
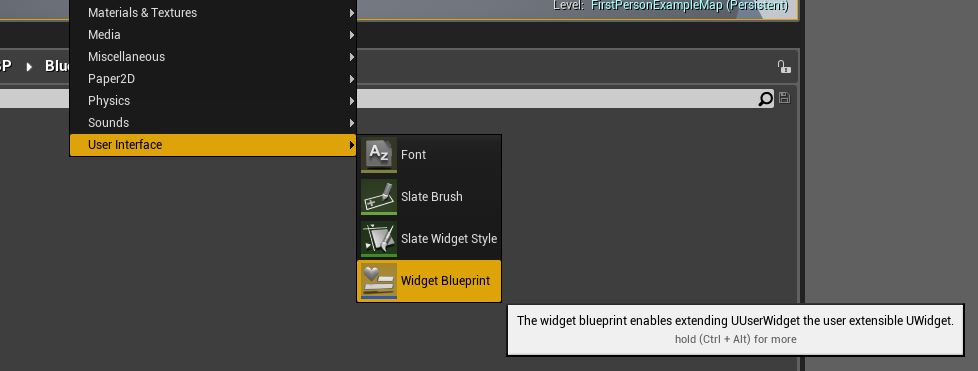
コンテンツブラウザから右クリック
User Interface→Widget Blueprintを選択します。

適当な名前をつけしょう。

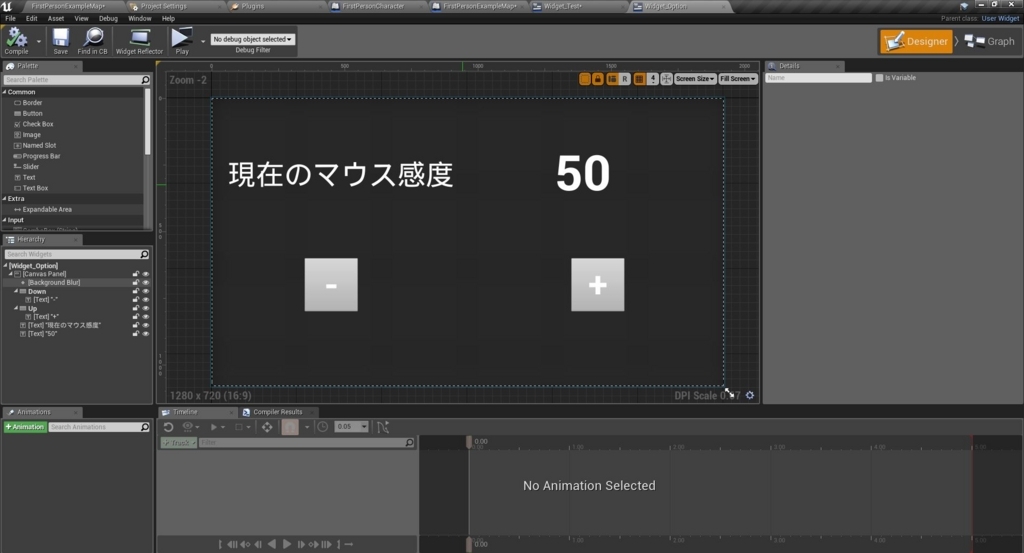
作成したWidgetを開き、Designer画面で
オブジェクトをこのように配置します。

Text BlockとButtonで構成されたシンプルな配置です。
50と書かれているText Blockはバインドして値を切り替えます。
Background Blurは過去記事を参考にしてください。
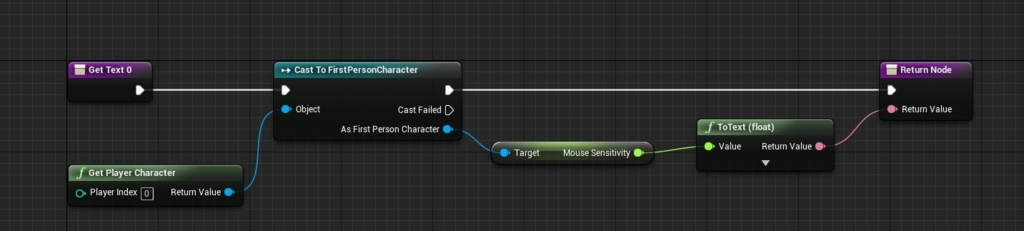
50と書かれたText Blockにバインドを作成し、
現在のマウス感度を表示するための処理を書きます。

Event Graphのタブを開き、処理を書いていきます。
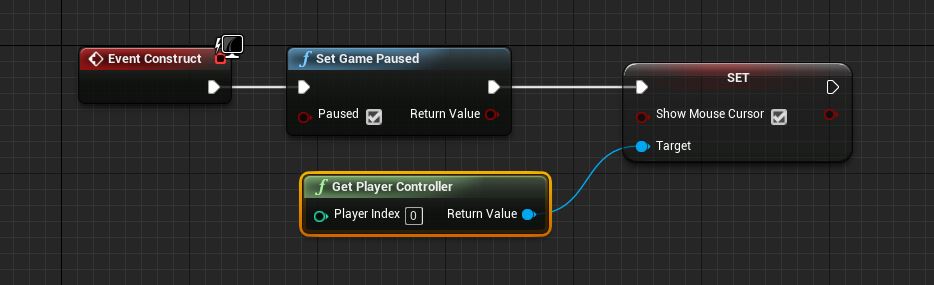
まずはWidgetが作成されたタイミングで
マウスカーソルの表示とゲームにポーズを掛けます。

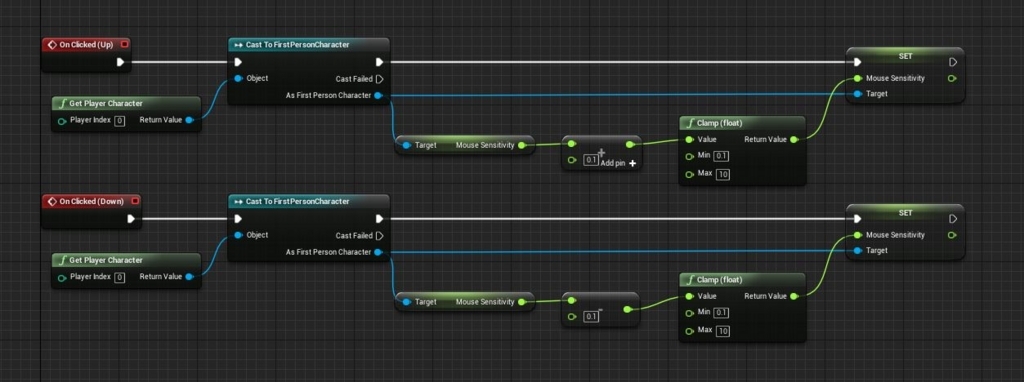
次にDesigner画面で配置したボタンそれぞれに
感度を増加/減少の処理を書きます。
Clampで感度の上限/下限を設定しています。

Widgetを呼び出す
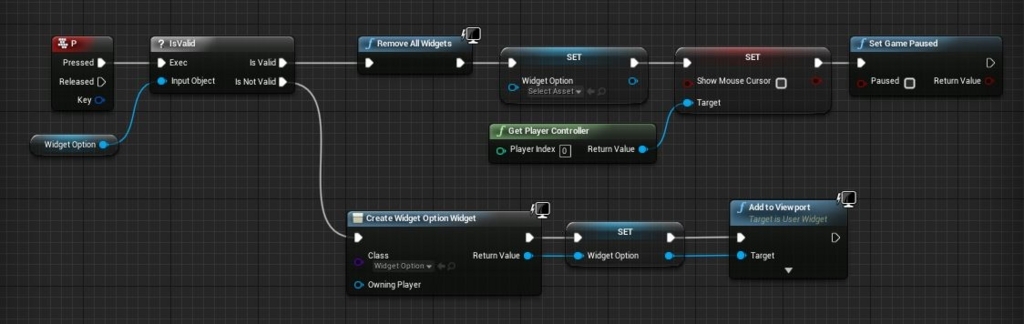
レベルブループリントを開き、このように処理を書きます。
特定のキーを押した際にWidgetの有無によって、
生成と削除を分けています。

はーい。完成。
確認してみる
処理が完成したら、実行して確認してみましょう。
FPSテンプレートのデフォルトの速度は1に相当します。
5ぐらいから制御不能なので、実際にゲームに組み込む際は
そこらの調整が必要そうです。
UE4 リバーブ効果を試してみる
UE4にはレベルにぽいって置くだけで、
簡単にリバーブ効果をかけることができます。
リバーブとは
reverbration(リバーブレーション)のことで、
よく残響と訳されます。
わかりやすいサイトがあったので、
こちらを参照してください。
今回はリバーブ効果を掛けるまでを記事にしたいと思います。
準備
プロジェクトは4.16.2を使用します。
4.17でも同じような感じだと思います(未検証)

プロジェクト作成後、作業に入っていきます。
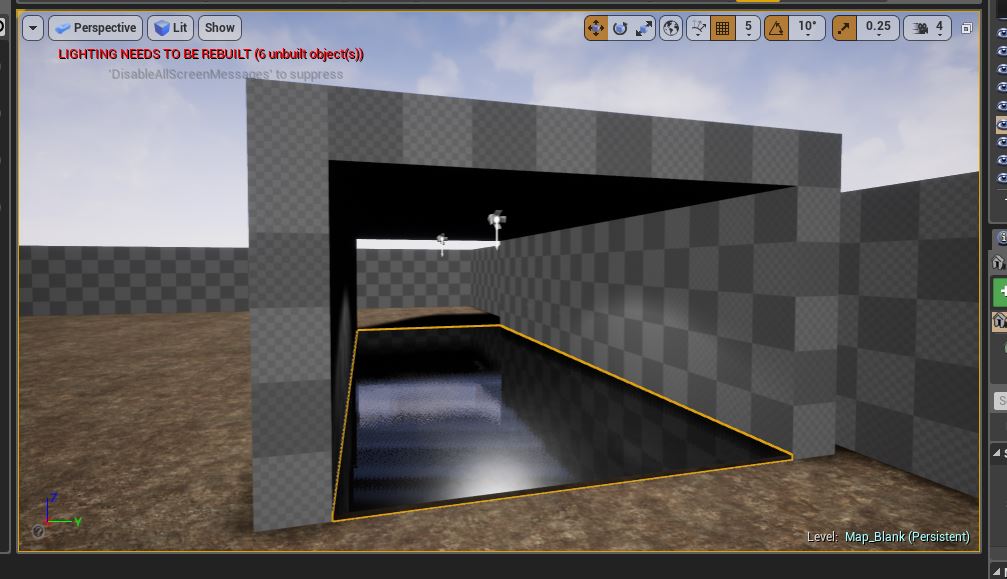
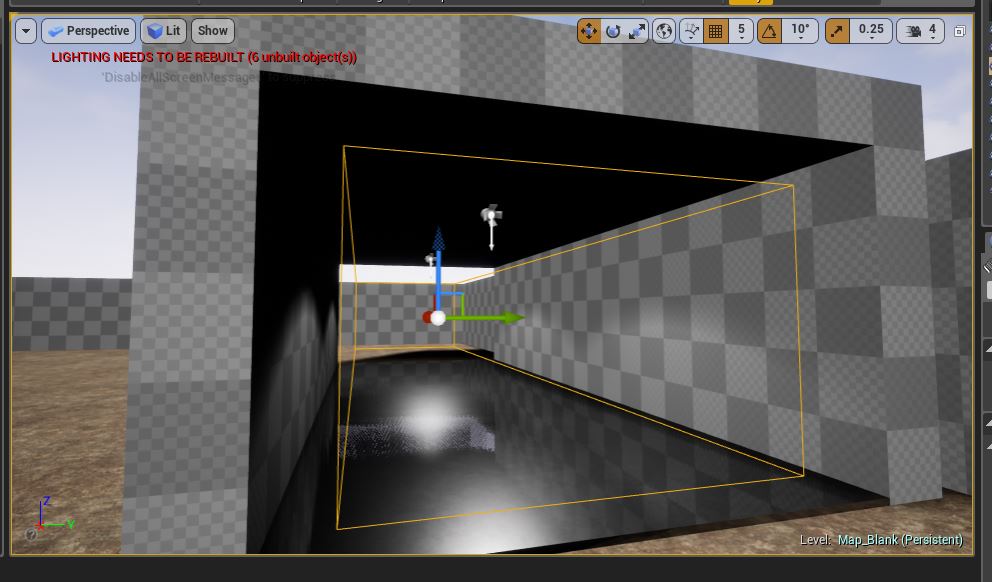
それっぽい場所を作る
何もない場所でも処理を書けばしっかりと音が
跳ね返る(ように聞こえる)のですが、
やはり、まずは雰囲気からということで、

音が反響しそうな場所を作りました。
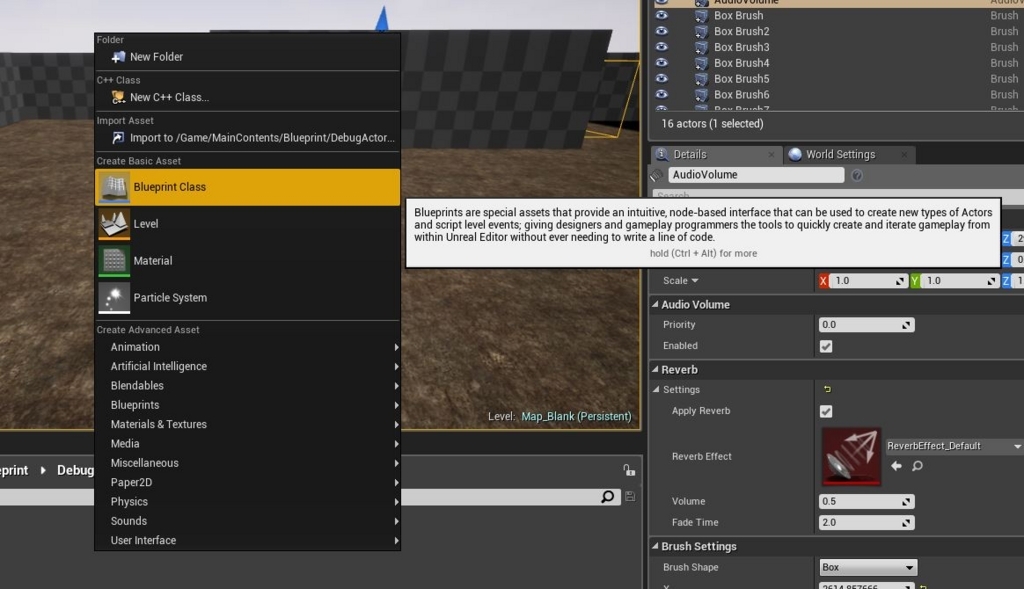
Audio Volumeを配置する
リバーブ効果を掛ける範囲を指定するために
Audio Volumeを配置しましょう。
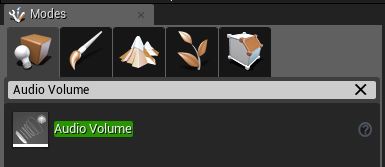
Audio Volumeはモードタブで検索すると出てきます。

リバーブ効果を掛けたい範囲に、いい感じで配置してください。

Reverb Effectを作成する
Audio Volumeの配置ができたら
次にReverb Effectを作成します。
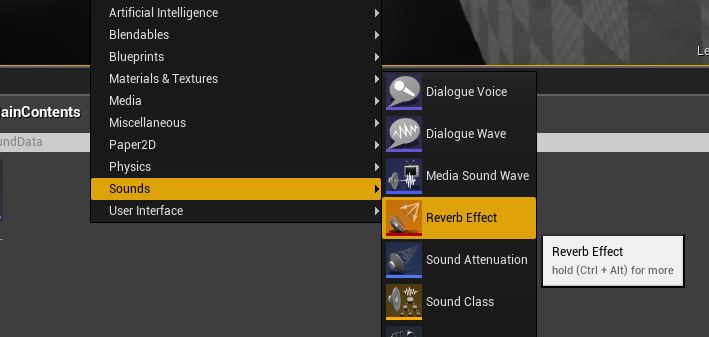
コンテンツブラウザから右クリック→Sounds→Reverb Effect

適当な名前をつけ、作成完了です。

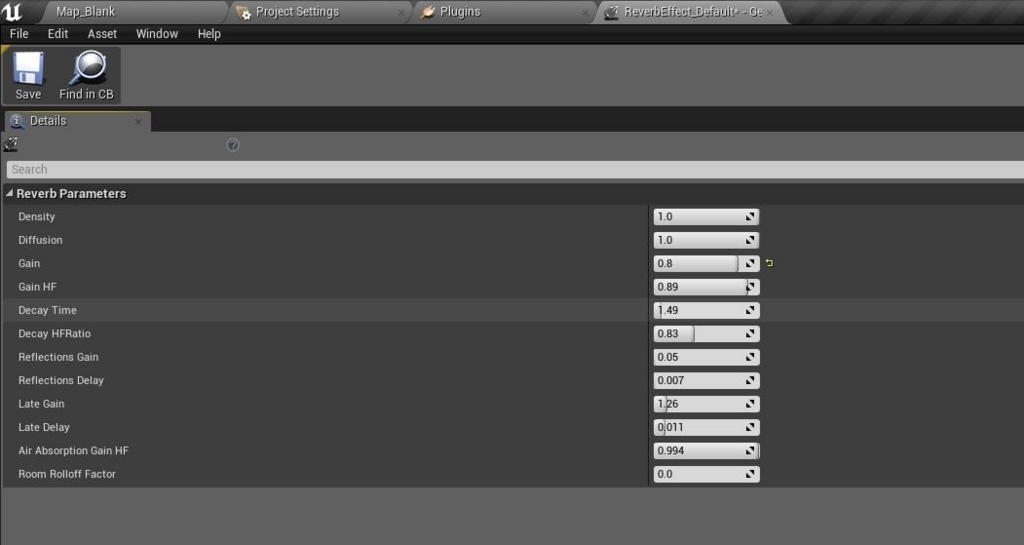
作成したReverb Effectをダブルクリックで開くと、
このようにたくさんのパラメータが出てきます。

今回は変化を分かりやすくするため、
Gainの数値を上げています。
Gain...出力感度みたいなの。
Reverb EffectをAudio Volumeに適応する
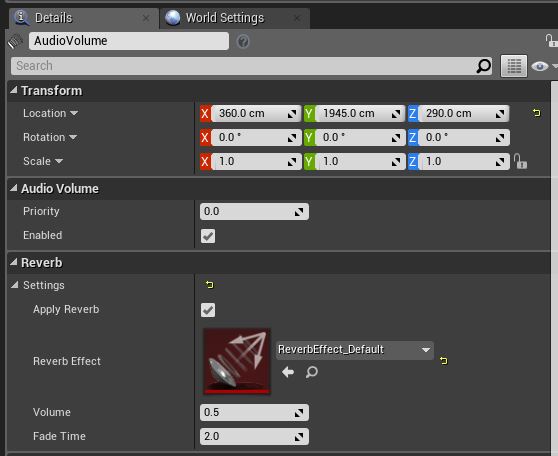
先程レベルに配置したAudio Volumeを選択した状態で、
Detailsタブを見てください。
こんな感じになっていると思います。

このReverb Effectの欄に作成したReverb Effectを入れます。
入れました。

これで完成です。
Audio Volumeの範囲内で再生された音に
せっかくなので
というか普通の音では分かりにくいので、
足音を鳴らしてみたいと思います。
足音の再生に関しては前に記事を書いたので、
過去記事を参考にしてもらえると助かります。
やってみた
洞窟内?では足音が響いてる感じに聞こえると思います。
UE4 バーチャルパッドについての備忘録
1週間に記事を最低1つは書く...そんな風に思ってた時期もありました。
2週目にして既に心が折れ、ネタも無い...
というわけで備忘録ついでに記事にすることにしました。
今回はスマホ系の制作をしていると必ず見かける
バーチャルパッドについて書きたいと思います。

今回の記事を書くにあたって
UE4 4.16.1のプロジェクトを使用しています。

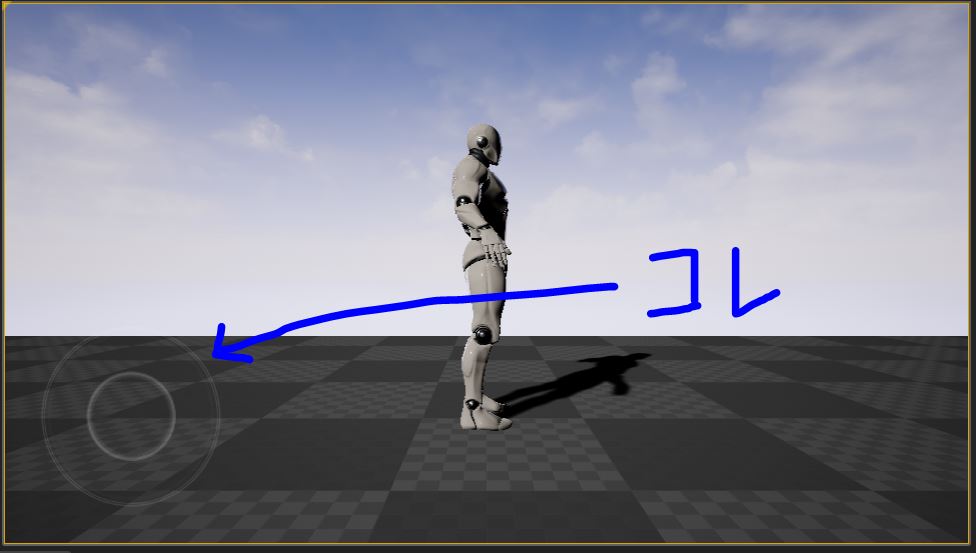
バーチャルパッドの設定はどこ?
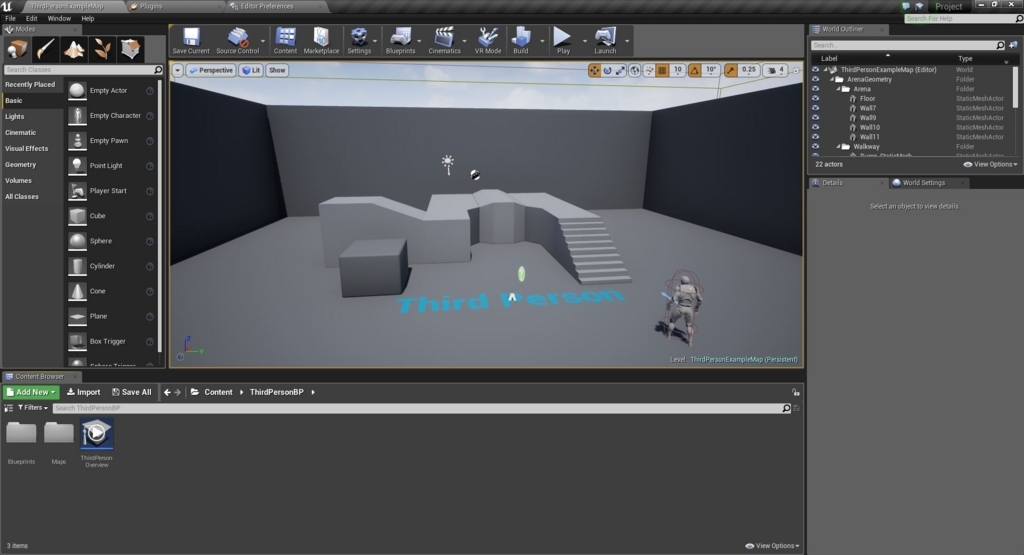
作成するとデフォルトで描画されます。
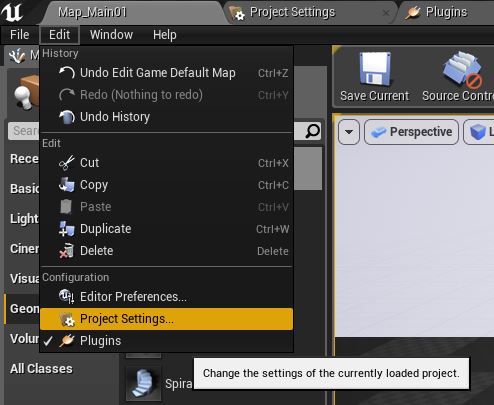
このバーチャルパッドの設定をする場合には
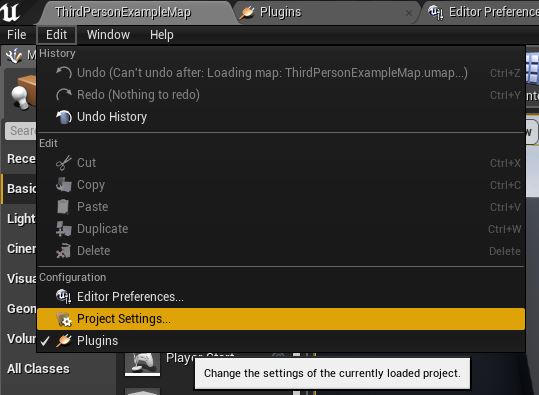
左上のEditからProject Settingsを開きます。

EngineからInput→Mobileの
Default Touch Interfaceを編集します。

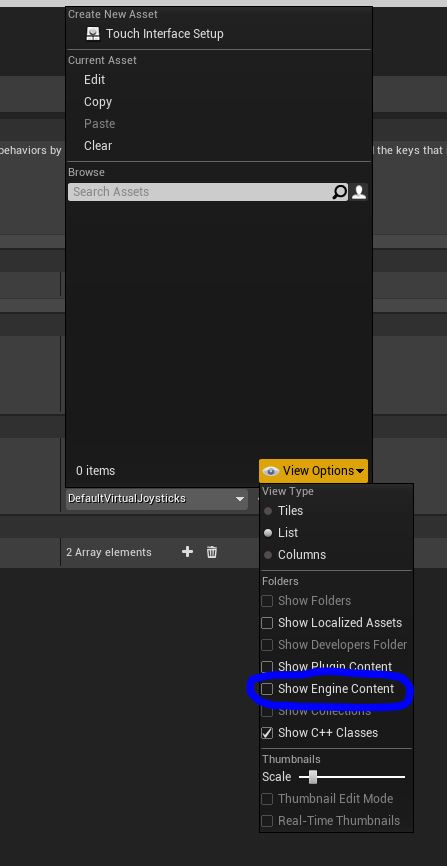
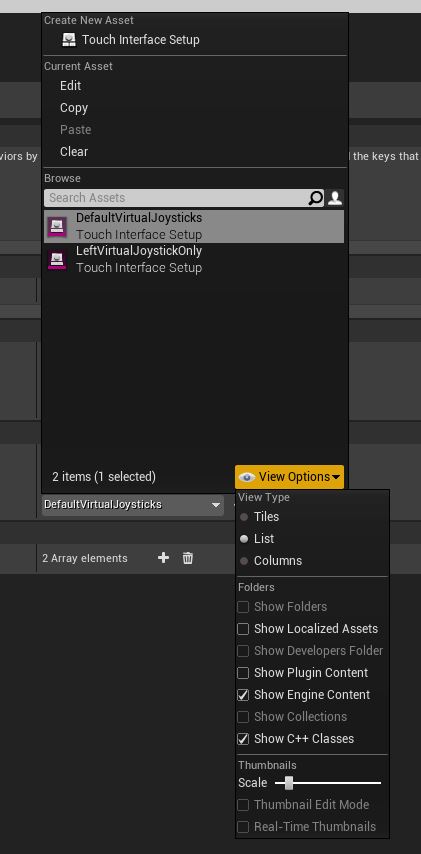
Engine Contentsを可視化していない場合、
タブを開いても何も見つからないので、
右下のView Optionsから
Show Engine Contentsにチェックを入れます。

映るようになりました。

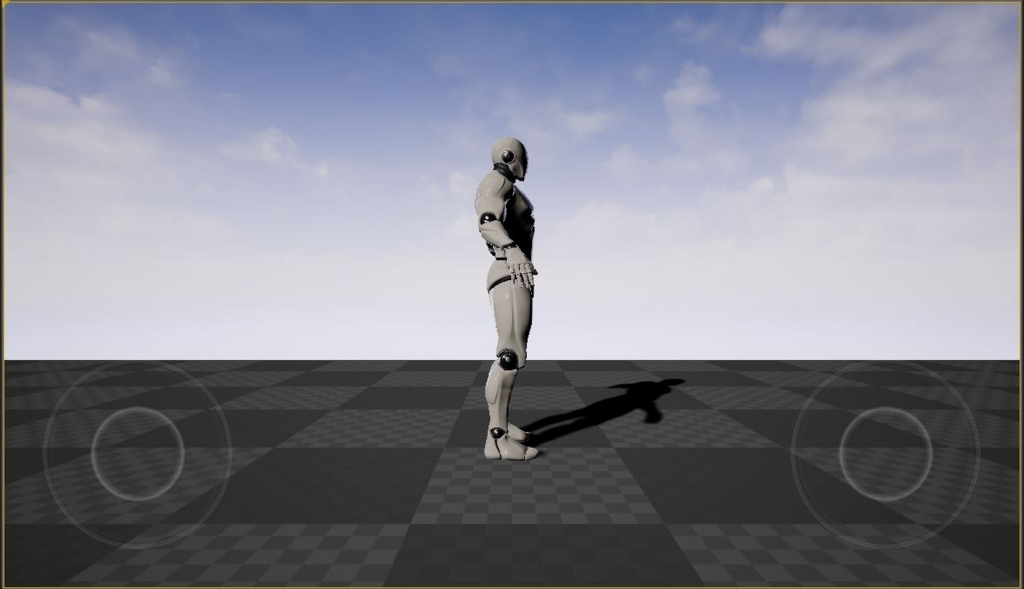
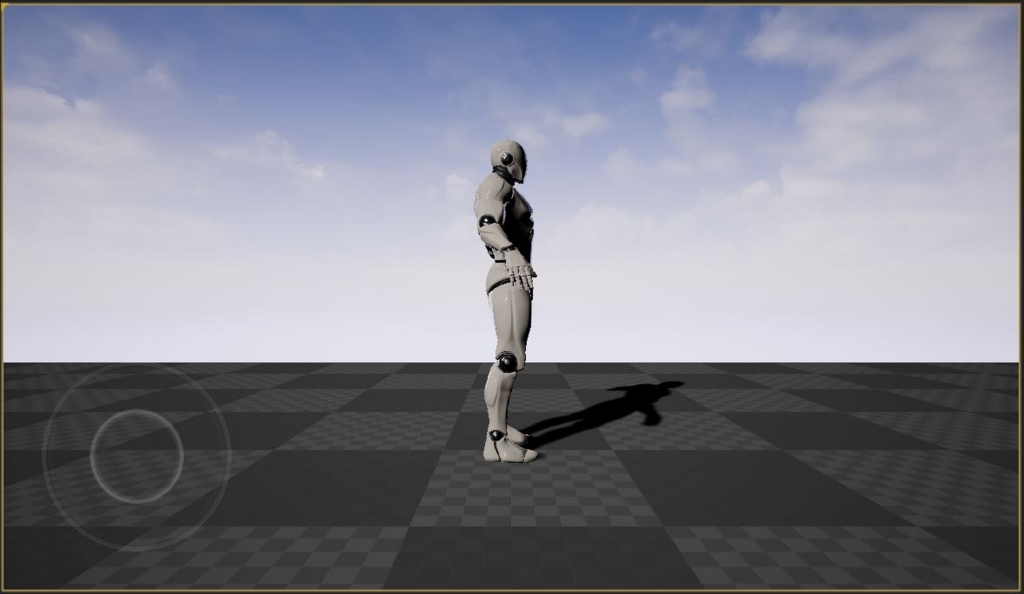
この2つはそれぞれ、このような形になっています。
【Default Virtual Joysticks】

【Left Virtual Joystick Only】

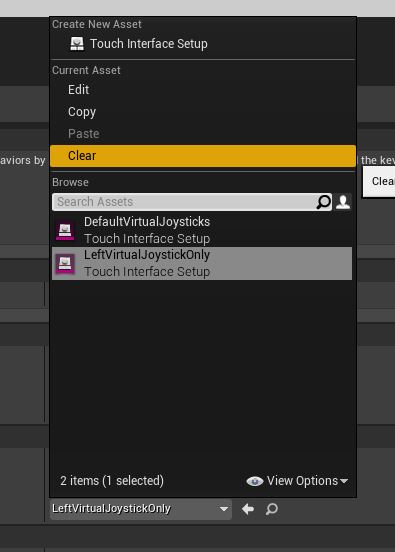
バーチャルパッドを消したい場合
パッドの選択画面でClearをクリックすることで
パッドを消すことができます。

消えた。

その他
また、Touch Interfaceをカスタマイズすることにより
パッドの見た目を大きく変更することができます。
今回はデフォルトのパッドをカスタマイズして、
私のTwitterアイコンをパッドとして扱ってみました。
UE4 Dopplerノードを試してみた
UE4のSound Cueの中にDopplerというノードがあります。
今回はこのDopplerノードを使って見たいと思います。
ちなみに
ドップラー効果(ドップラーこうか、英語: doppler effect)
またはドップラーシフト(英語: doppler shift)とは、
波(音波や電磁波など)の発生源(音源・光源など)と
観測者との相対的な速度の存在によって、
波の周波数が異なって観測される減少をいう。
by wikipedia
救急車のピーポーピーポーとかが、
分かりやすい例だと思います。
準備
では、そのピーポーピーポーを作りましょう。
適当な作曲ソフトで「シーソーシーソー」と打ち込み、
救急車のサイレン音を.wavで書き出します。

書き出しました。

ちなみに作ったものはこんな感じ。
サイン波のシーソーシーソーです。
(モノラル音源です)
プロジェクトを作成する
UE4のプロジェクトを作成していきます。
バージョンは4.16.1を使用します。

テンプレートは使用せず、Blank Projectで
Starter Contentsは無しにして作成します。

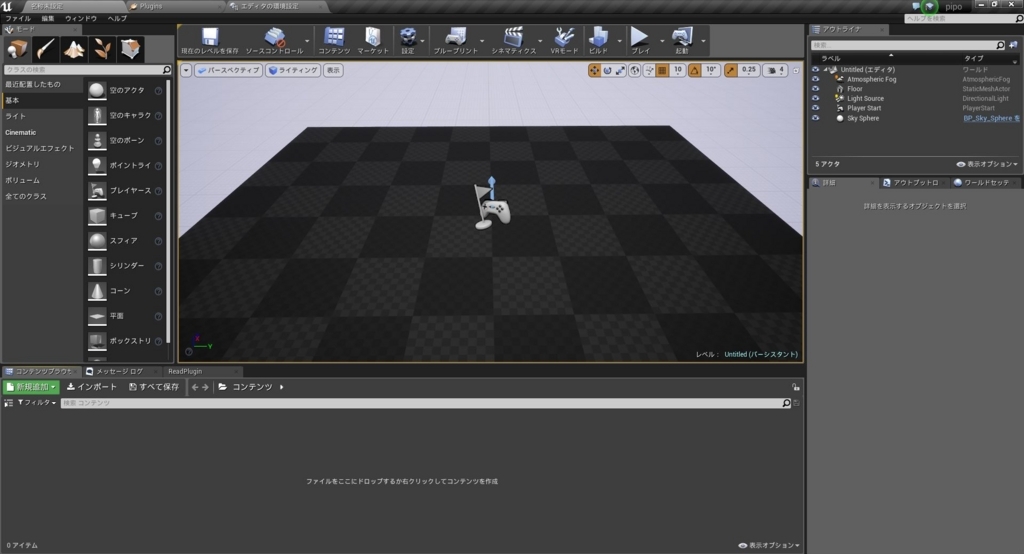
作りました。

Sound Cueを作成する
先程作成した.wavファイルをUE4プロジェクト内にインポートします。

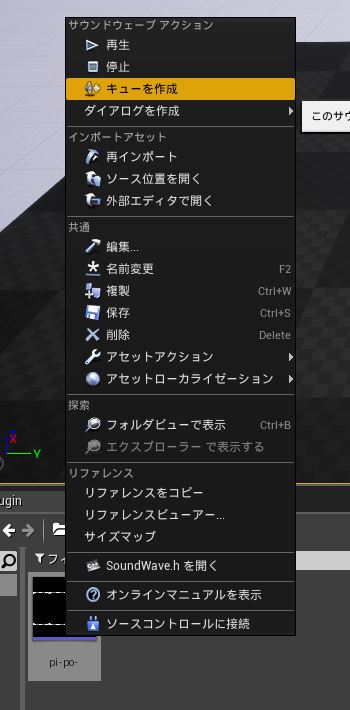
インポート完了後、wavファイルを
右クリックからキューを作成を選択します。

.wavファイルのSound Cueが作成されました。

減衰ファイルを作成する
次にサウンドを距離によって音の大きさを変更するために
Sound Attenuation(サウンド減衰)を作成します。
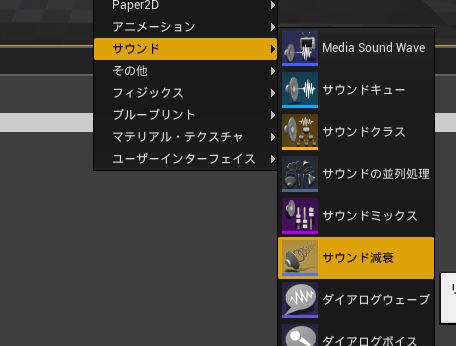
コンテンツブラウザを右クリックから、
Sound→Sound Attenuationを選択します。

作りました。

このファイルを開くと、減衰用のパラメータの変更が可能です。
今回は「ほぼ」デフォルトのままです。
Sound Cueを編集する
作成したSound Cueファイルを開きます。
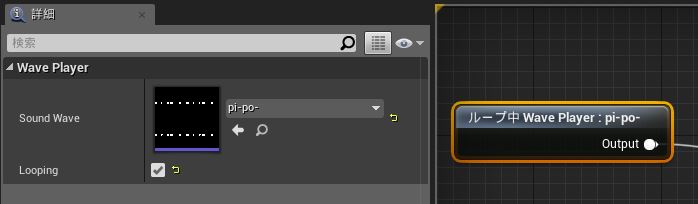
まずはwaveノードを選択し、
左側のDetatilsタブのLoopingにチェックを入れます。
これでサウンド終了後に自動的に初めから再生されます。

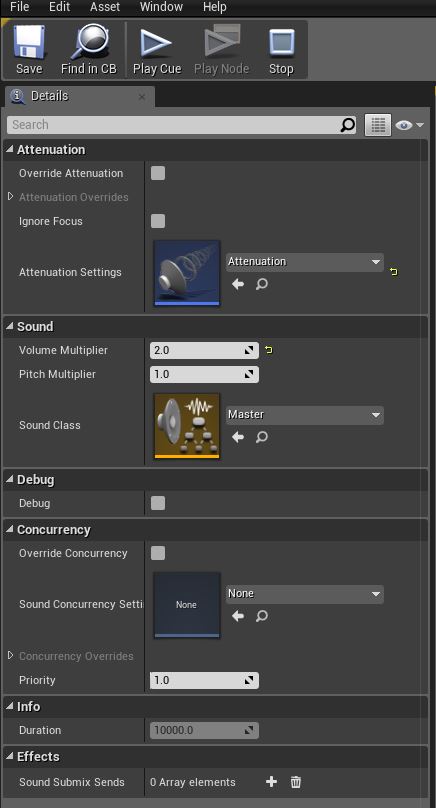
次にOutputノードを選択し、
DetailsタブのAttenuation Settingに
先程作成した、減衰ファイルを入れます。

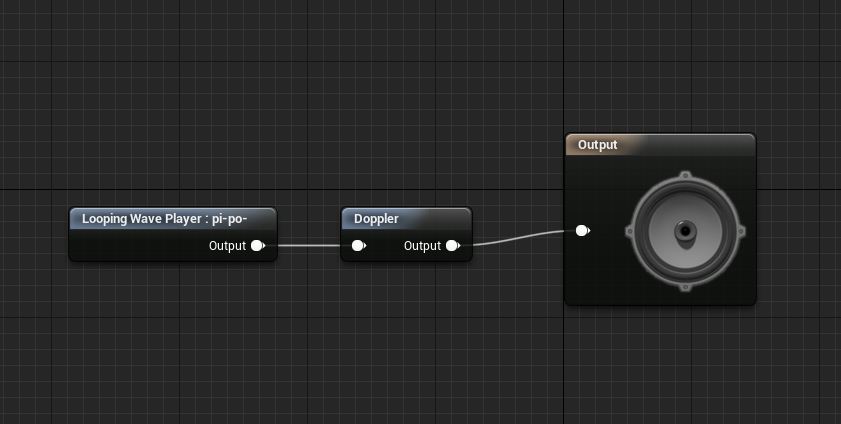
そしてWaveノードとOutputノードの間に
Dopplerノードをはさみます。

通り過ぎる物体を作成する
別に作成せずとも自分が動けばドップラー効果は
確認できますが、せっかく作ったので手順を書いておきます。
コンテンツブラウザから右クリック
Blueprint Classを選択します。

親クラスはActorクラスを使用します。

作りました。

ブループリントを編集する
作成したActorブループリントを開き、
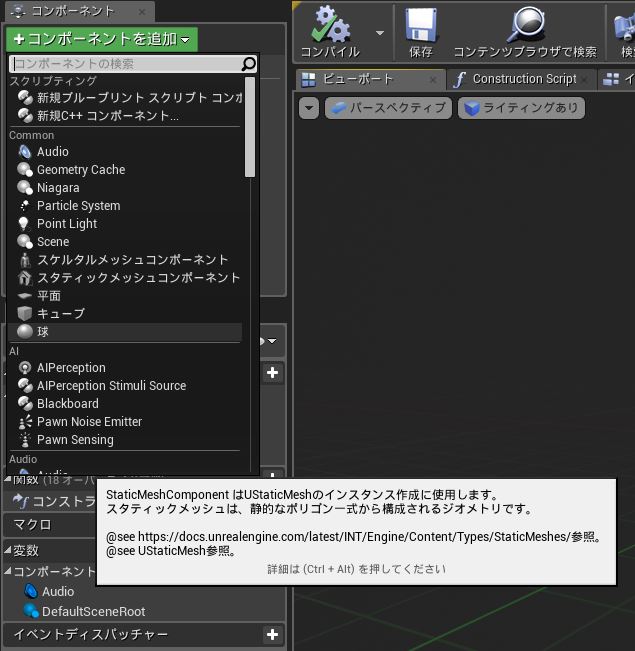
コンポーネントを追加からAudioコンポーネントを追加します。

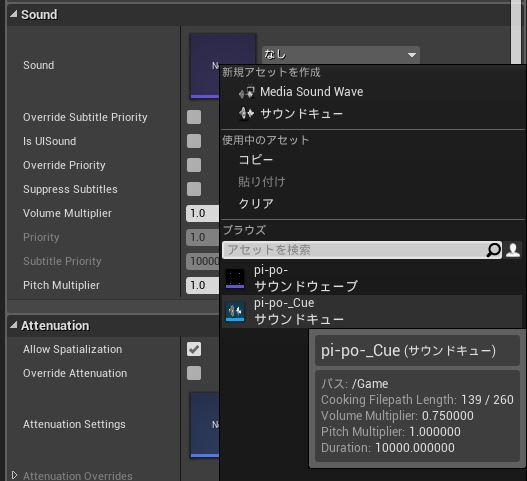
AudioコンポーネントのパラメータにSoundというものがあるので、
先程編集したSound Cueファイルを入れておきます。

次に視覚的にわかりやすくするために、
球体のStatic Meshコンポーネントを追加します。

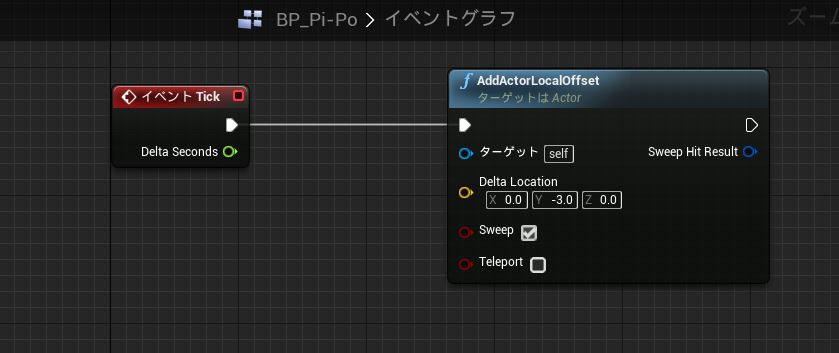
最後にイベントグラフで
このように処理を書きます。

毎フレームY軸に-3ずつ移動します。
これでブループリントの編集は終了です。
レベルにブループリントを配置する
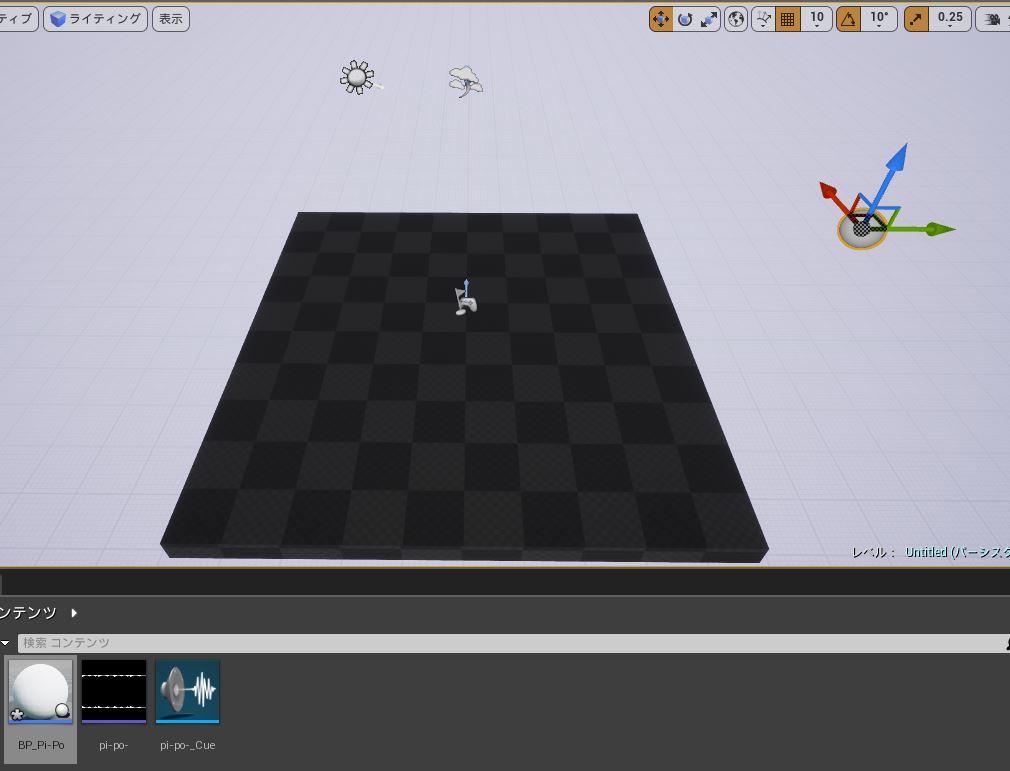
このようにActorブループリントをレベル上に配置します。
Audioコンポーネントに入れたSound Cueが
再生されながら自分に近づいてきて、遠下がっていくと思います。

確認してみる
実行して確認してみましょう。
(パラメータを色々変更しました)
私の調整が下手なせいかイマイチ
ドップラー効果が実感できませんが、
ノードひとつでエフェクトを掛けられるので
非常に面白いと思います。
UE4 マウスホイールを使用してゲーム中にカメラのズームイン/アウトを実装する
今更解説もいらないシリーズの続編です。
今回はゲーム中にマウスホイールをコロコロしたら
カメラが近寄ったり、遠のいたりする処理を実装します。
バージョンは4.16.1を使用します。

ではやっていきます。
準備
いつものごとくプロジェクトを作成しましょう。
テンプレートをThird Personを使用します。

作りました。

入力用の設定を行う
プロジェクト作成後、左上のEditから
Project Settingsを開きます。

Engine→InputからAction Mappingsに
ZoomIn : Mouse Wheel Up
ZoomOut : Mouse Wheel Down
を追加します。

処理を書く
Action Mappingsに追加ができたら、
次にコンテンツブラウザから
ThirdPersonBP→ThirdPersonCharacterを開きます。

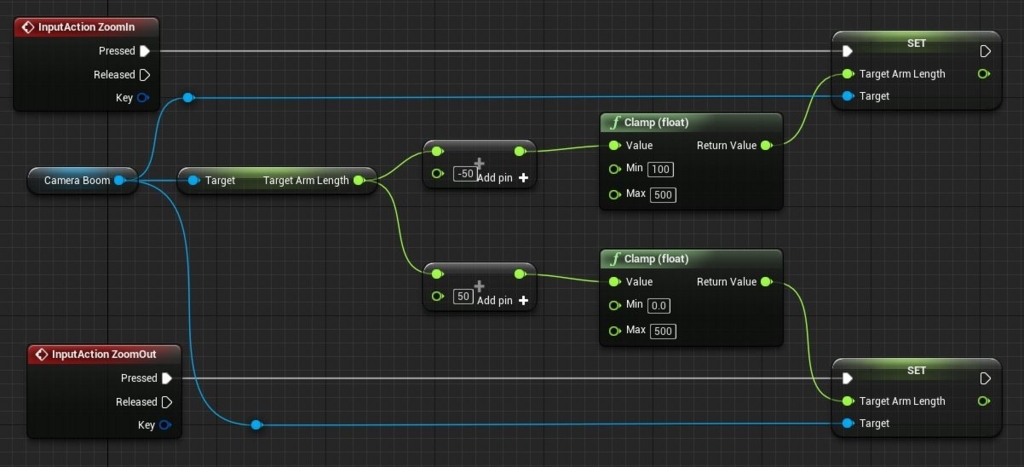
このように処理を組みます。
入力イベントから一定の値をTarget Arm Lengthに渡しています。
またClamp(float)を使用することで、上限下限を設定しています。

これで処理は完了です。
確認する
デバッグ用にPrint Stringを処理のあとに追加しました。
今回は50という値を入れましたが、
もっと小さい数字を入れるとマウスホイールの
操作が活きてくると思います。