UE4 PostProcessの有効/無効を動的に切り替える
先日、とある勉強会で登壇した際に小ネタとして
話したことについてになります。
使用したスライドはこちら。
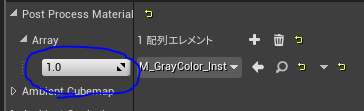
今回はPostProcess Volumeの青丸の値を動的に制御する方法についてです。

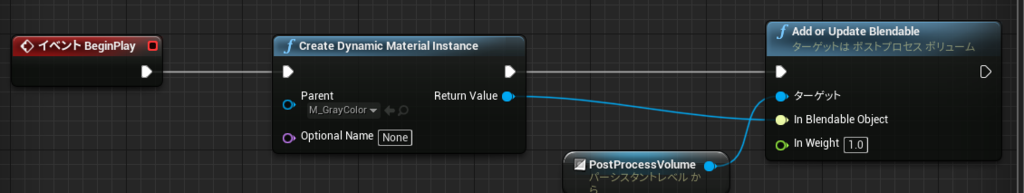
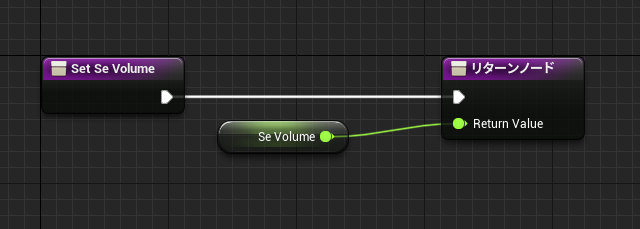
このように処理を書きます。
In Weightの値がVolumeの詳細タブの値と同一のものなので、
この値を変更すれば実行中でも制御が可能です。

PostProcess Componentで使用した場合や、
細かい使用方法についてはスライドの113枚目から記載してありますので、
ぜひ参考にしてください。
UE4 音量調節のオプションメニューを作る
「Unreal Engine 4 (UE4) Advent Calender 2018」の7日目の記事です。
今回の記事はゲーム内の音量を Widget で制御してみようというものです。
オプション画面とかをしっかりと作りたいのであれば、
このあたりは抑えておきたいですね。
ではやっていきましょう。
準備
今回は UE4 4.21.0 を使用しています。

(4.21.1 が来てるだろって?その前に書き終わったんだもの!)
First Person のテンプレートを使用し、
Starter Contents 有りでプロジェクトを作成します。

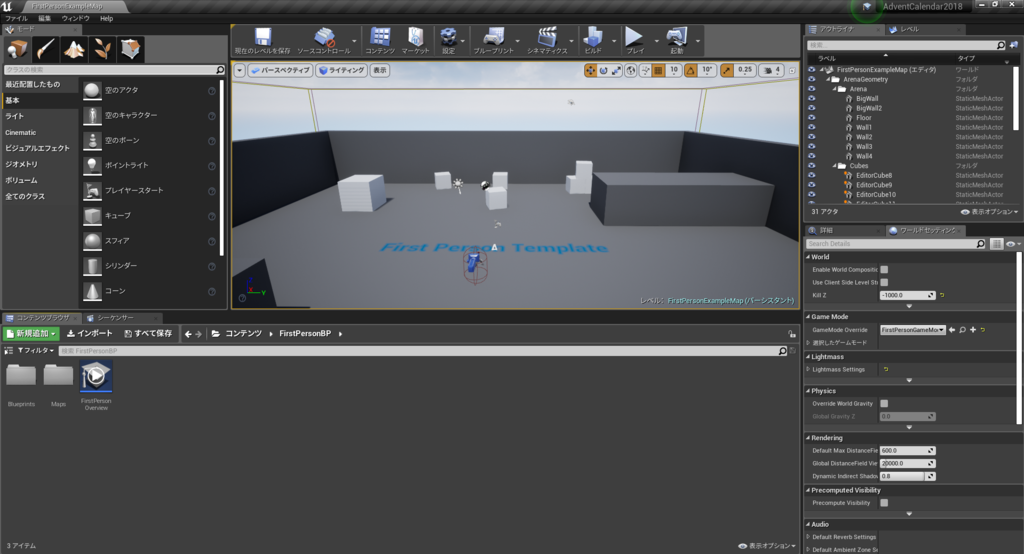
プロジェクトが作成できました。

また、今回は BGM を予めインポートしておきました。
こちらのアセットを使用しました。

Sound Class を作成する
音量調節するものを細分化するため、
Sound Class を使用します。
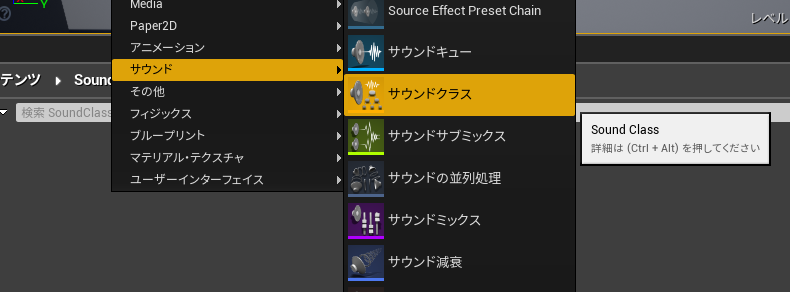
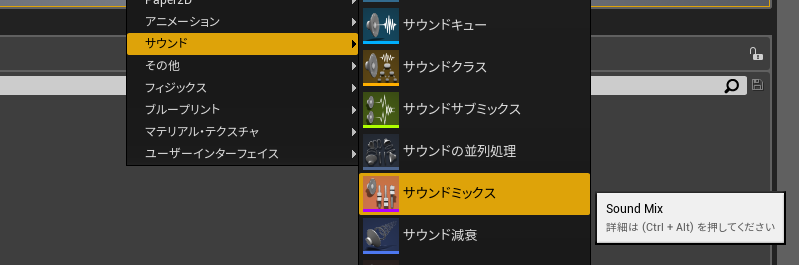
コンテンツブラウザから右クリック
Sound→Sound Class を選択します。

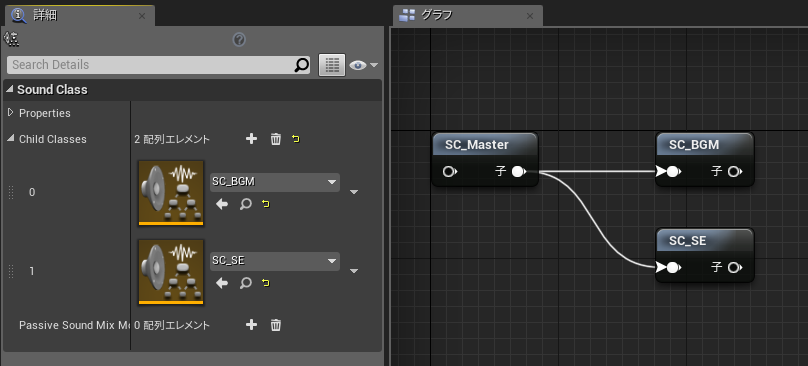
このような感じに名前をつけました。

作成した SC_Master の子として SC_BGM と SC_SE を作成します。
実際にはもっと複雑になるかと思いますが、
説明が面倒くさいので2つのみにします。
(Master→Voice→アナウンス用/キャラクター用とかになると思う)

Sound Class の細かい使用方法については
こちらを参考にしてください。
使用する Sound Cue に Sound Class を割り当てる
作成した Sound Class を Sound Cue に適応していきます。
先程紹介したアセットの中に入っているものを
BGMとして使用します。
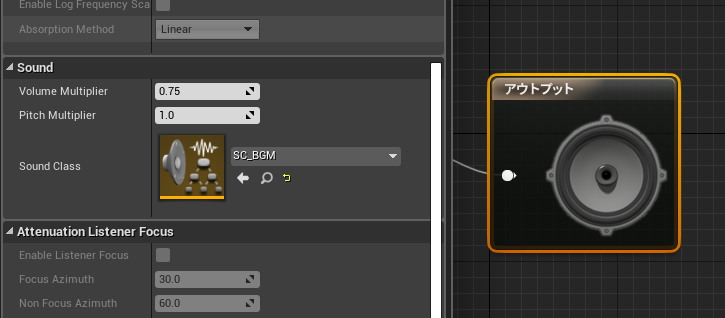
その中の Sound Cue を開きます。
BGM の Cue には SC_BGM を割り当てています。

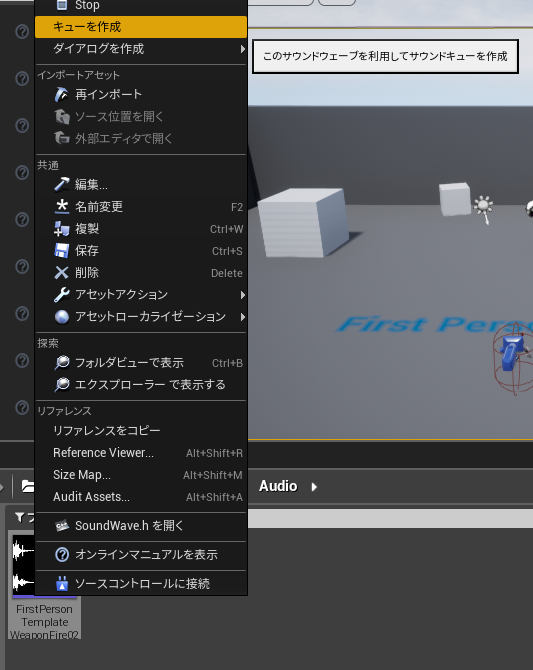
SE に使用するのは First Person テンプレートの銃の発射音です。
SE は Sound Cue になっていなかったので、
右クリックから Sound Cue にしておきます。

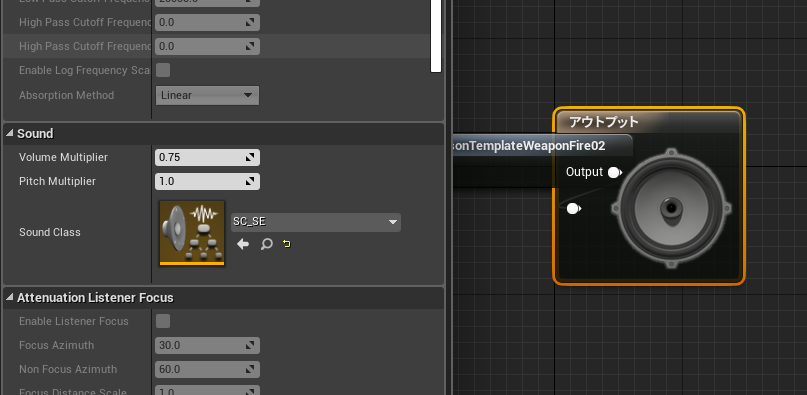
BGM と同じように Sound Cue に Sound Class を適応します。

※一応 Wave にも Sound Class を設定することもできますが、
Wave をそのまま使うことはあまりないため Cue にしました。
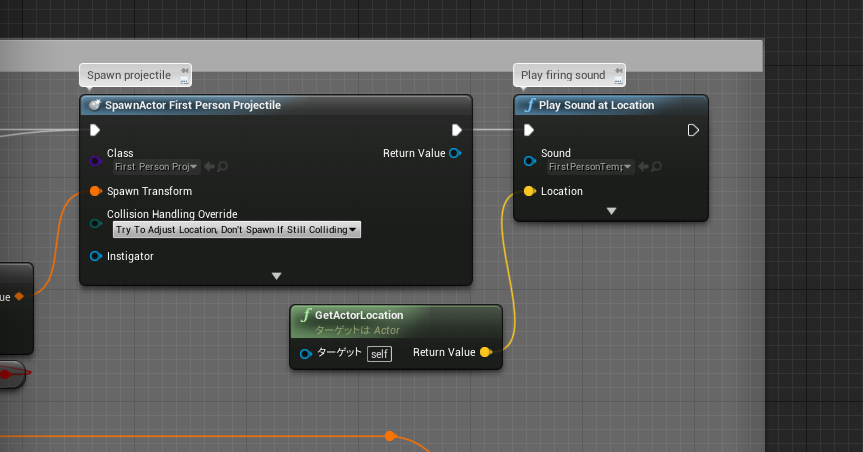
ThirdPersonBP/Blueprints/FirstPersonCharacterを開き、
発射音を再生している処理を Wave 再生から Cue 再生のものに差し替えておきます。

Sound Mix を作成する
後ほど使用する Sound Mix を作成します。
コンテンツブラウザを右クリックから
Sound→Sound Mix を選択します。

適当に Master と名前をつけておきます。

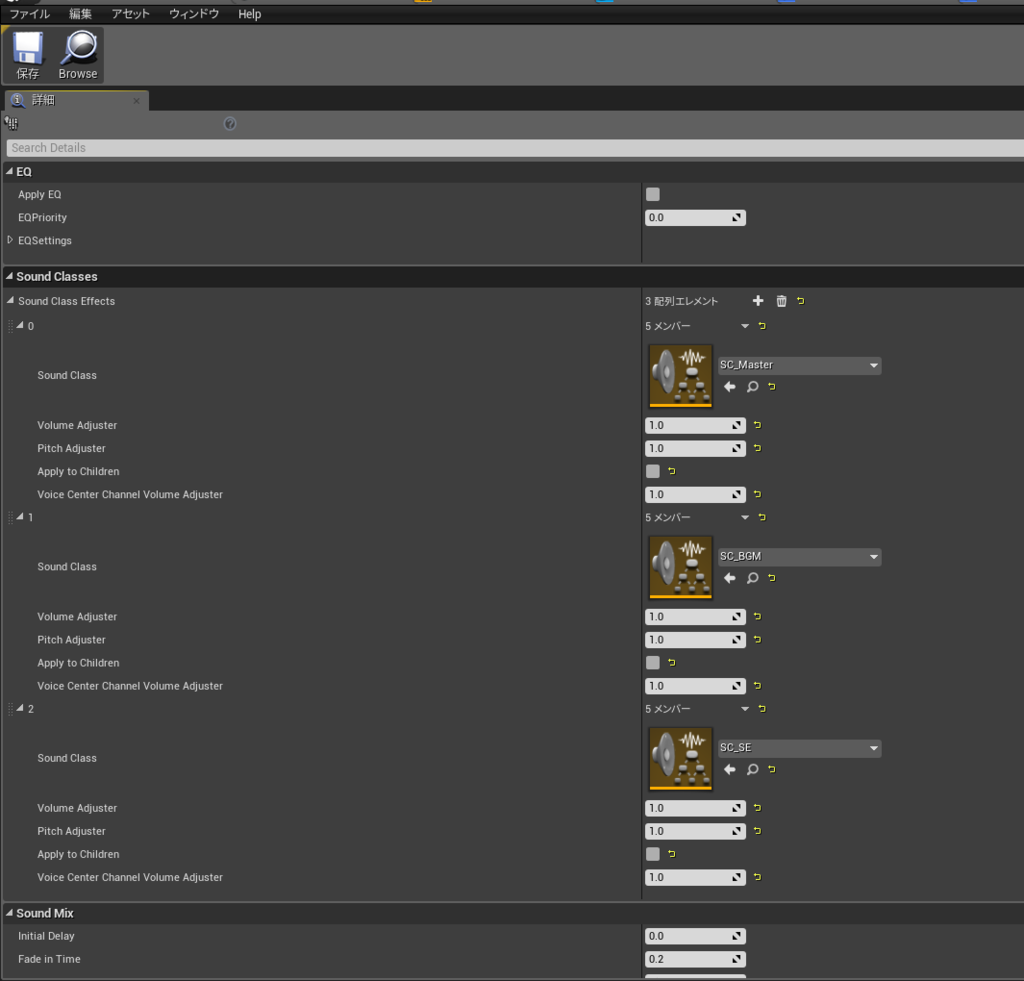
作成した Sound Mix を開き、
使用する3種類の Sound Class を適応します。

BGM を再生する
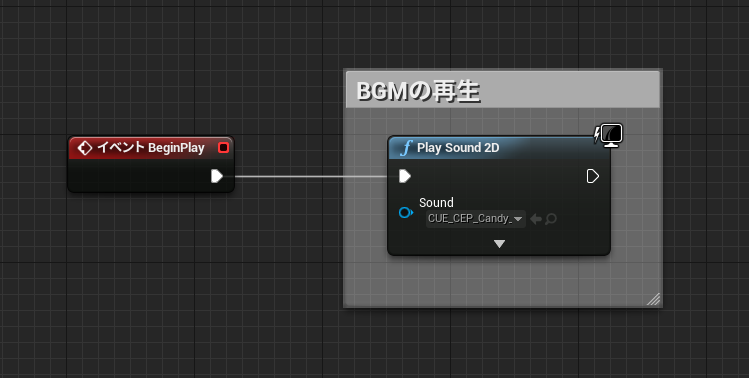
準備がある程度整ったので、BGM の再生処理を書きます。
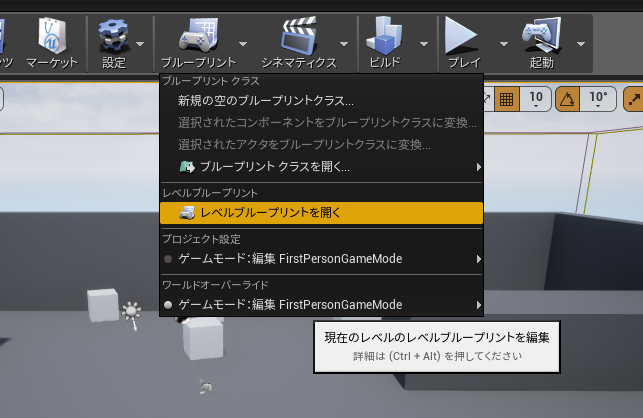
レベルブループリントを開いてください。

Event Begin Play から Play Sound 2D に処理を通し、
Sound には Sound Class(SC_BGM) を適応した Sound Cue を割り当てます。

プレイすると BGM が鳴っているのが確認できると思います。
Widget を作成する
音量調整を行うための Widget を作成します。
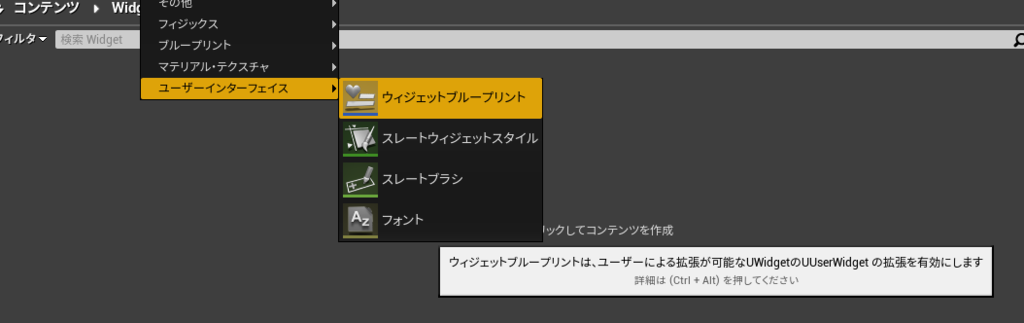
コンテンツブラウザを右クリックから
User Interface→Widget Blueprint を選択します。

このように名前をつけました。

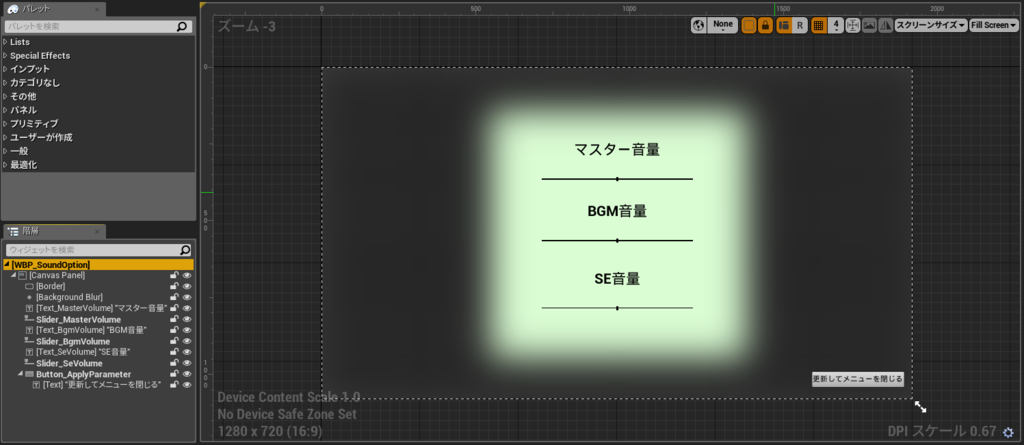
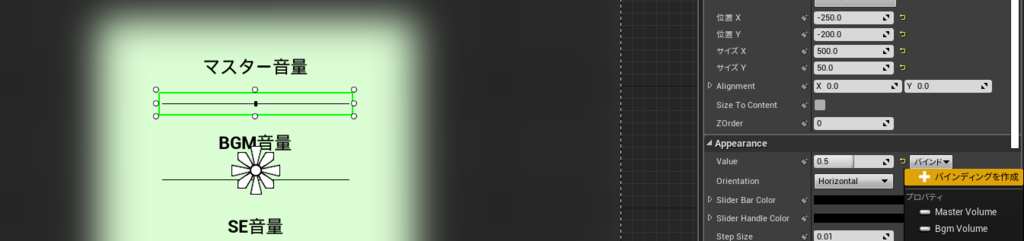
作成した Widget を開き、このように Text と Slider を並べます。
(背景は Background Blur と Border でコネコネしてます)

デザイナー画面での編集はひと段落したので、
グラフ画面に切り替えます。
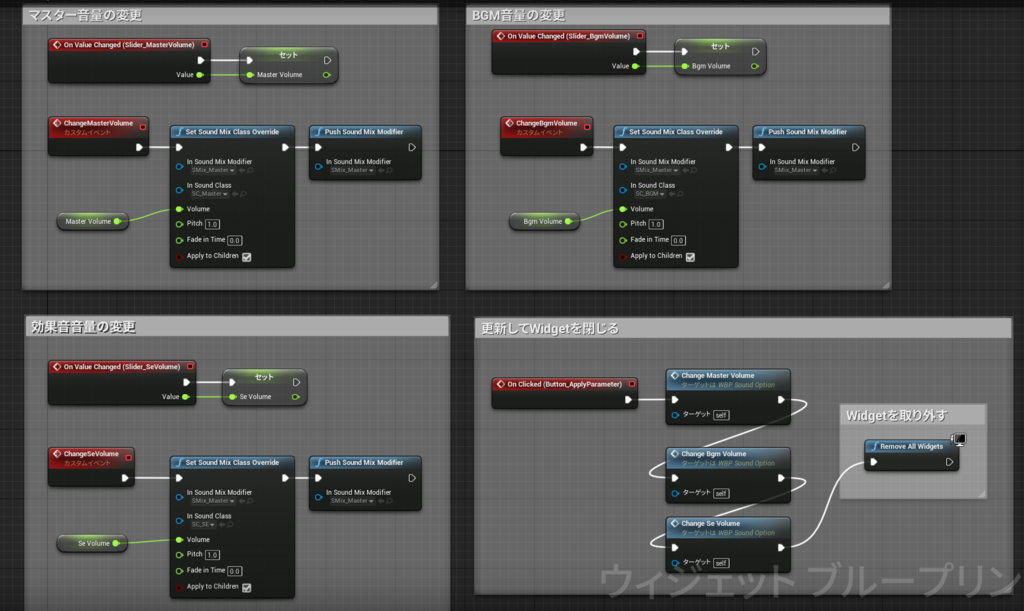
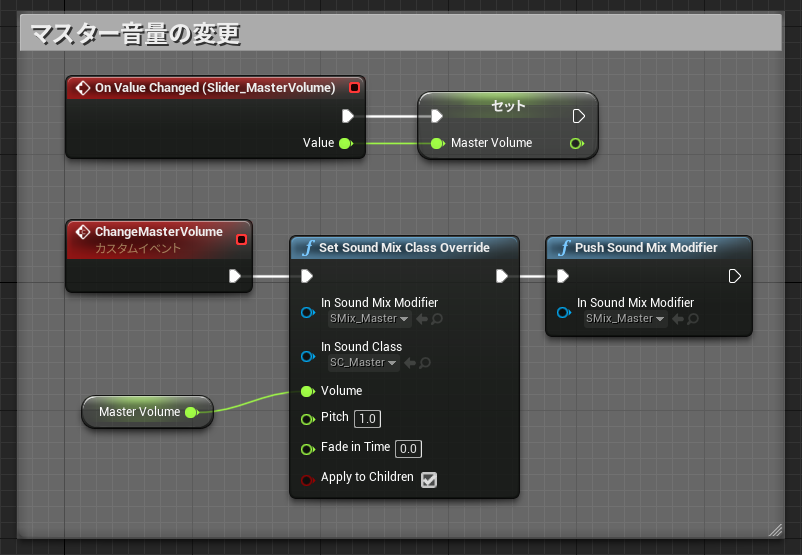
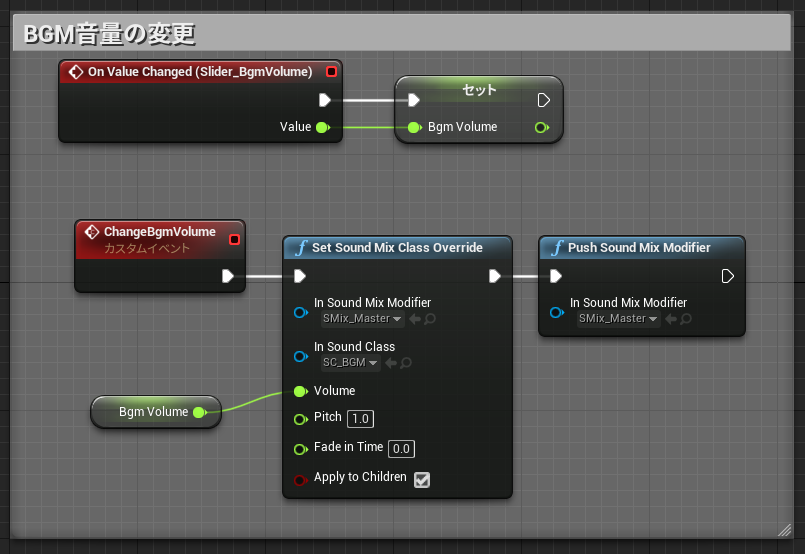
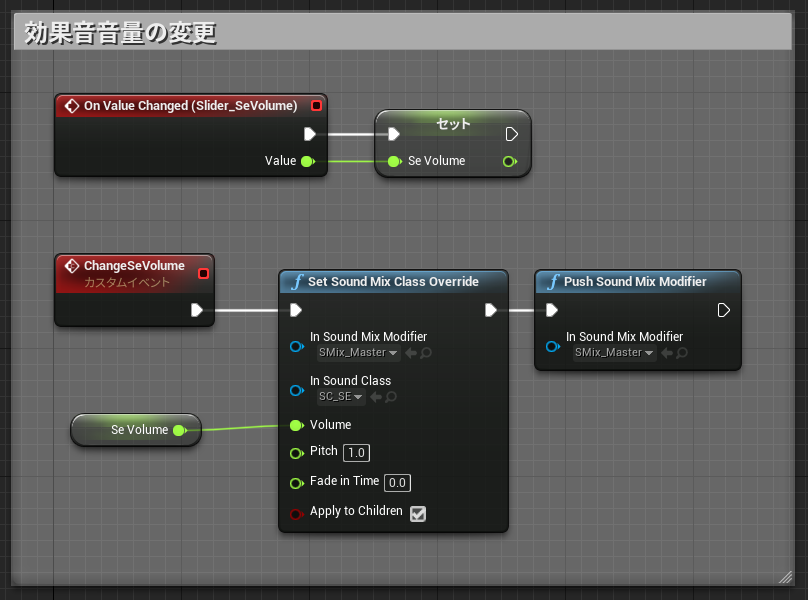
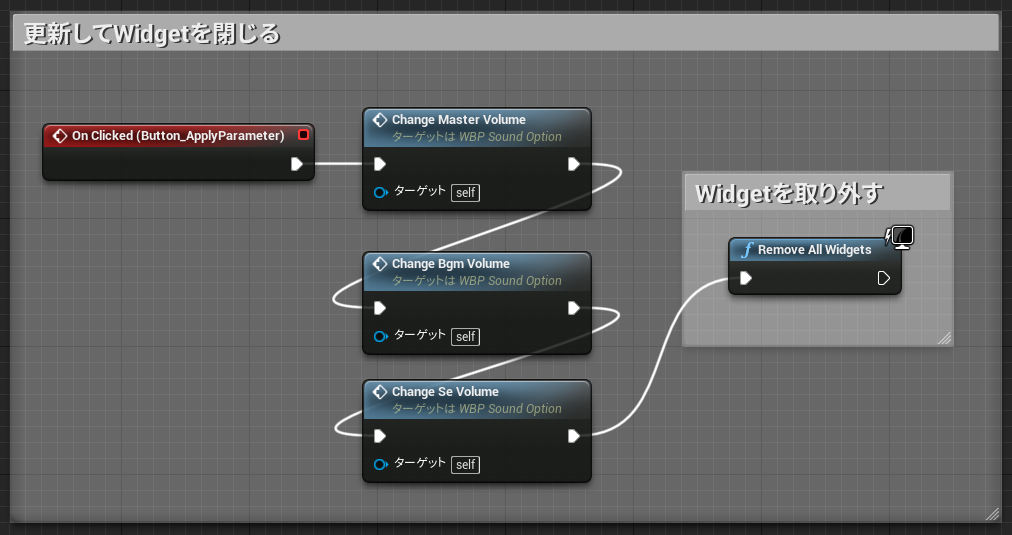
ここでいくつかの処理を作成します。
基本的には Slider の値が変動した場合、
その値を変数に格納→Widget を取り外す際に更新といった処理になります。
On Value Changed のイベントは Slider のイベントボタンから出すことができます。
Sound Mix と Sound Class の設定もここでやっています。

MasterVolume などの変数は初期値を0.5にしています。
細かい画像




Slider のバインドを作成する
再びデザイナー画面に切り替えます。
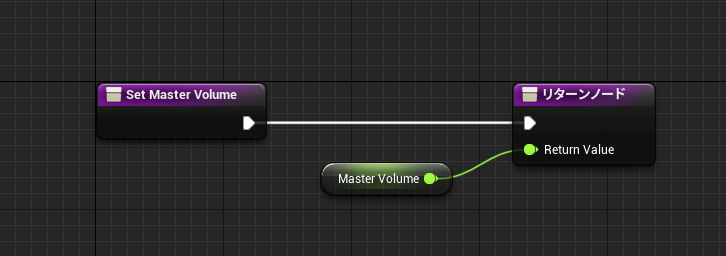
Slider の Value のバインドを作成します。

先程作成していた変数をそのまま Return Value に繋ぎます。

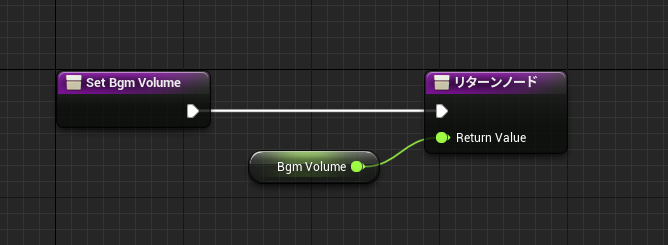
BGM と SE も同様にバインドを作成しておきます。


Widget を取り付ける処理を書く
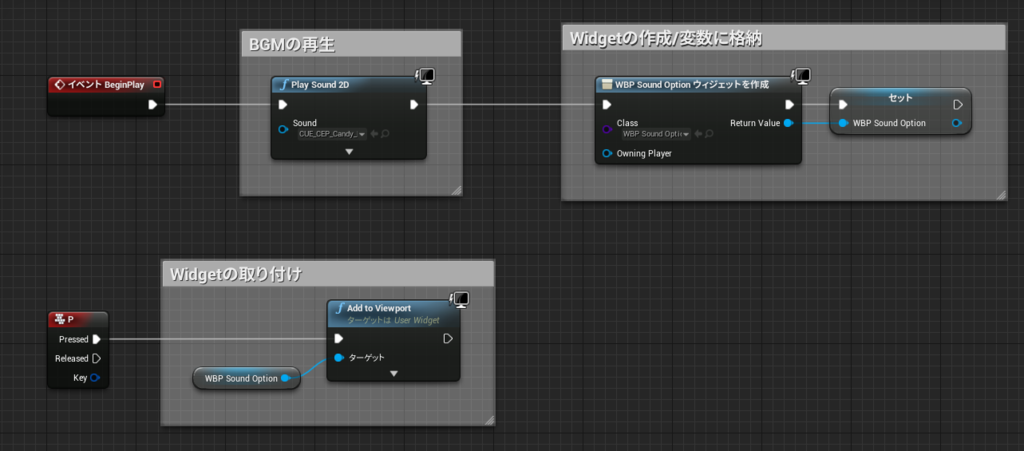
レベルブループリントを開き処理を追加します。
Event Begin Play で Widget の生成を行い、
あとは付けたり外したりしてるだけですね。

確認してみる
Slider をずらし Widget を取り外すと
音量が変化していると思います。
明日は T_Sumisaki さんの記事です。
UE4 Widgetで使用しているマテリアルにエフェクトをつける
今回はWidget BlueprintsのRetainer Boxについて書いていきます。

検証には4.21.0を使用しています。

まずはWidget Blueprintsを作成します。
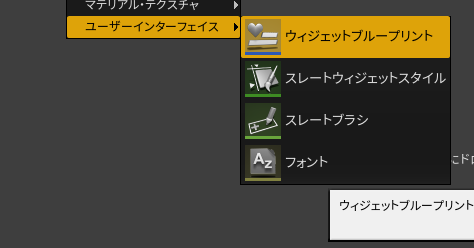
コンテンツブラウザを右クリックから
ユーザーインターフェース→ウィジェットブループリントを選択します。

名前をつけます。

作成したWidget Blueprintsを開いて
画像のようにものを配置します。

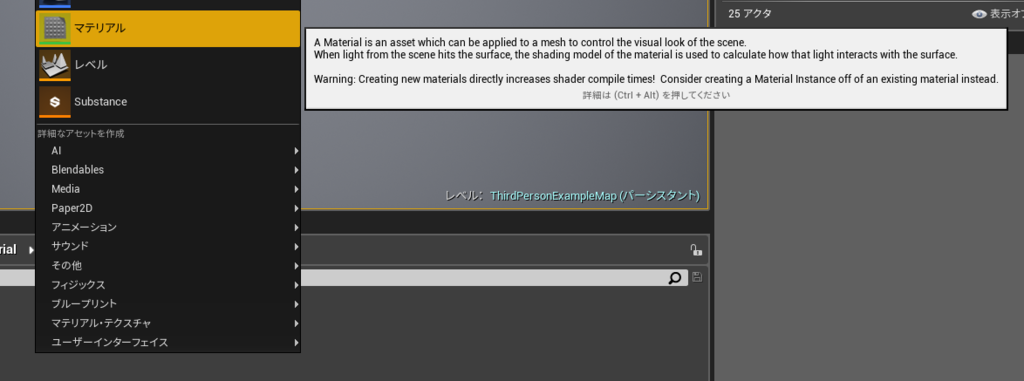
次にマテリアルを作成します。
右クリックからマテリアルを選択します。

名前をつけます。

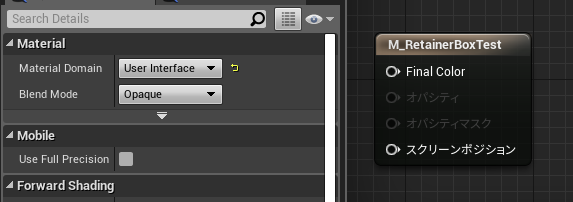
Material DomainをUser Interfaceに設定します。
Widgetに配置したテクスチャにアルファがある場合は
Blend Modeも適したものに変更してください。

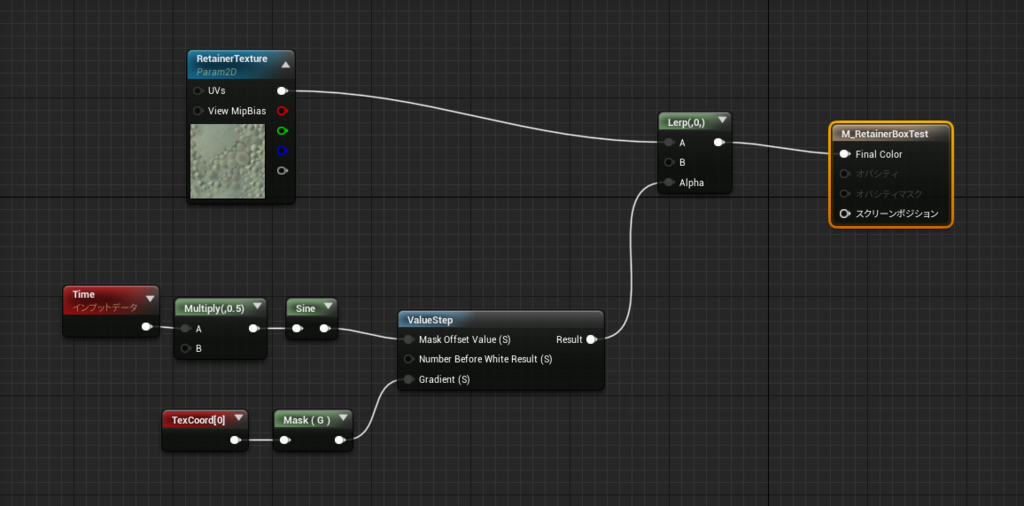
このように処理を組みます。
Texture Parameter 2Dもしくは
Texture Object Parameterに名前をつけます。
この名前は後で使用します。(今回はRetainerTextureとしました)

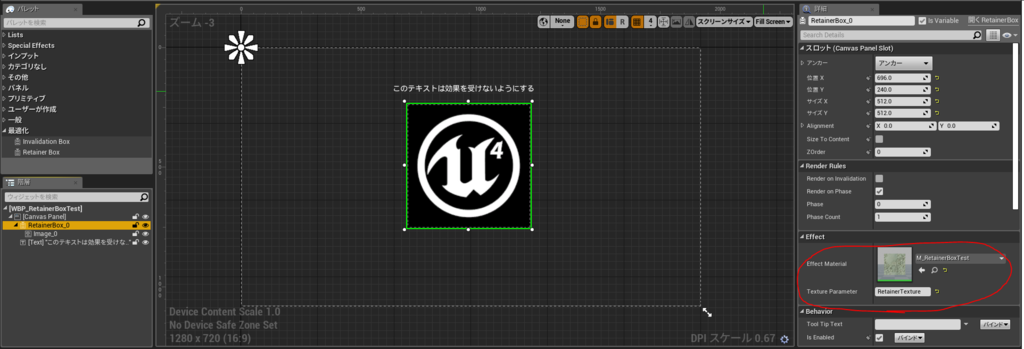
Widget Blueprintsの方に戻りRetainer Boxに
Effect MaterialとTextrue Parameterを設定します。
これは先程作成したマテリアルと
その中のTexture Parameterの名前ですね。

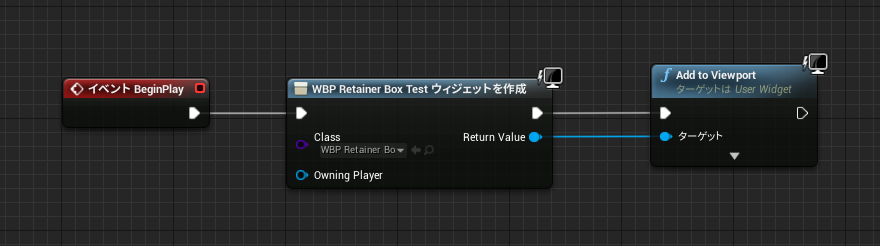
レベルブループリントを開きWidgetを描画する処理を書きます。

これでエフェクトをかける準備ができました。
先程作成したマテリアルの処理を変更しました。

この状態で実行してみるとこのようになります。
Widget内でRetainer Boxの子にしたものだけに
エフェクトがかかっていると思います。
注意事項としてRetainer Boxの処理は実行しないと
確認できません。
Widget Blueprints内のエディタではエフェクトなどの
確認は行えないので気をつけてください。
UE4 MaterialのFlipBookノードについて
今回はUE4標準のMaterial Function
「FlipBook」について書いていきます。

このノードはテクスチャアニメーションを
簡単に行うことができます。
Paper2DにもFlipBookコンポーネントがありますが、
そちらとは別物になりますので注意してください。
公式ドキュメントはこちら
Unreal Engine | フリップブック アニメーションをレンダリングする
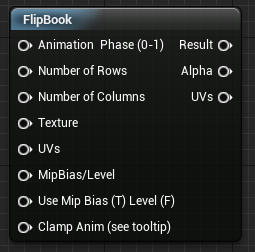
FlipBookノードについて
引数
Animation Phase(0~1)
アニメーションの速度を設定します。
デフォルトにはTimeノードが
設定されています。
Number of Rows
テクスチャの行(横)の数です。
今回の場合は3ですね。
Number of Columns
テクスチャの列(縦)の数です。
こちらも今回は3です。
Texture
Resultピンを使用する場合は
テクスチャオブジェクトを接続する必要があります。
今回は使いません。
UVs
UVの指定を行えます。
MipBias/Level
テクスチャを鮮明にしたり、ぼかしたり出来ます。
Textureピンに接続されているもののみに影響を及ぼします。
Use Mip Bias(T)Level(F)
BiasとLevelの切り替え処理です。
True...バイアス , False...Levelになります。
デフォルトはTrueになっています。
Clamp Anim(see tooltip)
Trueにするとアニメーションフェーズにfrac演算が適応されます。
デフォルトはFlaseです。
返り値
Result
Textureピンで入力されたテクスチャ情報を返します。
Alpha
Textureピンで入力されたテクスチャのアルファ値を返します。
UVs
UVの値を返します。
検証にはUE4 4.21.0を使用しています。

準備
事前にこのような画像を用意しました。
エンジンの中にも似たような画像がありますが、
この画像を作ったあとに気づいたので
今回はこの画像を使用します。

新規に空のプロジェクトを作成します。

コンテンツブラウザに先程の画像をインポートします。

マテリアルを作成する
コンテンツブラウザを右クリックから
マテリアルを選択します。

名前をつけましょう。

作成したマテリアルを開き
Material DomainをUser Interafce、
Blend ModeをMaskedに変更します。

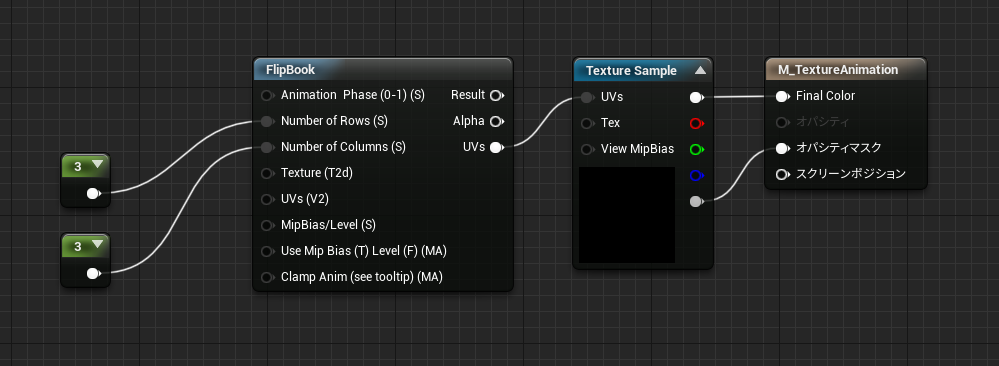
次にこのように処理を組みます。
Texture Sampleには先程インポートした画像を設定しています。

Widgetを作成する
マテリアルを組み終わったので
Widgetを作成します。
コンテンツブラウザを右クリックから
ユーザーインターフェース→ウィジェットブループリントを選択します。

名前をつけましょう。

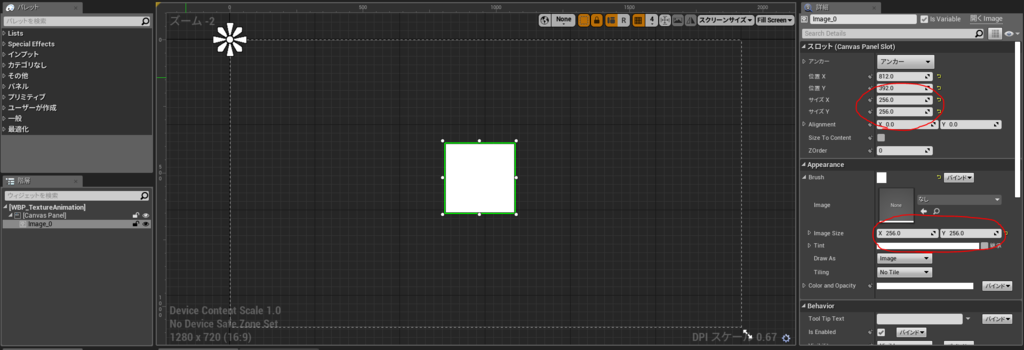
Imageを配置します。
今回は表示したい領域が256のサイズなので、
サイズとImage Sizeを256に設定します。

先程作成したマテリアルをImageに適応します。

Widgetを描画する
作成したWidgetを描画していきます。
レベルブループリントを開きます。

Widgetを描画する処理を書きます。

確認してみる
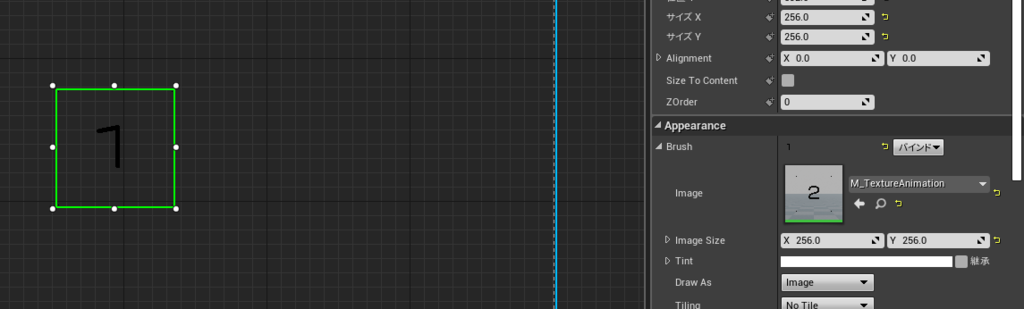
アニメーションしているのが確認できました。
GrayちゃんのUTAU音源を作りました その1
お、このブログとうとうUE4関係ないこと書き出したぞ。
Grayちゃん関連だから許してね。

先日GrayちゃんのUTAU音源を作りました。
一番苦労したところはreadmeを書くことでしょうか。
今回の記事は音源の紹介と
UTAUを使って調声していく流れを
ざっくり紹介していくものです。
私の個人的な設定なども紹介できればと思います。
UTAUとは所謂「人力ボーカロイド」のようなものです。
(ボーカロイドがわからない?あ、はい。)
GrayちゃんOFFICIAL WEBSITEの方にも載っていますが
このような歌声になります。
www.youtube.com下の方に音痴なGrayちゃんの動画がありますが、
きちんと調声すれば綺麗な声が出ます。
ファイト!
GrayちゃんUTAU音源の概要
・当然ですがUTAUで使用する前提で作成しました。
・UTAUにおける一般的な単独音の音声ライブラリです。
・一応原音設定はしてますが、気に入らなければ
oto.iniを作り直してください。
・連続音には対応してないので、うまいことやってください。
UTAUのダウンロードについて
UTAUはWindows向けに制作された
歌声合成ソフトフェアです。
下記のリンクからダウンロード出来ます。
UTAUのダウンロードをこちらから
フリーのソフトウェアですが、
シェアウェア版もあります。
機能に違いはありませんが、
開発中の機能が使えたりする特典があります。
カンパのお礼みたいなものです。
(個人的には見た目が変わるのが嬉しい)
UTAUのインストール
先程のリンクからUTAUをダウンロードすると
インストーラーが入っています。
そのインストーラーを起動します。
次へをクリックします。

インストールしたいパスを入力し次へをクリックします。

次へをクリックします。

インストール完了しました。

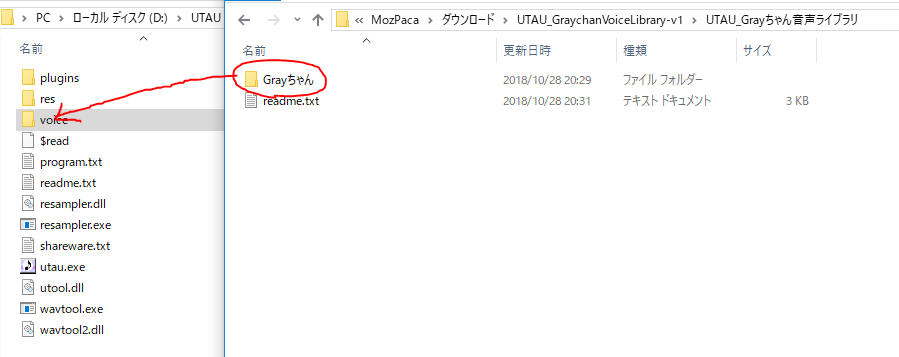
Grayちゃん音源をUTAUに導入する
UTAUのフォルダを開き、voiceフォルダの中に
ダウンロードしたGrayちゃんフォルダをそのまま入れるだけ。
これで導入完了です。

UTAUを起動する
utau.exeでUTAUを起動することが出来ます。

起動しました。

使い方
基本的な使い方などはググっていただければ、
腐るほど資料が出てくると思います。
プロジェクトを作成する
左上のファイルから新規のタブをクリックします。

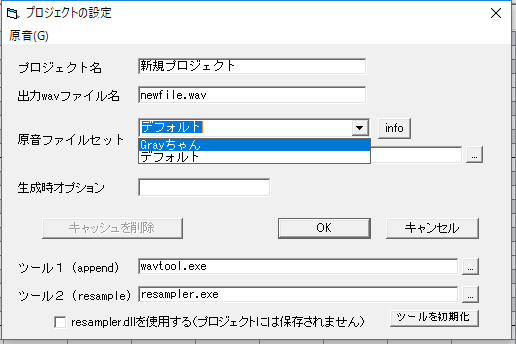
プロジェクトの設定画面が開くので、
原音ファイルセットにGrayちゃんを選択して
OKボタンをクリックします。
使用したいツールがあれば、
ツール1/2で設定を行ってください。

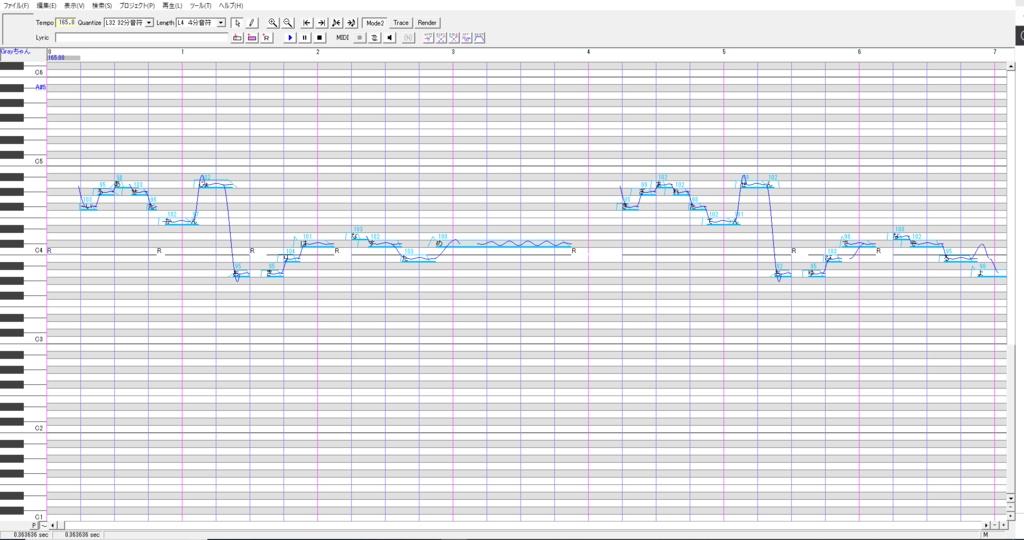
あとは歌詞を音階に合わせて打ち込んでいけば終わりです。

プラグインについて
UTAUの機能は最低限のものにまとめられています。
細かい設定を行いたい場合はプラグインを入れる必要があります。
今回は私が個人的によく使っているプラグインで導入の手順を説明します。
こちらの方が作成されたアドオンを使用します。
こちらのリンクからダウンロード出来ます。
ダウンロードして解凍したフォルダをUTAUのpluginsフォルダに入れます。

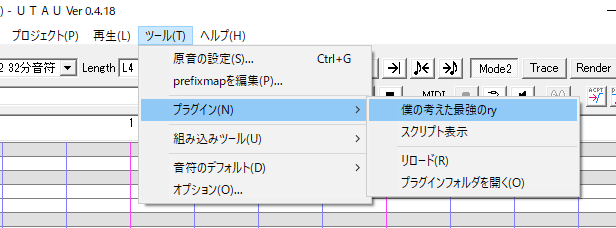
UTAUを起動し、ツール→プラグインの中に
導入したプラグインが表示されていると思います。

プラグインの導入終わり。
文字の一括変換。
単独音↔連続音の歌詞変換。
エンベローブ一括編集
などなど名前通り、大量の機能が入っています。強い。
他にもいろいろプラグインを導入していますが、
ほとんどが自作のためこれと言って紹介するものがありません。
自分にあうプラグインを探してみてください。
一括編集系のものがおすすめです。
例
「嗚呼、素晴らしきニャン生」を例にustを作ってみました。
GUMI : GrayちゃんUTAU音源
レン : UTAUのデフォルト音源
として作成しています。
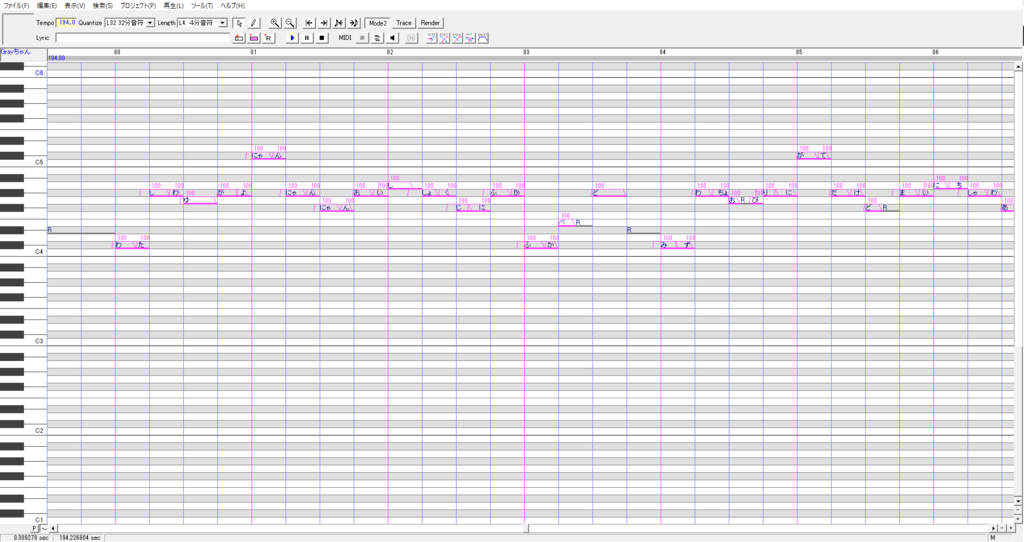
ただただ音階に合わせて言葉を入力しました。
多少粗いですがまぁいいでしょう。

うわぁGrayちゃんめっちゃ歌ヘタ!
ハモリが悪い方に働いていますね。
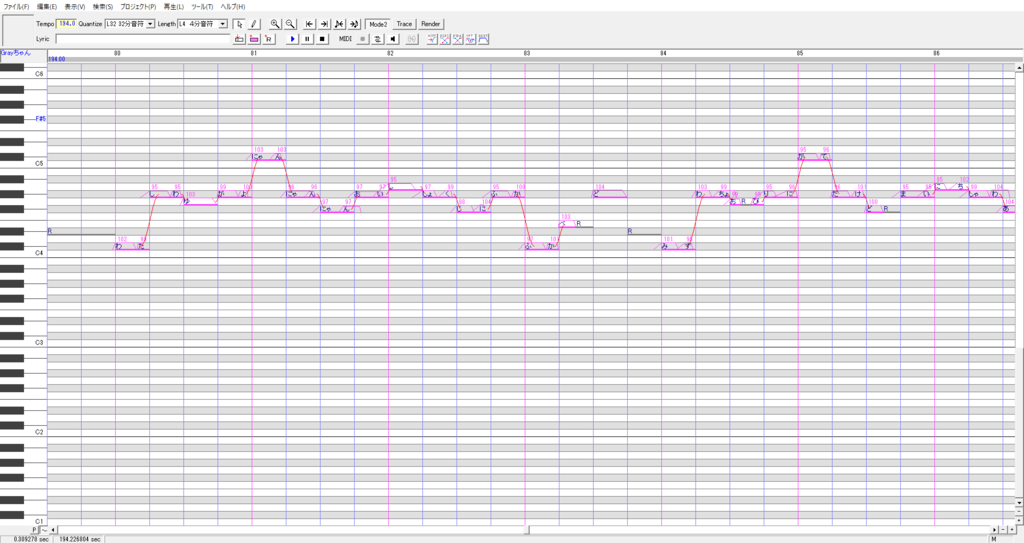
あまりにもGrayちゃんの歌がアレだったので
エンベローブと音量調整をしました。
粗さが残ってますが気にしない。
(クオリティを高めたい場合は気にしてください)

Grayちゃんの音源の方はかなり聞き取りやすくなりました。
エンベローブの力ってすげー。
おおよそこんな感じでいけるんじゃないでしょうか?
予想外だったのがデフォルト音源は、
エンベローブをかけない方が綺麗だったことです。
元の音源が合成音声だからでしょうか?
このように音源ごとにいろいろ差があるので、
音源にあった調声をしましょう。
また保存する際はustファイルになります。
(wavの書き出しも出来ます)
このustファイルを配布している方もいるので、
そこからダウンロードして触ってみるのもいいと思います。
更新履歴
Ver 1.0 初版公開
・単独音のデータを作成。
・「いぇ」の収録依頼するの忘れてました。サーセン。
しばらくは「ね」とか「え」とかで代用してください。
余談
PVとかもね、きちんとGrayちゃんのモデルで
作った方がいいかなと思ったんだけどね。
そっちの方面には疎いから時間が...
収録してもらった音を自作エンジンに入れて、
音こねこねするだけの簡単なことしかできんのですよ。
すまんね。
なのでモデルとかアニメーションの方に詳しい人は
音源ダウンロードしてPVとか作ってもらえると嬉しいなぁ。
誰かやって!
UE4 動きのあるDissolveマテリアルを作成する
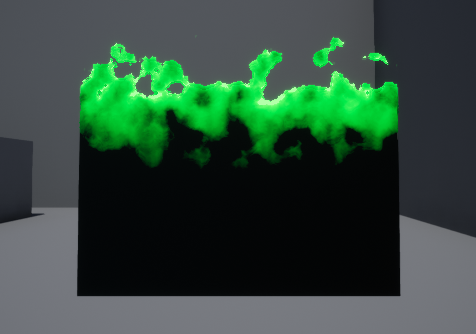
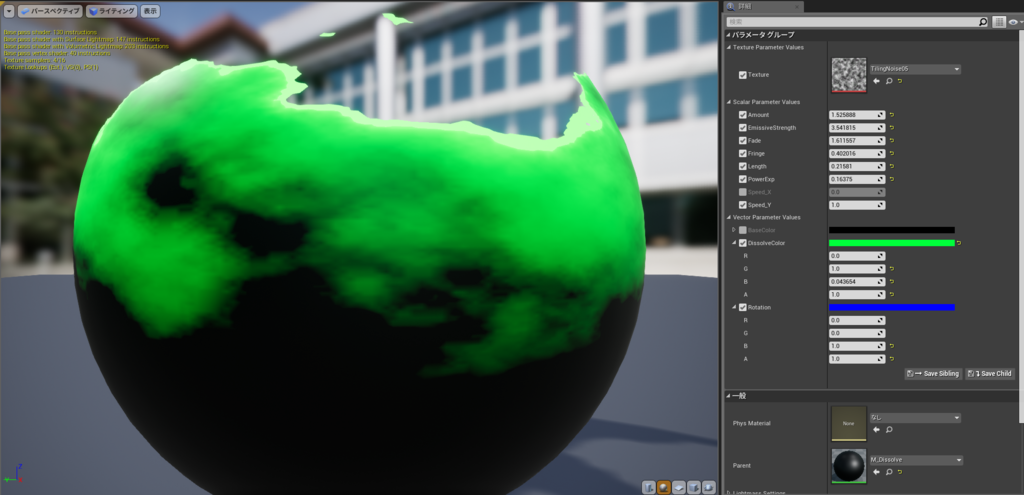
今回は下の画像のような揺らめくマテリアルを作成します。

作成にはUE4 4.20.3を使用しています。

マテリアルを作成する
まずはマテリアルを作成します。
コンテンツブラウザを右クリック→マテリアルを選択します。

名前をつけましょう。

作成したマテリアルをダブルクリックで開き、
マテリアルの処理を書いていきます。
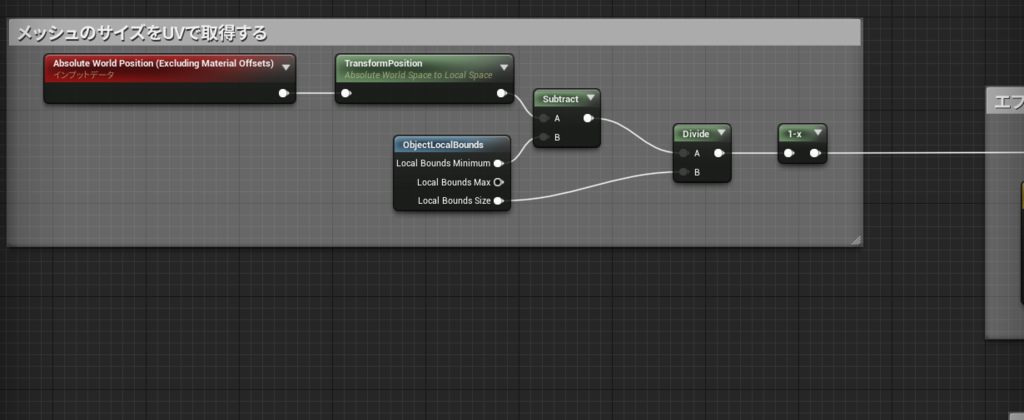
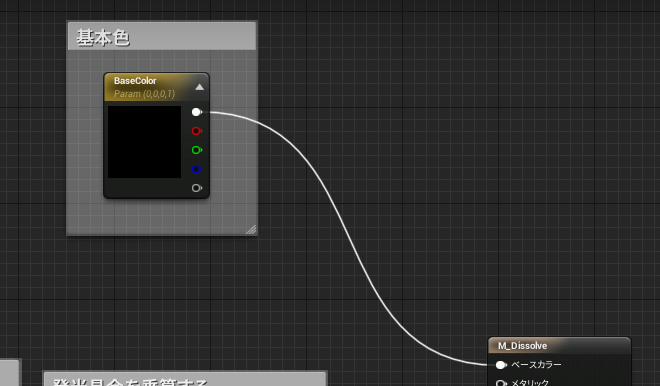
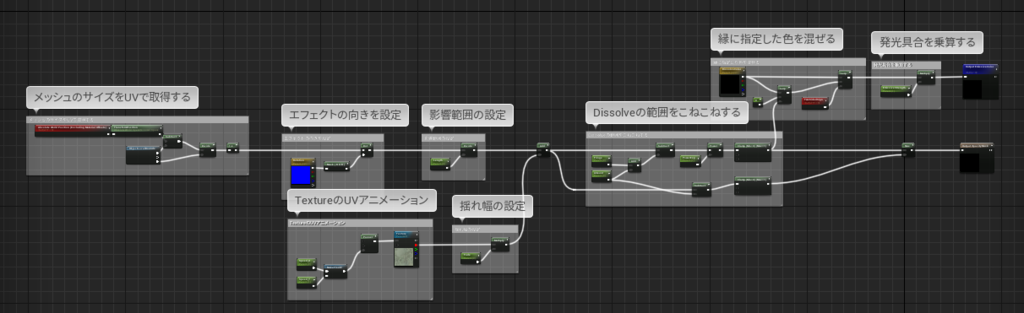
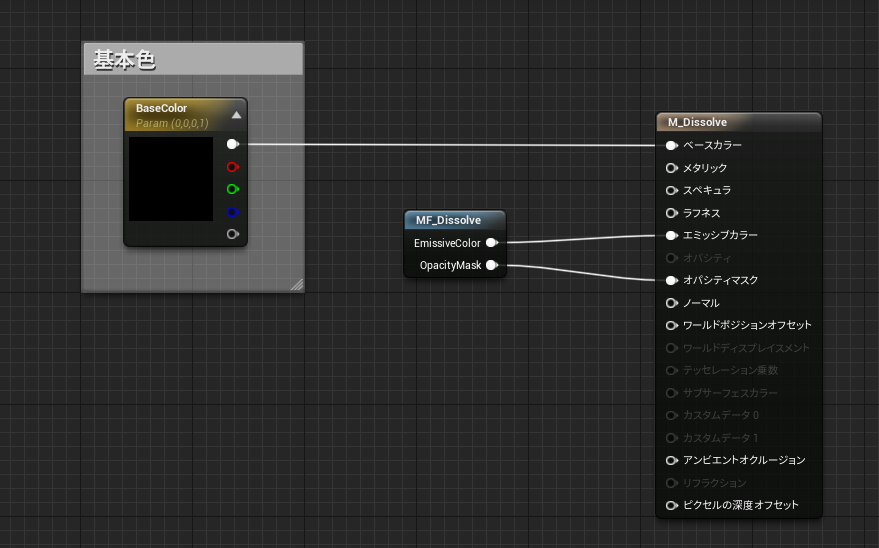
今回のマテリアルの全体図です。

細かく見ていきましょう。
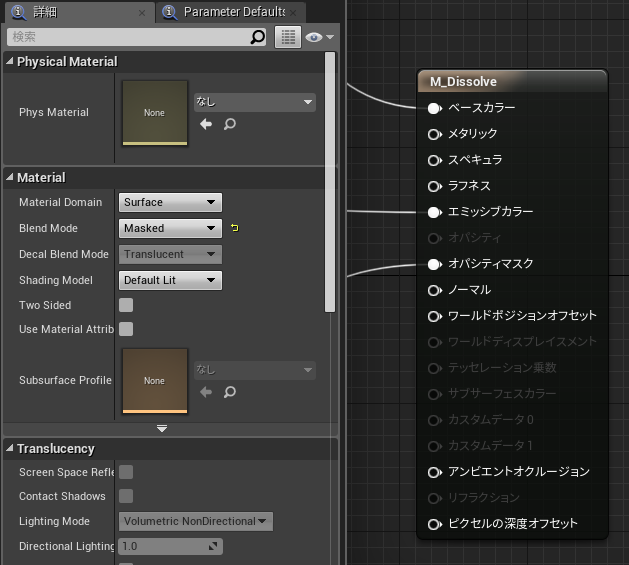
まずはマテリアルのBlend ModeをMaskedに変更しておきます。
オパシティマスクを使用するためです。

全体図の左の方から見ていきます。
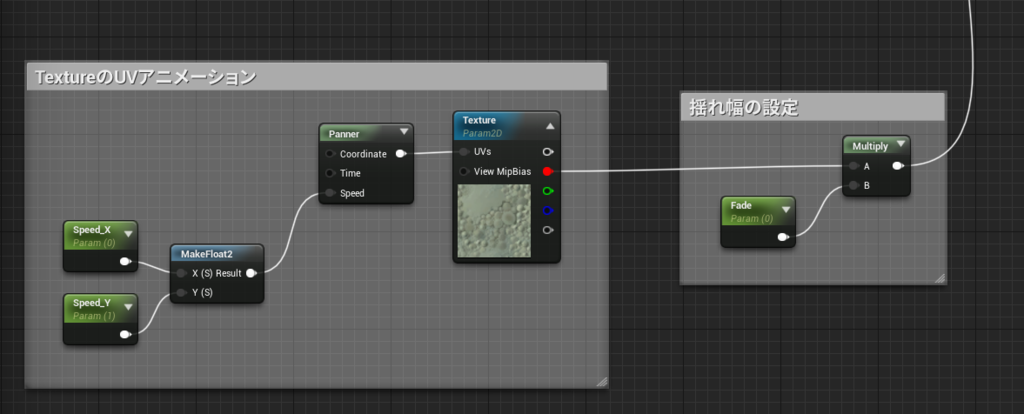
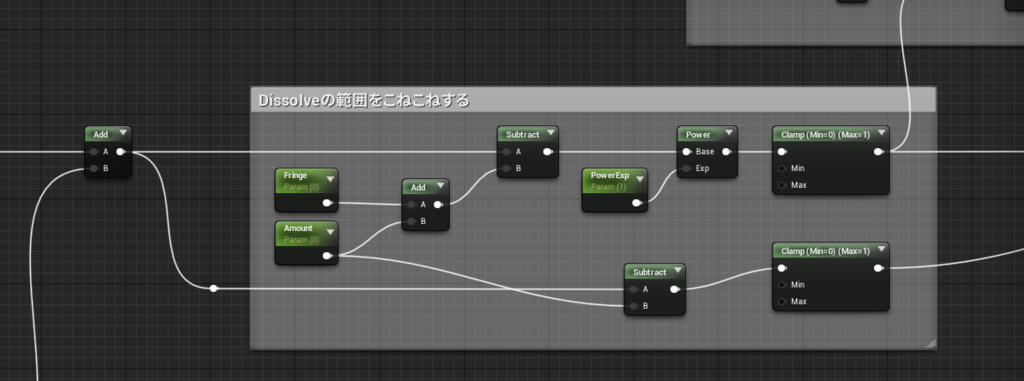
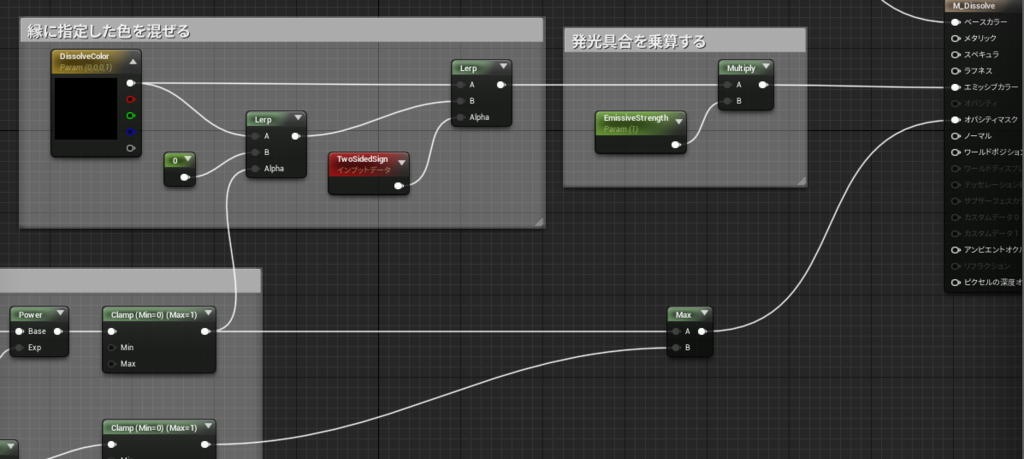
処理の内容は画像のコメントを参照してください。






処理は以上です。
PannerなどのパラメータはInstanceで変更するので、
画像と同じようになっていれば、問題ありません。
マテリアルインスタンスを作成する
マテリアルの処理が書き終わったので、
次にマテリアルインスタンスを作成します。
マテリアルを右クリック→マテリアルインスタンスを作成を選択します。

名前をつけましょう。

作成したマテリアルインスタンスをダブルクリックで開き、
パラメータを以下のように設定します。

これでマテリアルインスタンスでの設定は終わりです。
確認する
それっぽく動いていると思います。
余談
今回はBase ColorにVector Parameterをつなげていますが、
キャラクターなどにこのマテリアルを適応したい場合は、
マテリアルファンクションで作成するのが望ましいかと思います。
コンテンツブラウザを右クリックから
マテリアル・テクスチャ→マテリアル関数を選択します。

名前をつけます。

先程作成したマテリアルから必要な部分をコピーし貼り付けます。

マテリアルファンクションとして使用します。

終わり。
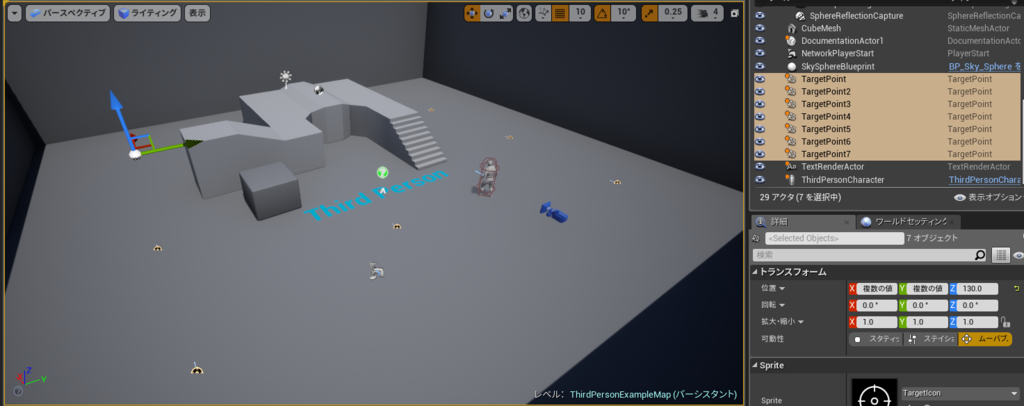
UE4 TargetPointを使用してワープ処理を実装する
TargetPointはスポーン座標の指定などでよく使用されるものです。
座標だけでなく、回転、スケールも取得することも可能です。

(このArrowって昔からついてたっけ?)
このTargetPointを使用してプレイヤーを
指定した座標、向きでワープさせる処理を実装したいと思います。
今回はUE4 4.20.3を使用します。

準備
まずはプロジェクトを作成しましょう。
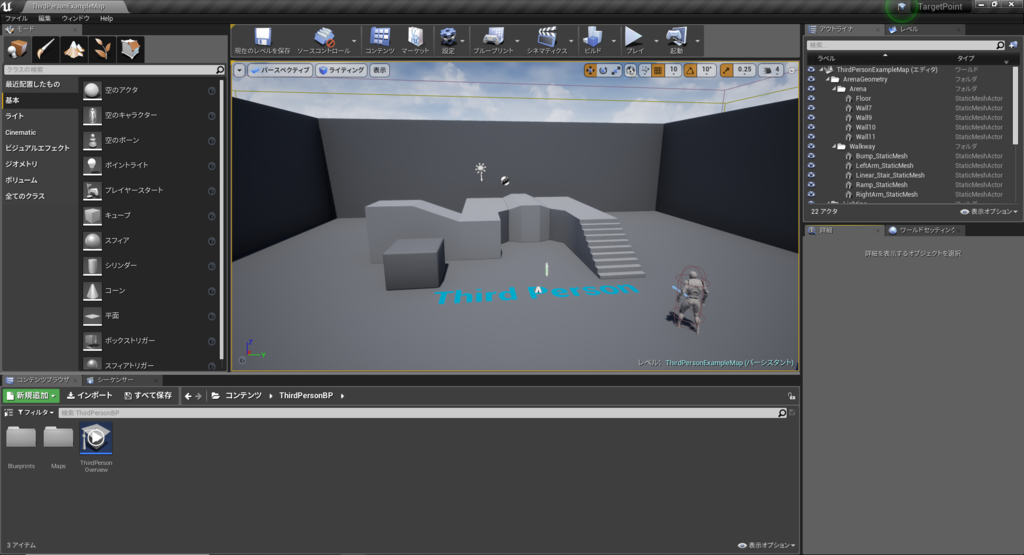
なんとなくThirdPersonテンプレートで作成します。

作成しました。

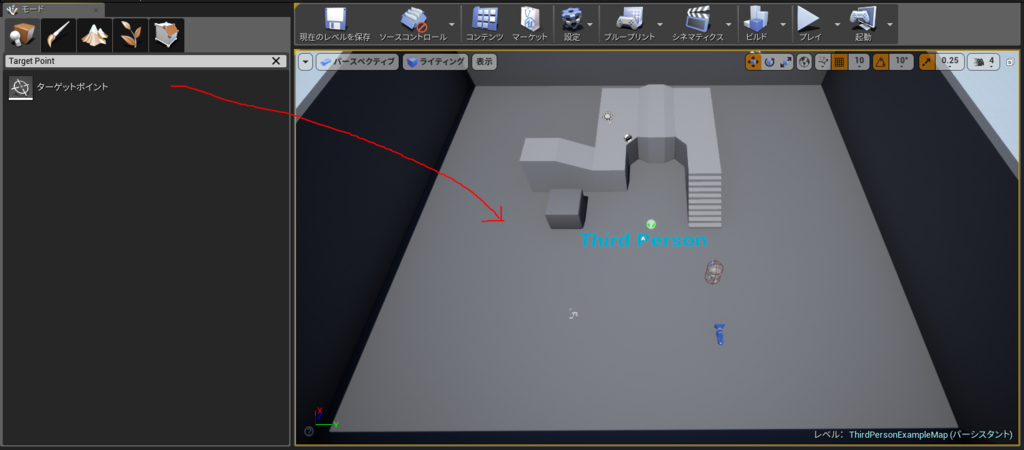
TargetPointを配置する
モードタブからTargetPointをD&Dで配置します。

7つほど配置しました。

BPを編集する
ThirdPersonBP/Blueprintsの
ThirdPersonCharacterを開きます。

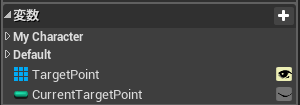
変数を2つ作成します。

TargetPoint
・TargetPoint型(配列)
・インスタンス編集可能
CurrentTargetPoint
・Integer型
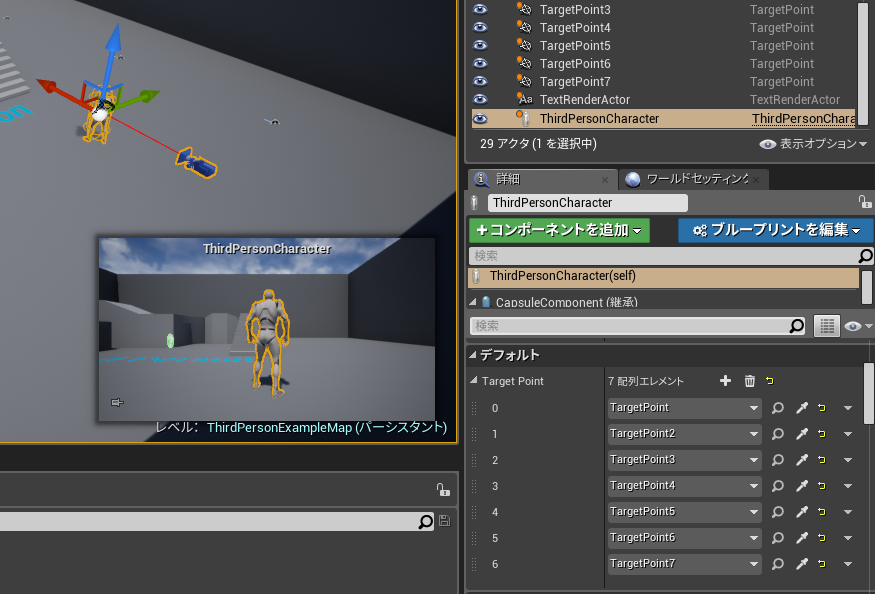
レベルに配置してあるThirdPersonCharacterを選択し、
TargetPoint変数に配置してあるTargetPointを割り当てます。

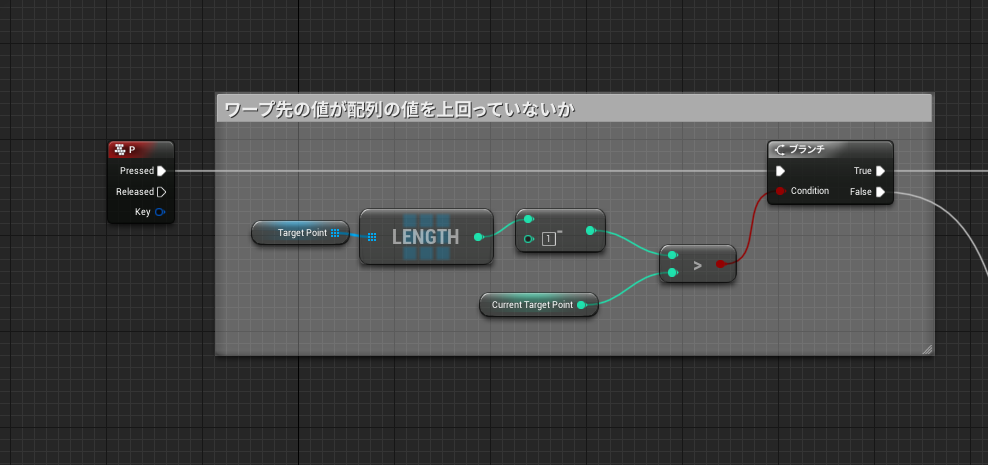
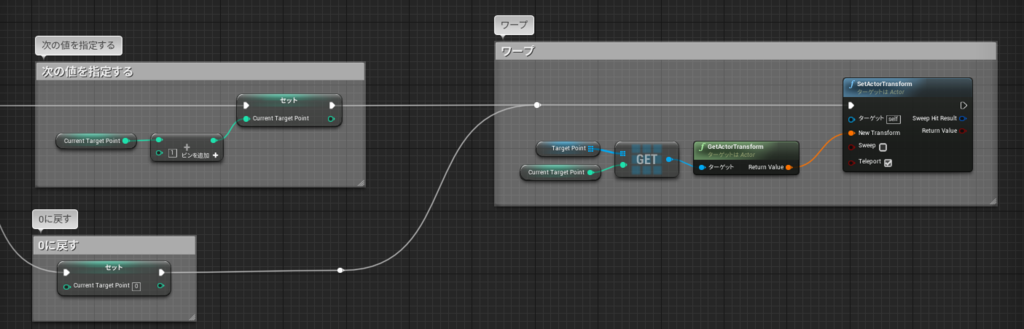
再びブループリントに戻り、
このような処理を組みます。

Pキーが押された際に現在の配列の長さと
別に保存している番号を比べます。

番号が配列の最大数より小さければ、次の要素へ。
大きければ0に戻します。
その後ワープ処理を書きます。

確認する
配列に指定した順番にワープしていると思います。
おまけ
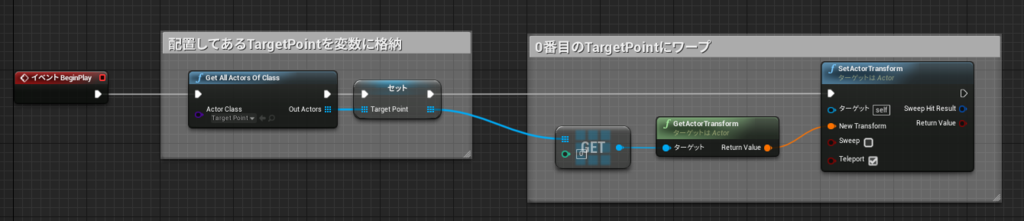
配列を手作業で指定したくない場合や、
ある程度TargetPointの使用方法が固定されている場合は、
BeginPlayにこのような処理を書くと色々楽です。